<!DOCTYPE html>
<html lang="es-mx">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portafolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1 class="titulo-blog">Welcome to My Portfolio</h1>
<h2>Eleve tu negocio digital a otro nivel
<strong class="titulo-destaque">con un Front-end de calidad!</strong></h2>
</header>
<main>
<section>
<p class="texto-destaque">
¡Hola! Soy Ana García, desarrolladora Front-end con
especialización en React, HTML y CSS.
<p class="urgente">
Ayudo a pequeños negocios y diseñadores a llevar a cabo buenas ideas.
</p>
</p>
<p> ¿Hablamos?</p>
</p>
</section>
<section>
<p>Check out my work with <span class="highlight react-html-css">REACT HTML and CSS</span>!</p>
<p>¡<span class="highlight hablamos">HABLAMOS</span>! Let's connect!</p>
</section>
<section>
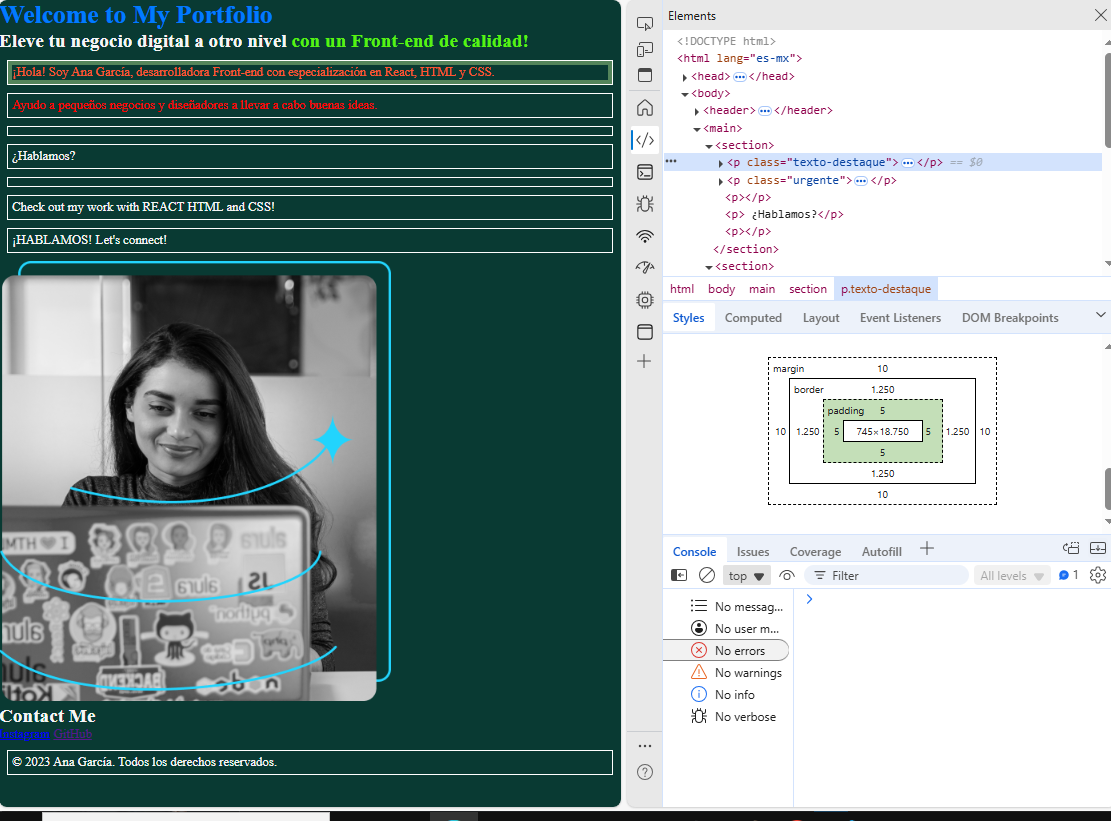
<img src="Imagem.png" alt="Foto de Ana García desarrollando un proyecto">
</section>
<section> <h2>Contact Me</h2>
<a href="https://instagram.com/">Instagram</a>
<a href="https://github.com/">GitHub</a>
</section>
</main>
<footer>
<p>© 2023 Ana García. Todos los derechos reservados.</p>
</footer>
</body>
</html>
*{
padding: 0;
margin: 0;
}
body{
background-color: #093a33;
Color: #f6f6f6;
}
.titulo-destaque{
color: #59f112;
}
.texto-destaque{
color: #FF5733;
}
.titulo-blog{
color: #007BFF;
}
.urgente{
color: #FF0000;
}
p {
margin: 10px;
border: 2px solid rgb(255, 255, 255);
padding: 5px;
}