

Hola Andrea, espero que estés bien
Parece que estás trabajando en organizar y estilizar los íconos de las redes sociales en tu proyecto. Aquí tienes algunos pasos para completar lo que se pide:
Agregar los enlaces de LinkedIn y Twitch:
En tu archivo HTML, dentro del <div class="presentacion__enlaces">, añade los enlaces de LinkedIn y Twitch de manera similar al de GitHub:
<a class="presentacion__enlaces__link" href="https://linkedin.com/">
<img src="./assets/linkedin.png" alt="Icono de LinkedIn">
LinkedIn
</a>
<a class="presentacion__enlaces__link" href="https://twitch.tv/">
<img src="./assets/twitch.png" alt="Icono de Twitch">
Twitch
</a>
Centrar íconos y textos:
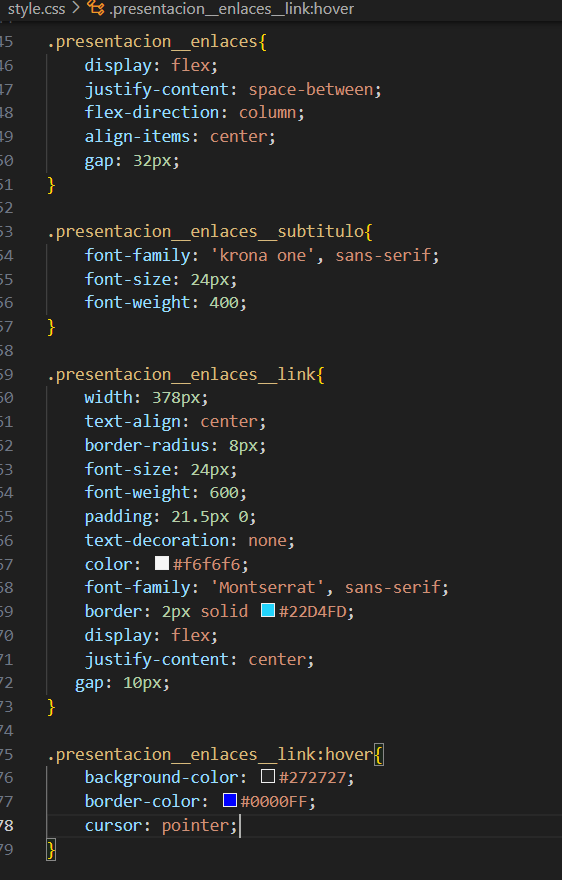
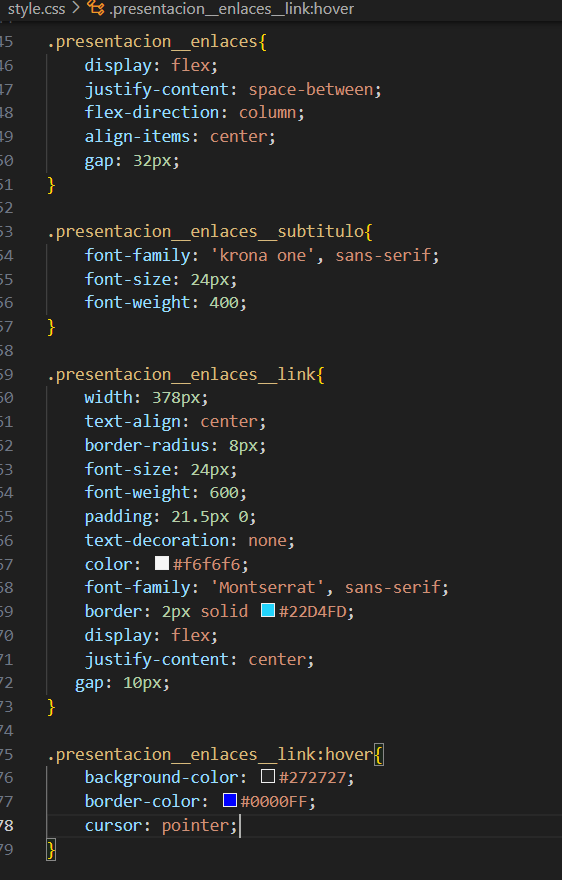
Asegúrate de que en tu CSS, la clase .presentacion__enlaces__link tenga las propiedades para centrar el contenido:
.presentacion__enlaces__link {
display: flex;
justify-content: center;
align-items: center; /* Asegúrate de incluir esto */
gap: 16px; /* Ajusta este valor según el diseño en Figma */
}
Efecto Hover:
Ya tienes el efecto hover configurado. Asegúrate de que el CSS esté correctamente vinculado al HTML para que los cambios se reflejen.
Verificar el espaciado:
Si el espaciado no se ve como esperas, revisa el diseño en Figma y ajusta el valor de gap en .presentacion__enlaces__link según sea necesario.
Espero que estas sugerencias te ayuden a avanzar en tu proyecto. ¡Bons estudios!