productos.css
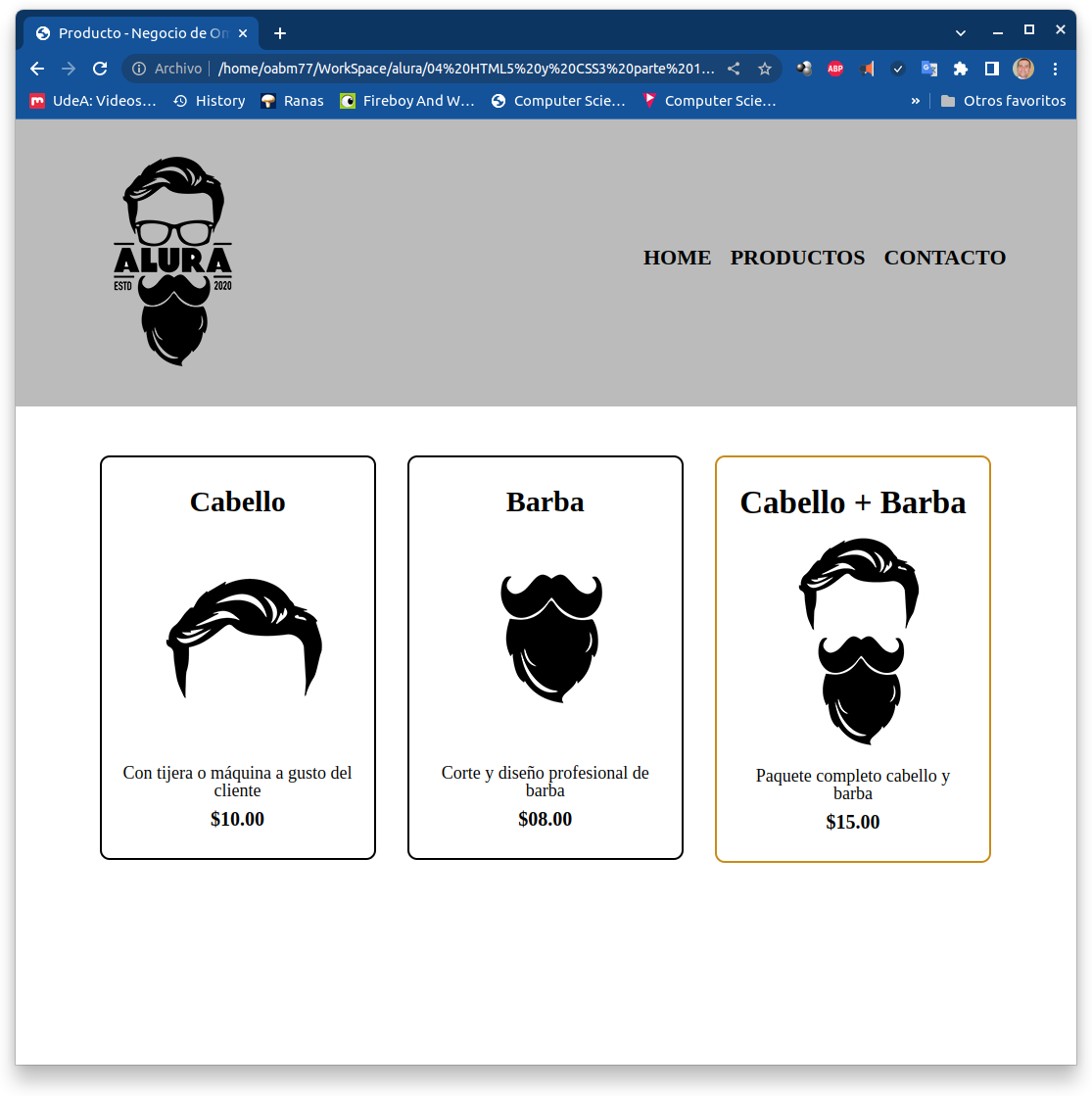
header {
background-color: #BBBBBB;
padding: 20px 0;
}
.caja {
width: 940px;
position: relative;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
}
.productos {
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.productos li:hover {
border-color: #c78c19;
}
.productos li:active {
border-color: #088c19;
}
.productos h2 {
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2 {
font-size: 33px;
}
.producto-descripcion {
font-size: 18px;
}
.producto-precio {
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}