

¡Hola Roberto!
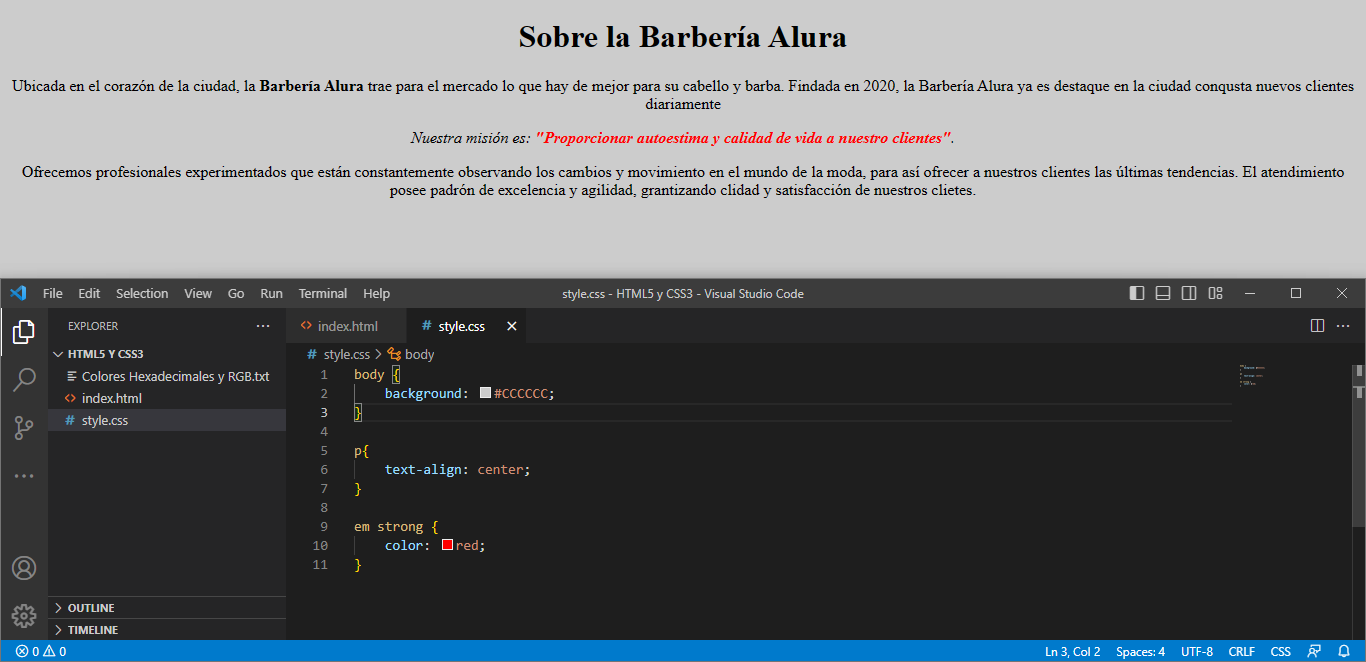
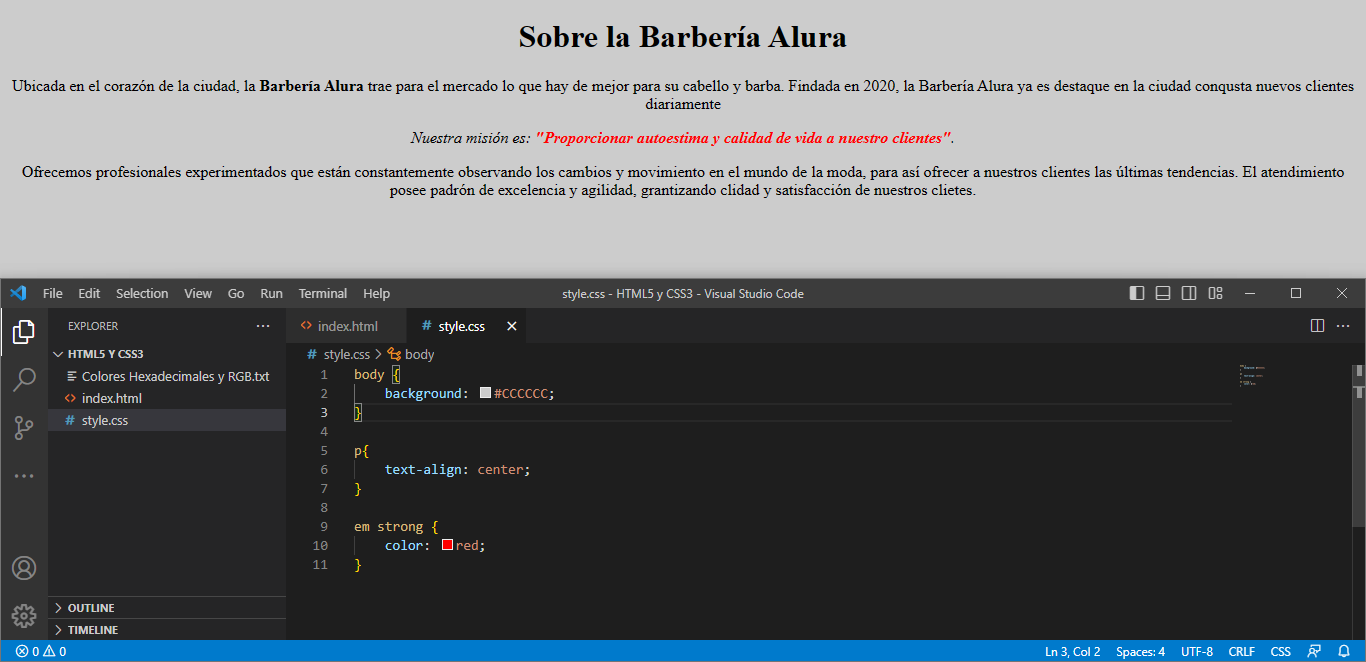
Gracias por compartir tu pregunta en el curso "HTML5 y CSS3 parte 1: Mi primera página web". Según lo que veo en la imagen que compartiste, parece que estás tratando de agregar una imagen a tu página web. Para hacerlo, debes utilizar la etiqueta "img" de HTML y agregar el enlace de la imagen en el atributo "src". Además, es importante agregar una descripción de la imagen en el atributo "alt" para ayudar con la accesibilidad.
Te muestro un ejemplo de cómo agregar una imagen a tu página web:
<img src="https://cdn1.gnarususercontent.com.br/6/563649/b2755b5d-21e5-47a3-94d0-6771b5bf6c07.png" alt="Descripción de la imagen">Recuerda que puedes personalizar el tamaño y la posición de la imagen utilizando CSS. Espero que esta información te sea útil para solucionar tu duda.
¡Espero haber ayudado y buenos estudios!