
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF8">
<title>Contacto</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="Contacto.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="Web Alura/imagenes/logo.png" alt="Logo Barbería Alura"></h1>
<nav>
<ul>
<li><a href="ejercicio.html">Home</a></li>
<li><a href="servicios.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
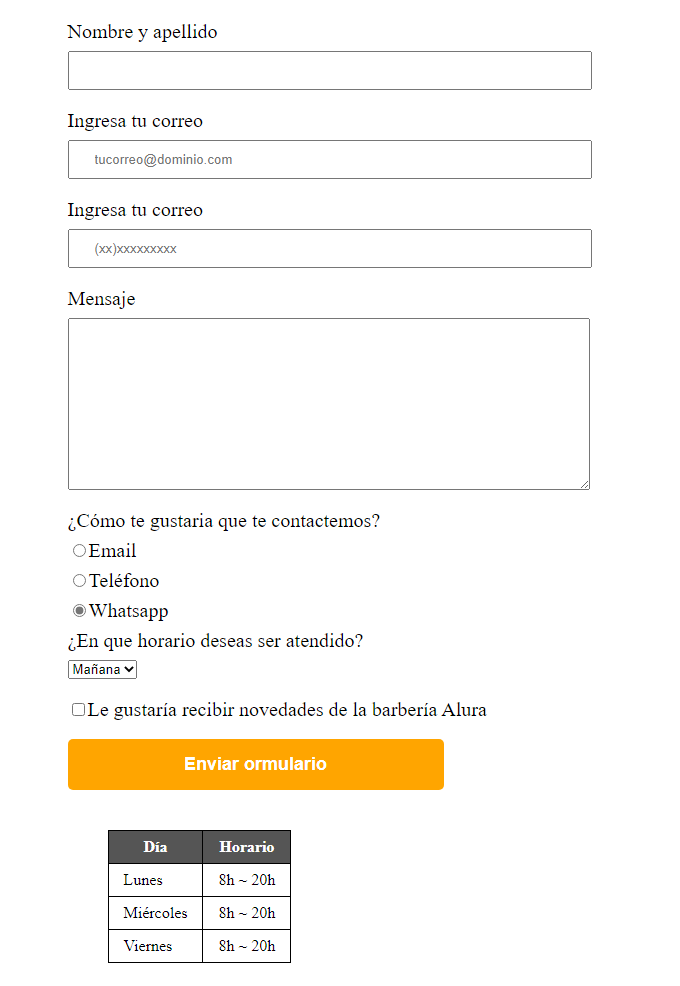
<form>
<label for="nombreapellido">Nombre y apellido</label>
<input type="text" id="nombreapellido" class="inputPadron" required>
<label for="Correo">Ingresa tu correo</label>
<input type="email" id="Correo" class="inputPadron" required placeholder="tucorreo@dominio.com">
<label for="Telefono">Ingresa tu correo</label>
<input type="tel" id="Telefono" class="inputPadron" required placeholder="(xx)xxxxxxxxx">
<label for="Mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="inputPadron" required></textarea>
<fieldset>
<legend>¿Cómo te gustaria que te contactemos?</legend>
<label for="radioEmail"><input type="radio" name="contacto" value="radioEmail" id="radioEmail">Email</label>
<label for="radioTelefono"><input type="radio" name="contacto" value="radioTelefono" name="contacto" id="radioTelefono">Teléfono</label>
<label for="radioWhatsapp"><input type="radio" name="contacto" value="Whatsapp" id="Whatsapp" checked>Whatsapp</label>
</fieldset>
<div>
<legend>¿En que horario deseas ser atendido?</legend>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</div>
<label class="checkbox"><input type="checkbox">Le gustaría recibir novedades de la barbería Alura</label>
<input type="submit" value="Enviar ormulario" class="enviar">
</form>
<table>
<thead>
<tr>
<th>Día</th>
<th>Horario</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lunes</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Miércoles</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Viernes</td>
<td>8h ~ 20h</td>
</tr>
</tbody>
</table>
</main>
<footer>
<img src="Web Alura/imagenes/logo-blanco.png" alt="Logo Barbería Alura">
<p class="Copyright">© Copyright Barbería Alura</p>
</footer>
</body>



