Cordial saludo
Adjunto avance

Cordial saludo
Adjunto avance

Hola, Carlos, espero que estés bien
Gracias por compartir tu avance. Vamos a revisar algunos puntos para asegurarnos de que todo esté alineado con los objetivos de la actividad:
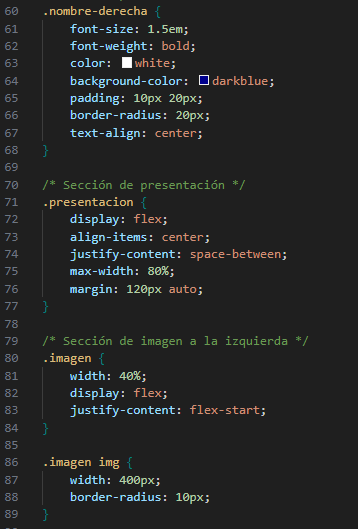
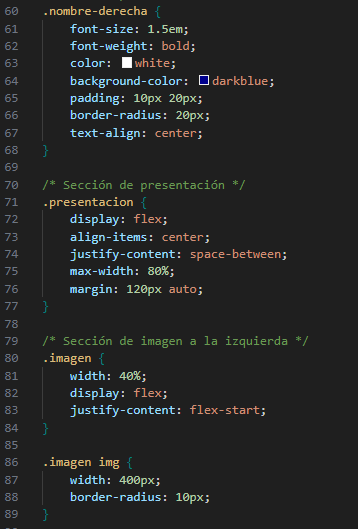
Espaciado y márgenes con Flexbox:
justify-content: space-between; en la clase .presentacion, lo cual es correcto para espaciar los elementos. Asegúrate de que los márgenes alrededor de la sección no sean excesivos, ya que estás usando margin: 120px auto;. Podrías ajustar este valor si no coincide con el diseño de Figma.Definiendo el tamaño de la sección de texto:
presentacion__contenido en tu código. Asegúrate de agregarla a la sección correspondiente en HTML y define su ancho en CSS según las especificaciones de Figma.Ajustando tamaños de títulos y textos:
presentacion__contenido__titulo y presentacion__contenido__texto. Asegúrate de crearlas y aplicar font-size según lo indicado en el diseño.Importando y aplicando fuentes de Google Fonts:
@import desde Google Fonts.Personalizando fuentes de títulos y textos:
font-family. Por ejemplo:.presentacion__contenido__titulo {
font-family: 'Krona One', sans-serif;
}
.presentacion__contenido__texto {
font-family: 'Montserrat', sans-serif;
}
Revisa estos puntos y ajusta según sea necesario. Espero que esto te ayude a alinear tu proyecto con el diseño esperado.
Espero haber ayudado y buenos estudios!