



Hola, Johana, espero que estés bien
Parece que estás intentando alinear los elementos dentro de la clase .presentacion usando Flexbox. Según las capturas, el código HTML y CSS parece estar configurado correctamente para usar Flexbox. Aquí hay algunas cosas que podrías verificar o ajustar:
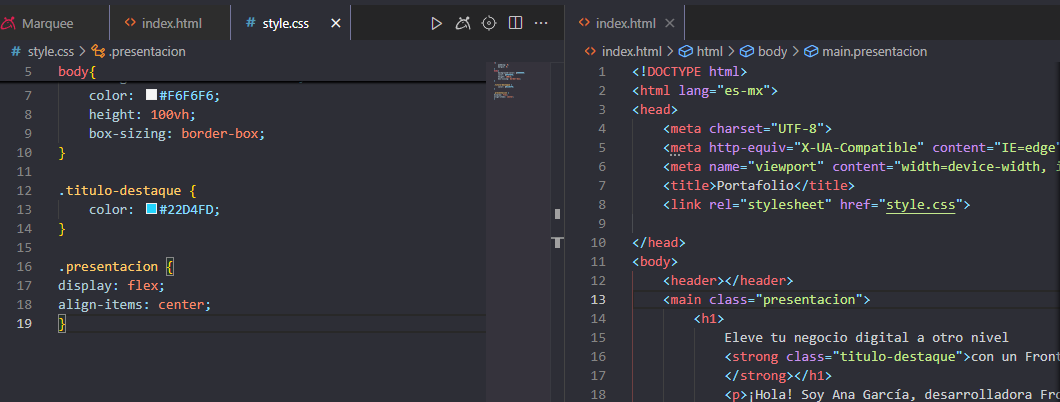
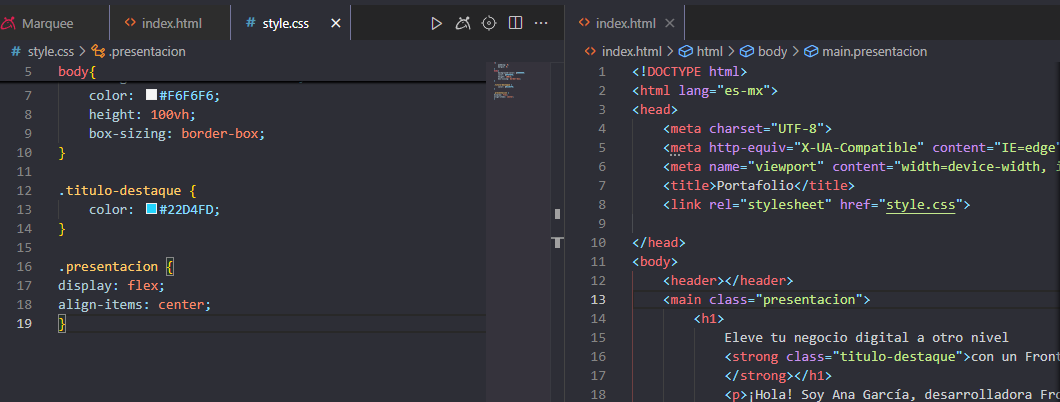
Verificar el contenedor: Asegúrate de que todos los elementos que deseas alinear estén dentro del <main class="presentacion">. Si hay elementos fuera de este contenedor, no se verán afectados por las reglas de Flexbox que has aplicado.
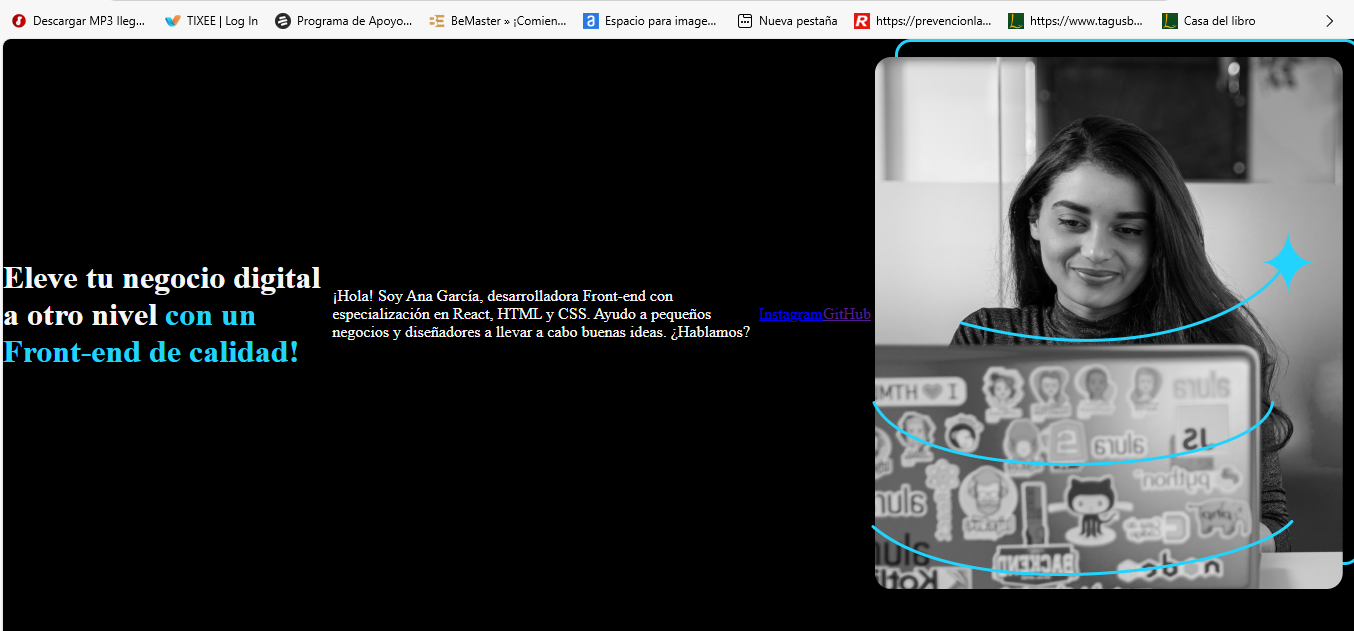
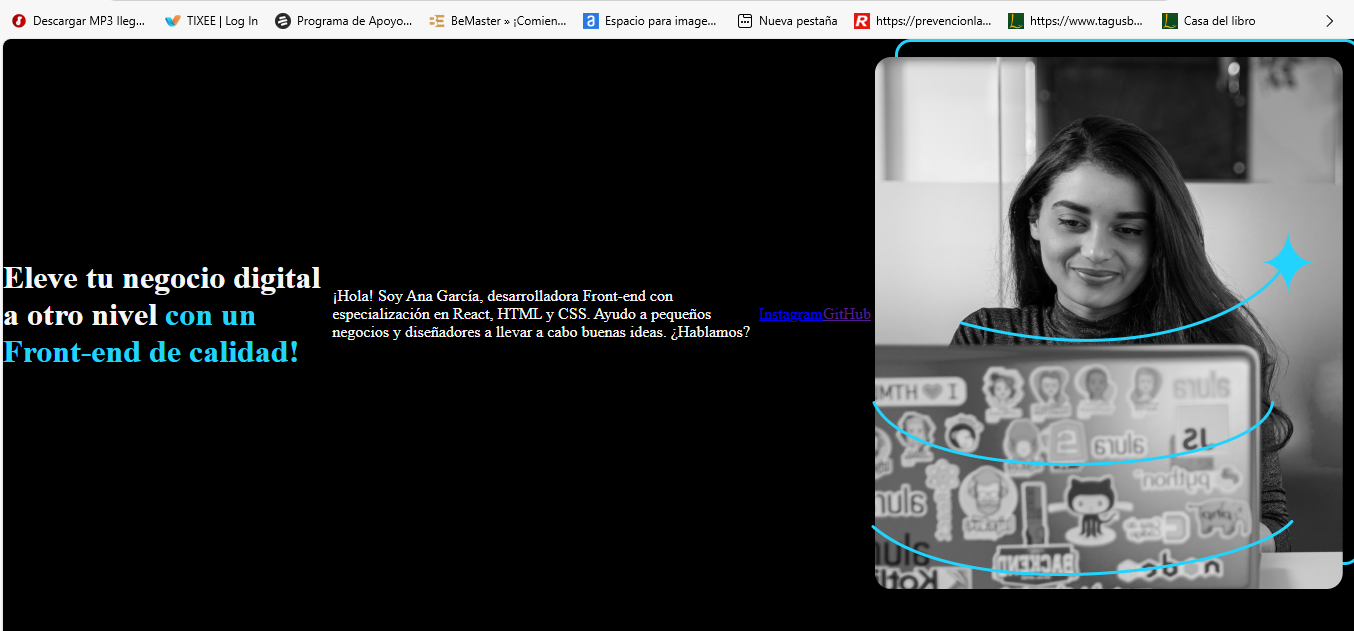
Justificar el contenido: Si deseas centrar los elementos horizontalmente también, podrías agregar justify-content: center; al CSS de .presentacion:
.presentacion {
display: flex;
align-items: center;
justify-content: center;
}
Verificar estilos adicionales: Asegúrate de que no haya estilos adicionales que puedan estar afectando la disposición de los elementos, como márgenes o paddings en los elementos hijos.
Tamaño del contenedor: Si el contenedor <main> no tiene un tamaño definido, puede que no veas el efecto deseado. Podrías establecer un tamaño mínimo o un ancho específico para asegurarte de que el Flexbox funcione como esperas.
Espero que estas sugerencias te ayuden a resolver el problema. ¡Buena suerte con tu proyecto!
Espero haber ayudado y buenos estudios!