.rodapePrincipal-navMap-list {
display: flex;
flex-direction: column;
height: 250px;
flex-wrap: wrap;
}

.rodapePrincipal-navMap-list {
display: flex;
flex-direction: column;
height: 250px;
flex-wrap: wrap;
}

¡Hola Estudante!
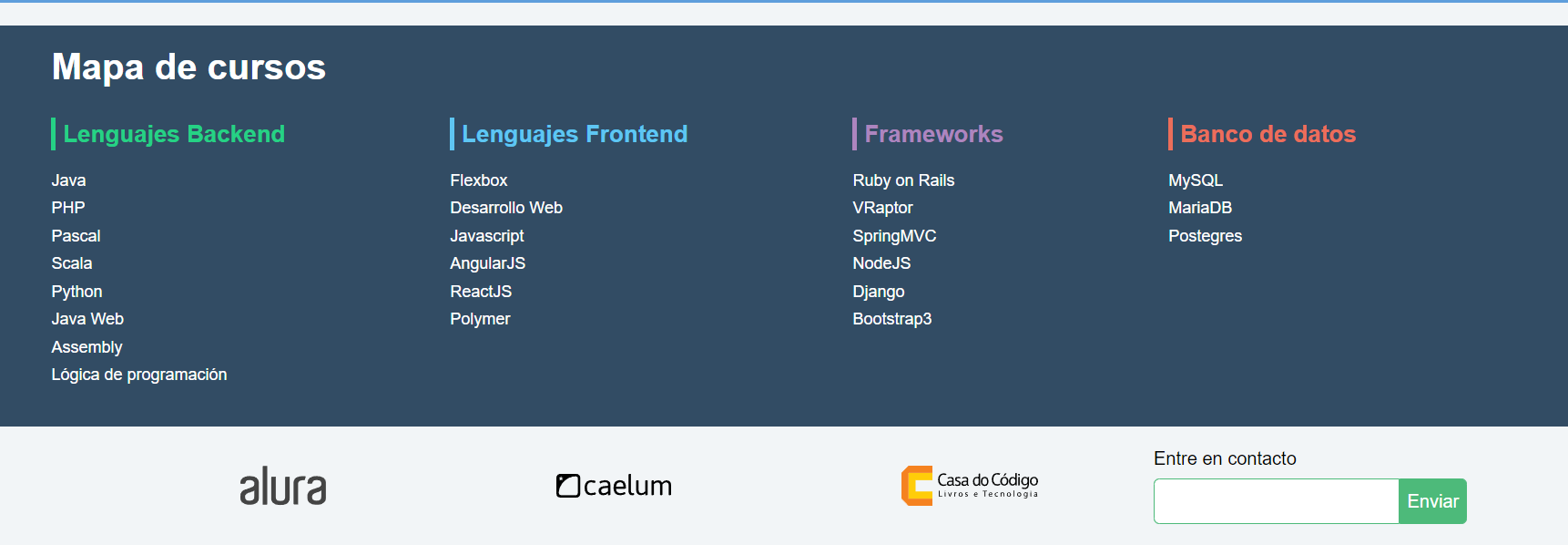
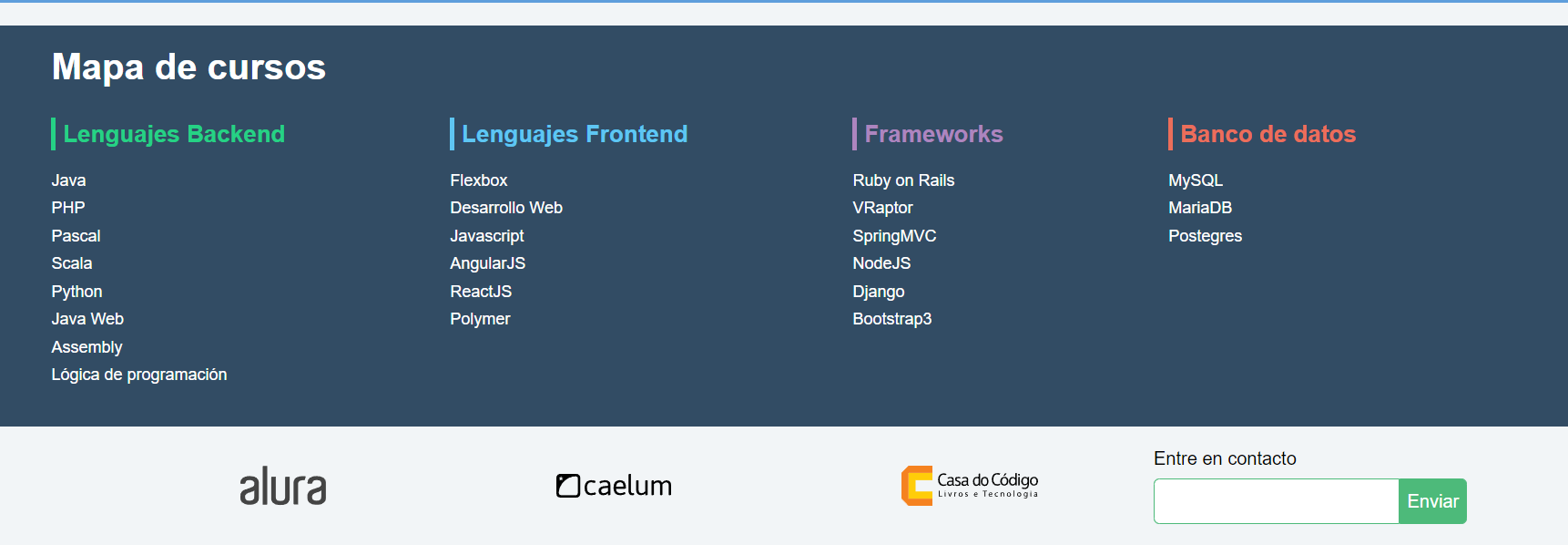
Basándome en el código y la imagen que compartiste, parece que estás trabajando en la estructura de un menú de navegación en tu página web utilizando flexbox.
El código que has proporcionado muestra que has creado una clase llamada ".rodapePrincipal-navMap-list" que se aplica a un elemento de lista en tu menú de navegación. Al aplicar las propiedades de flexbox a esta clase, estás definiendo cómo se deben posicionar y distribuir los elementos de la lista en la pantalla.
En particular, la propiedad "display: flex" se utiliza para convertir el elemento de lista en un contenedor flexible. Esto permite que los elementos internos se posicionen y distribuyan de manera flexible dentro del contenedor.
La propiedad "flex-direction: column" se utiliza para establecer la dirección de los elementos internos en una columna vertical. Esto significa que los elementos se apilarán verticalmente en lugar de estar en una fila horizontal.
La propiedad "height: 250px" se utiliza para establecer la altura del contenedor flexible. En este caso, has establecido una altura de 250 píxeles, lo que significa que el contenedor tendrá una altura fija y los elementos se ajustarán dentro de ese espacio.
Por último, la propiedad "flex-wrap: wrap" se utiliza para permitir que los elementos internos se envuelvan a una nueva línea si no hay suficiente espacio horizontal para mostrarlos en una sola línea. Esto es útil cuando tienes muchos elementos en tu menú de navegación y quieres que se muestren en varias líneas en lugar de estirar el contenedor horizontalmente.
En resumen, el código que has compartido define un menú de navegación con elementos que se apilan verticalmente en un contenedor flexible de altura fija. Si tienes más elementos en tu menú de navegación de los que pueden mostrarse en una sola línea, se envolverán a una nueva línea.
Espero que esta explicación te haya sido útil. Si tienes alguna otra pregunta, no dudes en hacerla.
¡Espero haber ayudado y buenos estudios!