





Hola Erika, espero que estés bien
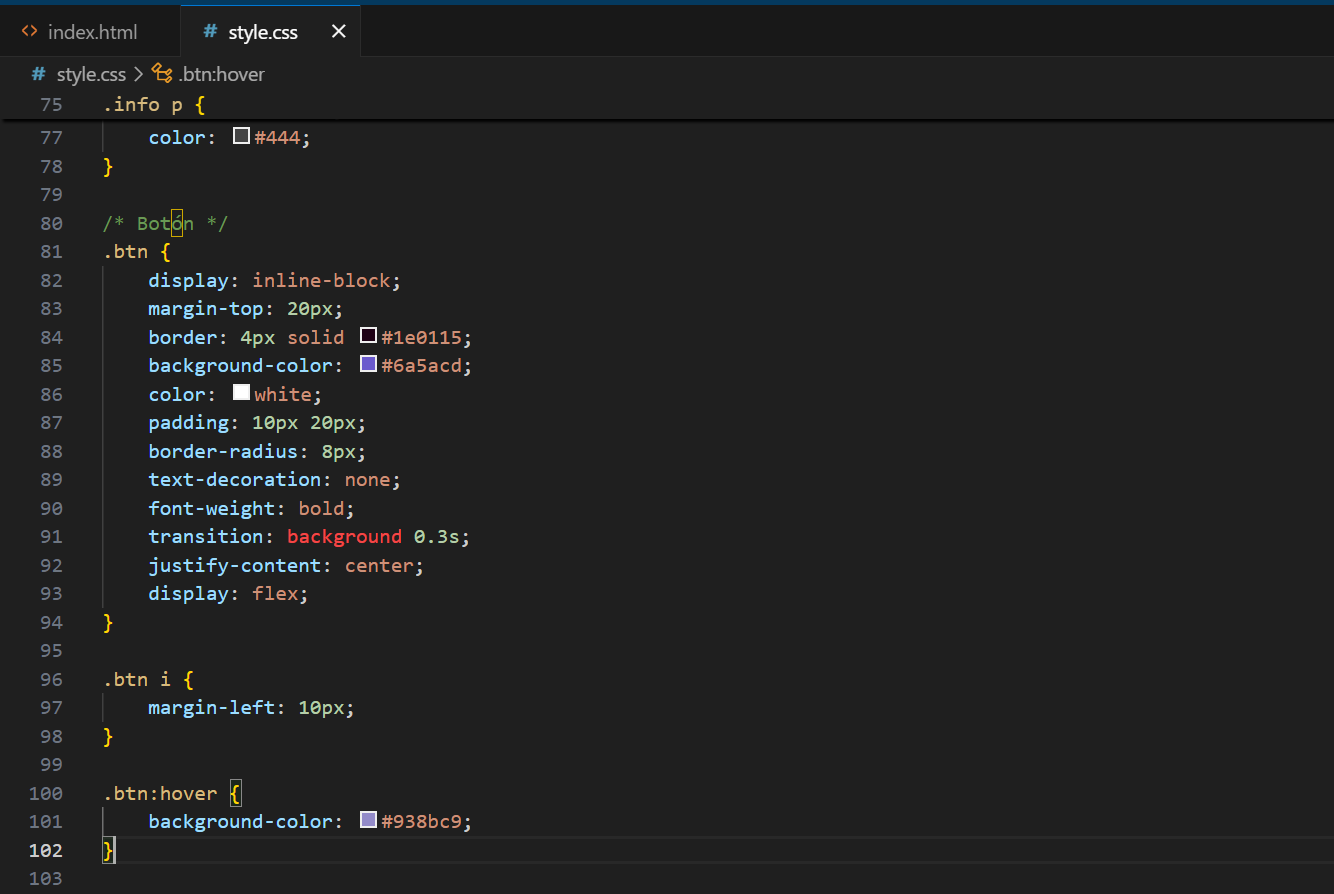
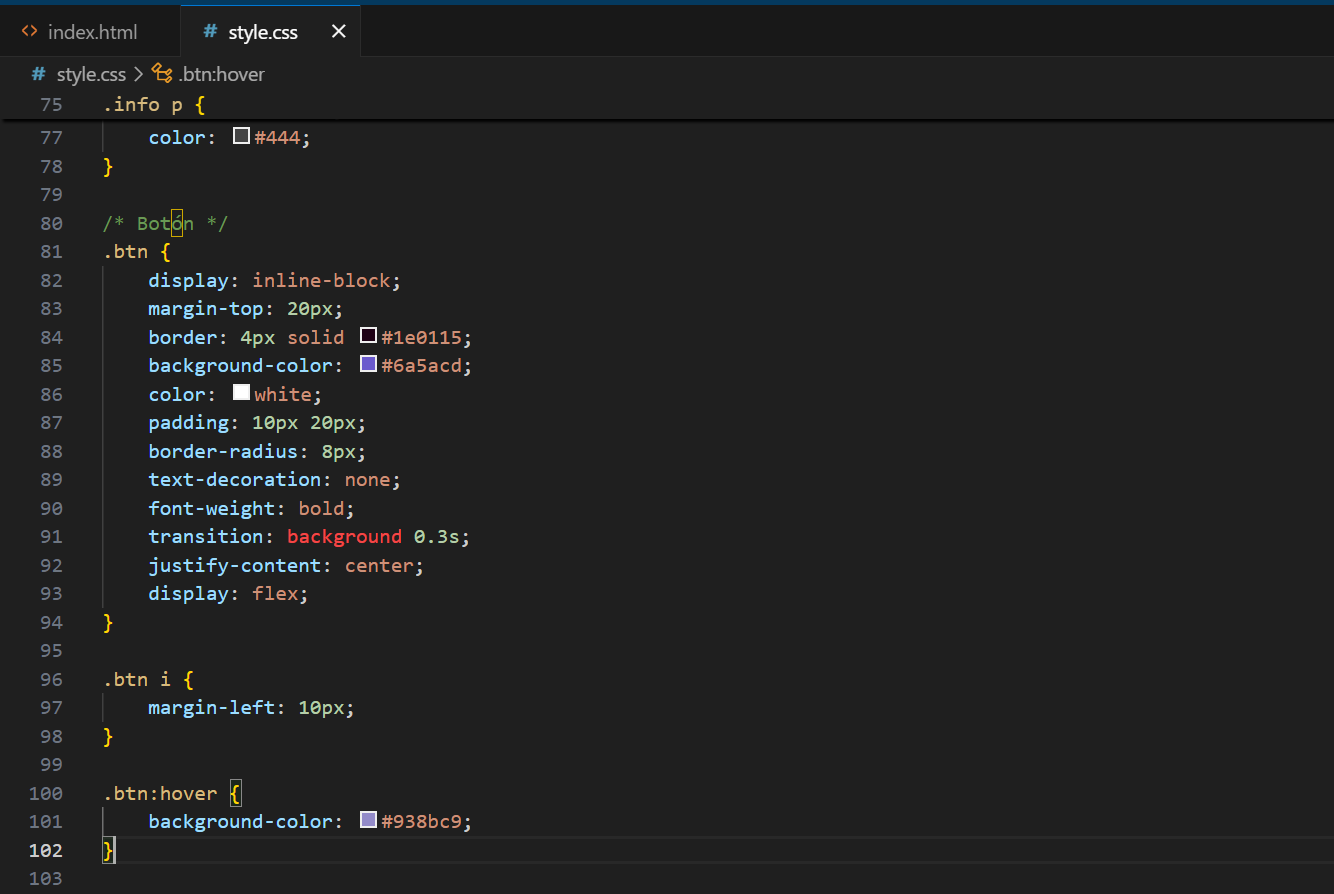
Veo que estás trabajando en personalizar los botones de tu portafolio usando el efecto hover. En tu código CSS, ya tienes una regla para cambiar el color de fondo de los botones cuando se pasa el cursor sobre ellos:
.btn:hover {
background-color: #938bc9;
}
Aquí tienes algunas ideas adicionales para mejorar la personalización con hover:
Cambiar el color del texto: Puedes cambiar el color del texto cuando el usuario pasa el cursor sobre el botón.
.btn:hover {
background-color: #938bc9;
color: #fff; /* Cambia a blanco o cualquier otro color que prefieras */
}
Añadir un efecto de sombra: Puedes agregar una sombra para darle más profundidad al botón.
.btn:hover {
background-color: #938bc9;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2);
}
Incrementar el tamaño del botón: Un ligero aumento de tamaño puede hacer que el botón se destaque más.
.btn:hover {
background-color: #938bc9;
transform: scale(1.05);
}
Cambiar el borde: Puedes cambiar el color o el grosor del borde.
.btn:hover {
background-color: #938bc9;
border-color: #fff; /* Cambia el color del borde */
border-width: 5px; /* Cambia el grosor del borde */
}
Recuerda que puedes combinar estos efectos para crear una experiencia más dinámica e interesante. ¡Experimenta con diferentes combinaciones para encontrar lo que mejor se adapte a tu estilo!
Espero haber ayudado y buenos estudios!