<meta charset="UTF-8">
<h1>CANVA</h1>
<canvas width="600" height="400"></canvas>
<script>
//capturos los eventos de las etiquetas
var pantalla = document.querySelector("canvas");
// Trae todo el contenido que este en pantalla
var pincel = pantalla.getContext("2d");
Pincel.fillStyle = "lightgrey"
Pincel.fillRect(0,0,600,400); //Funcion
</script>
<meta charset="UTF-8">
<h1>ARGENTINA</h1>
<canvas width = "600" height="400"></canvas>
<script>
var lienzo = document.querySelector("canvas");
var pincel = lienzo.getContext("2d");
pincel.fillStyle = "white";
pincel.fillRect(0,0,600,400);
//Especificacion color rojo
pincel.fillStyle = "cyan";
//el primer valor(x,y,widht,height)
pincel.fillRect(0,0,600,133);
pincel.fillRect(0,266,600,133);
pincel.fillStyle = "white";
pincel.fillRect(0,133,600,133);
</script>
<meta charset="UTF-8">
<h1>ARGENTINA</h1>
<canvas width = "600" height="400"></canvas>
<script>
var lienzo = document.querySelector("canvas");
var pincel = lienzo.getContext("2d");
pincel.fillStyle = "white";
pincel.fillRect(0,0,600,400);
//Especificacion color rojo
pincel.fillStyle = "cyan";
pincel.fillRect(0,0,600,133);
pincel.fillRect(0,266,600,133);
pincel.fillStyle = "white";
pincel.fillRect(0,133,600,133);
//Triangulo
pincel.fillStyle = "yellow";
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
//circulo
pincel.fillStyle = "Blue";
pincel.beginPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
</script>
<meta charset="UTF-8">
<h1>ARGENTINA</h1>
<canvas width = "600" height="400"></canvas>
<script>
var lienzo = document.querySelector("canvas");
var pincel = lienzo.getContext("2d");
function dibujarCuadradoRojo(x,y,color) {
pincel.fillStyle = color;
pincel.fillRect(x,y,50,50);
//definir bode de linea
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,50,50);
}
dibujarCuadradoRojo(0,0,"yellow");
dibujarCuadradoRojo(0,50,"red");
dibujarCuadradoRojo(0,100,"blue");
//pincel.fillRect(50,0,50,50);
//pincel.strokeRect(50,0,50,50);
//pincel.fillRect(100,0,50,50);
//pincel.strokeRect(100,0,50,50);
//pincel.fillRect(150,0,50,50);
//pincel.strokeRect(150,0,50,50);
</script>
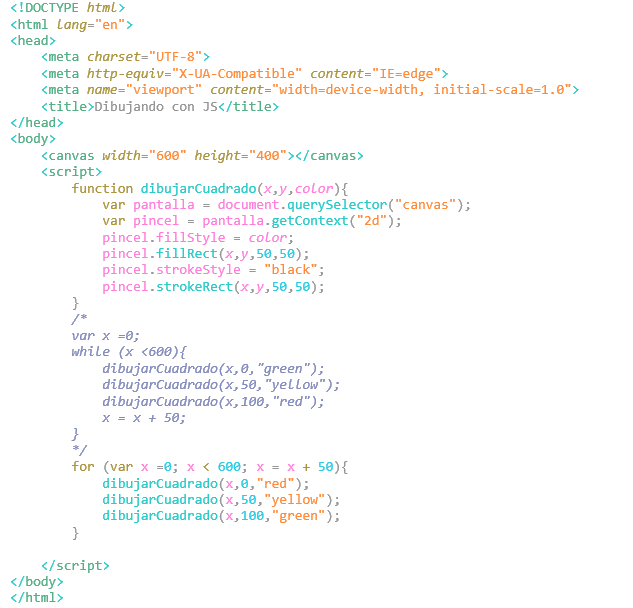
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dibujando con JS</title>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
function dibujarCuadrado(x,y,color){
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x,y,50,50);
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,50,50);
}
/*
var x =0;
while (x <600){
dibujarCuadrado(x,0,"green");
dibujarCuadrado(x,50,"yellow");
dibujarCuadrado(x,100,"red");
x = x + 50;
}
*/
for (var x =0; x < 600; x = x + 50){
dibujarCuadrado(x,0,"red");
dibujarCuadrado(x,50,"yellow");
dibujarCuadrado(x,100,"green");
}
</script>
</body>
</html>
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
function flor(){
dibujarCirculo(300,260,30,"blue");
dibujarCirculo(300,200,30,"red");
dibujarCirculo(300,140,30,"yellow");
dibujarCirculo(360,200,30,"black");
dibujarCirculo(240,200,30,"orange");
}
flor();
</script>
</body>
</html>



