DOM

Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--Dentro de la etiqueta canas podemos crear una pizarra
para realizar diseños para ello definimos su area-->
<canvas width="600" height="400"></canvas>
<script>
//Seleccionamos nuestro canvas
var pantalla=document.querySelector('canvas');
//capturamos nuestro area canvas de area 2d
var pincel=pantalla.getContext("2d");
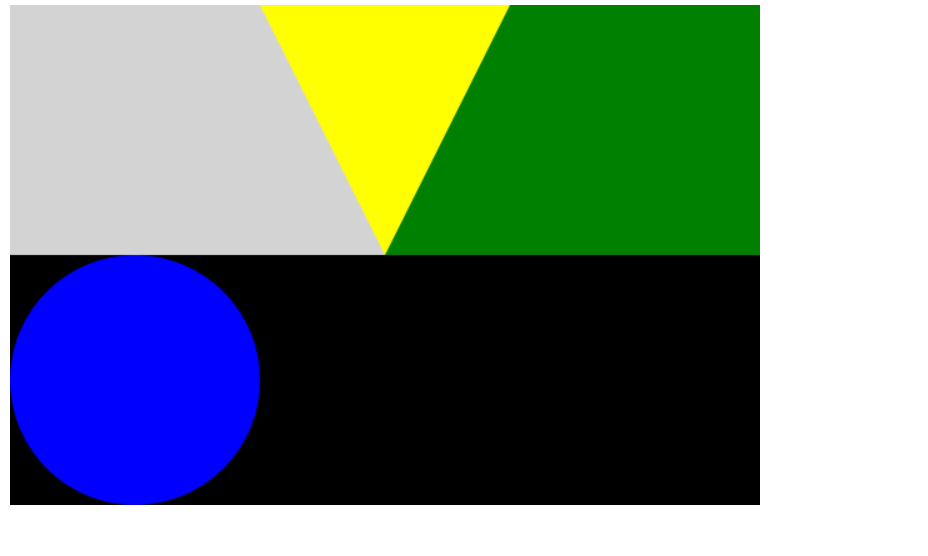
//Dividimos nuestro canvas en cuatro regiones
//Background area final
pincel.fillStyle="black";
pincel.fillRect(0,0,600,400);
//Area 1 SUPERIOR izquierdo
pincel.fillStyle="lightgrey";
pincel.fillRect(0,0,300,200);//Coordenadas (x0,y0,x1,y1)
//Area 2 SUPERIOR derecha
pincel.fillStyle="green";
pincel.fillRect(300,0,600,200);
//Area 2 triangulo
pincel.fillStyle="yellow";
pincel.beginPath(); //Iniciamos una ruta para el pincel
pincel.moveTo(300,200); //definimos un punto de referencia(x0,y0)
pincel.lineTo(200,0); //trazamos una region desde el punto de refencia hasta la posicion de interes (x1=200,y1=0)
pincel.lineTo(400,0); //trazamos una region desde el punto de refencia hasta la posicion de interes (x1=400,y1=0)
pincel.fill(); //Rellenamos la region
//Area 3 circunferencia
pincel.fillStyle="blue";
pincel.beginPath(); //Iniciamos una ruta para el pincel
pincel.arc(100,300,100,0,2*3.14); //Parametros son arc(x0,y0,radio,teta0,tetaFinal);
pincel.fill();
</script>
</body>
</html>



