Cordial saludo


Cordial saludo


Hola, Carlos, espero que estés bien
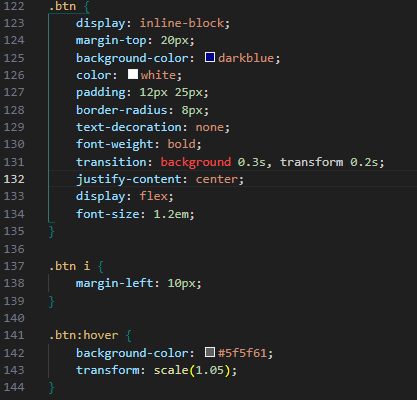
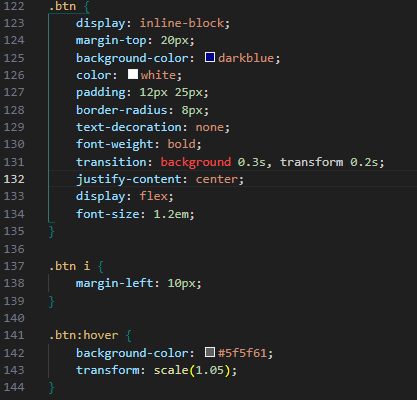
Veo que estás trabajando en un portafolio y has aplicado un efecto hover a los botones de tu página. El código que has compartido muestra cómo has personalizado el efecto hover para cambiar el color de fondo y escalar el tamaño del botón cuando se pasa el cursor sobre él.
Para asegurarte de que el efecto hover se aplique correctamente, aquí tienes algunos consejos:
Verifica el Selector: Asegúrate de que el selector .btn:hover esté correctamente asociado con los elementos que deseas modificar. Parece que ya lo tienes bien configurado.
Transiciones Suaves: Has añadido transiciones para el color de fondo y la transformación, lo cual es excelente para un efecto suave. Si quieres experimentar más, puedes ajustar los tiempos de transición para ver cómo afecta la animación.
Prueba con Otros Elementos: Además de los botones, podrías intentar aplicar efectos hover a otros elementos del portafolio, como enlaces de redes sociales o tu nombre, para darles un toque interactivo.
Creatividad: No dudes en experimentar con diferentes propiedades CSS, como box-shadow, opacity, o incluso cambiar el font-size para ver cómo se transforman los elementos al interactuar con ellos.
Espero que estas sugerencias te sean útiles y te inspiren a seguir personalizando tu proyecto. ¡Bons estudios!