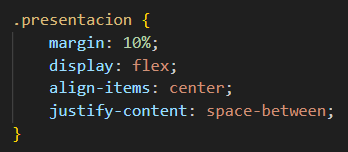
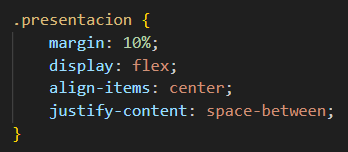
1 - Espaciado y márgenes con Flexbox
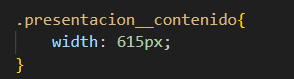
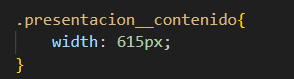
 2 - Definiendo el tamaño de la sección de texto
2 - Definiendo el tamaño de la sección de texto
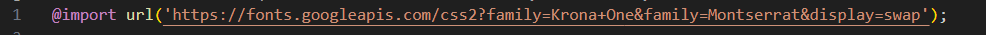
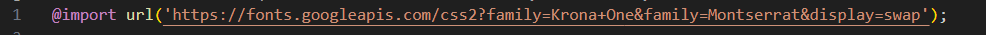
 4 - Importando y aplicando fuentes de Google Fonts
4 - Importando y aplicando fuentes de Google Fonts
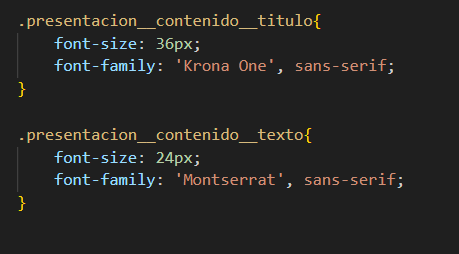
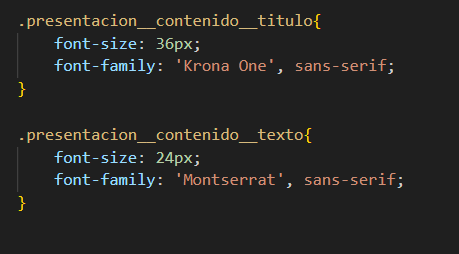
 5 - Personalizando fuentes de títulos y textos
5 - Personalizando fuentes de títulos y textos

1 - Espaciado y márgenes con Flexbox
 2 - Definiendo el tamaño de la sección de texto
2 - Definiendo el tamaño de la sección de texto
 4 - Importando y aplicando fuentes de Google Fonts
4 - Importando y aplicando fuentes de Google Fonts
 5 - Personalizando fuentes de títulos y textos
5 - Personalizando fuentes de títulos y textos

Hola, Nini, espero que estés bien
Parece que estás trabajando en varias tareas relacionadas con Flexbox y fuentes en CSS. Vamos a revisar cada uno de los puntos que mencionaste:
Espaciado y márgenes con Flexbox:
.presentacion está configurada correctamente con display: flex, align-items: center, y justify-content: space-between. Esto debería distribuir los elementos dentro de la sección de manera uniforme. Si los elementos no están espaciados como esperas, verifica que no haya márgenes o padding adicionales en los elementos hijos que puedan estar afectando la disposición.Definiendo el tamaño de la sección de texto:
width: 615px a la clase .presentacion__contenido. Asegúrate de que esta clase esté correctamente aplicada a la sección correspondiente en tu HTML. Si el tamaño no coincide con el diseño esperado, revisa las especificaciones en Figma para confirmar el ancho correcto.Importando y aplicando fuentes de Google Fonts:
@import parece correcto. Asegúrate de que esté al principio de tu archivo CSS para que las fuentes se carguen correctamente antes de que se apliquen los estilos. También verifica que las clases en las que estás aplicando font-family estén correctamente escritas y aplicadas en tu HTML.Personalizando fuentes de títulos y textos:
presentacion__contenido__titulo y presentacion__contenido__texto) estén correctamente aplicadas en tu HTML y que el font-family esté definido en tu CSS como esperas. Si las fuentes no se ven como en el diseño, verifica que los nombres de las fuentes en CSS coincidan exactamente con los nombres de Google Fonts.Si algo no funciona como esperas, intenta revisar el código en busca de errores tipográficos o de aplicación de clases. Espero que estas sugerencias te sean útiles.
¡Espero haber ayudado y buenos estudios!