Cordial saludo
Adjunto avance

Cordial saludo
Adjunto avance

Hola, Carlos, espero que estés bien
Gracias por compartir tu avance. Vamos a revisar los puntos que mencionaste en la actividad:
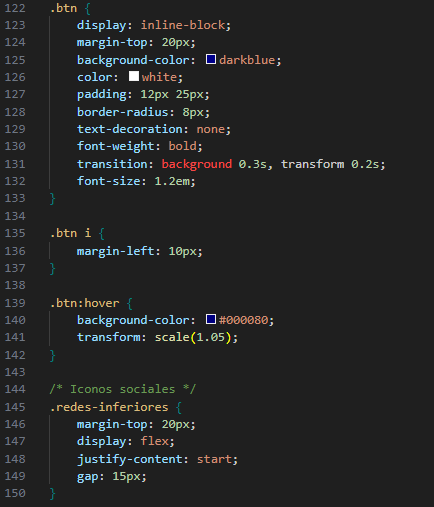
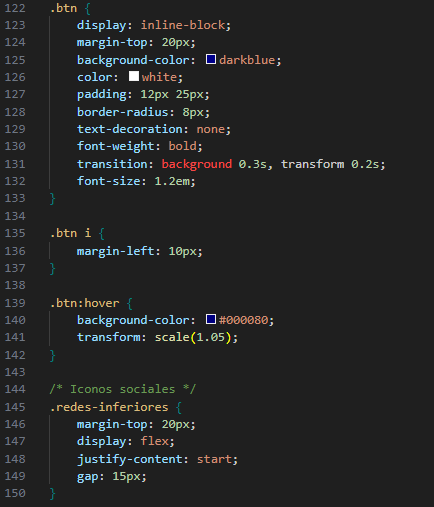
Espaciado y tamaño de los botones: Veo que has utilizado padding para ajustar el espaciado interno de los botones. Esto ayuda a que el texto dentro de los botones tenga un buen margen respecto a los bordes. Además, el margin-top y el margin-left en .btn i ayudan a separar los botones entre sí y de otros elementos.
Mejorando la visibilidad de los botones: Has cambiado el color de fondo a darkblue y el color del texto a white, lo cual mejora el contraste. Además, el uso de font-weight: bold y font-size: 1.2em ayuda a que el texto sea más visible. La transición y el efecto hover también son buenos para la interacción visual.
Creando una clase común para botones: La clase .btn parece ser la clase común que estás utilizando para los botones de "Instagram" y "GitHub". Asegúrate de que ambos botones tengan esta clase aplicada en tu HTML.
Ajustando el espaciado interno de los botones: El padding que has aplicado parece adecuado para crear un buen espaciado interno. Si necesitas más ajuste, puedes modificar los valores de padding para que coincidan exactamente con el diseño en Figma.
Importando y aplicando la fuente correcta: No veo el código relacionado con la importación de la fuente Montserrat. Asegúrate de incluir el enlace de Google Fonts en tu HTML y aplicar la fuente a tus botones con font-family: 'Montserrat', sans-serif;.
Espero que estos comentarios te ayuden a ajustar los detalles necesarios. ¡Bons estudios!