Hola buenas tardes! No puedo lograr que el cuadro de productos quede dentro de los 940px y se descuadra. Revisé el código del instructor y tiene el mismo resultado en mi navegador. Además, abrí el archivo "productos" que descargué de la aula y aparece el mismo resultado. Probé ambos archivos en otro navegador (Edge) y el resultado es satisfactorio, pero es imposible que en Chrome se vea bien. No logro entender por qué! Ayuda! Dejo mi código y el style.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img class="cabello" src="imagenes/cabello.jpg">
<p class="producto-descripcion">Con tijera o máquina, a gusto del cliente</p>
<p class="producto-precio">US$ 10.00</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenes/barba.jpg">
<p class="producto-descripcion">Corte y diseño profesional de barba</p>
<p class="producto-precio">US$ 08.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="imagenes/cabello+barba.jpg">
<p class="producto-descripcion">Paquete completo de cabello y barba</p>
<p class="producto-precio">US$ 15.00</p>
</li>
</ul>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura - 2022</p>
</footer>
</body>
</html>
header {
background-color: #BBBBBB;
padding: 20px 0;
}
.caja {
width: 940px;
position: relative;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #C78C19;
text-decoration: underline;
}
.productos {
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align:top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.productos li:hover{
border-color: #C78C19;
}
.productos li:hover h2{
font-size: 33px;
}
.productos li:active{
border-color: #088C19;
}
.productos h2 {
font-size: 30px;
font-weight: bold;
}
.producto-descripcion {
font-size: 18px;
}
.producto-precio {
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}
footer{
text-align: center;
background:url(imagenes/bg.jpg);
padding: 40px;
}
.copyright{
color: #FFFFFF;
font-size: 13px;
margin: 20px;
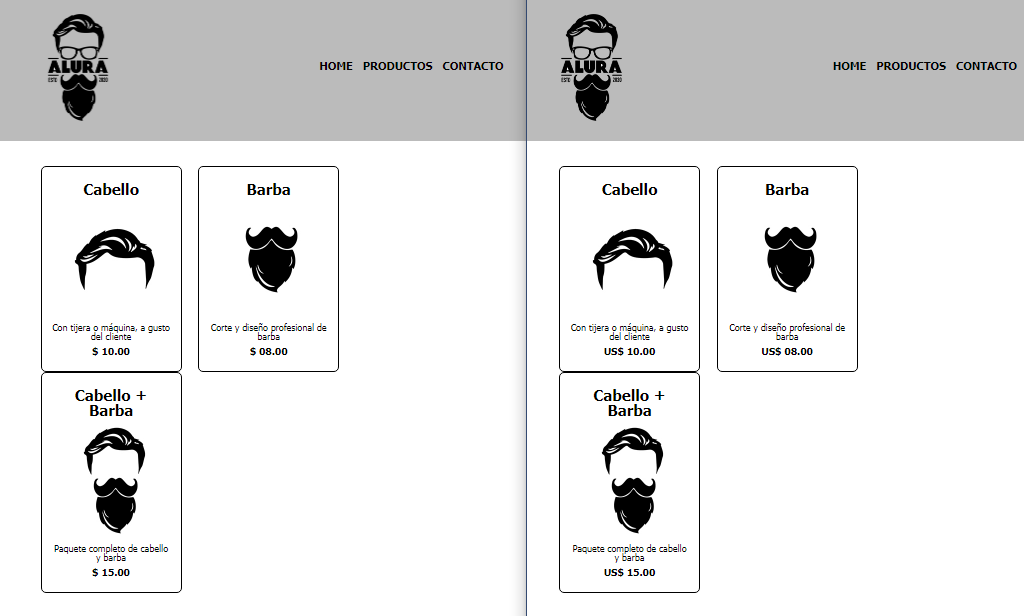
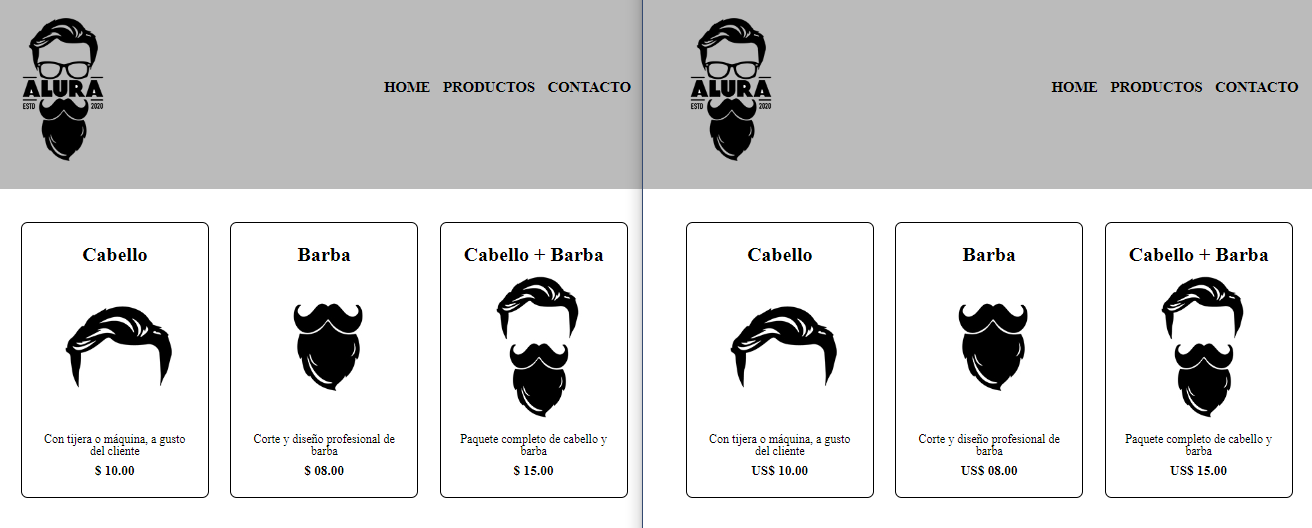
}Ambos códigos están actualizados y funcionan perfecto en Edge pero en Chrome se descuadran. Pego imágenes del resultado.

Así se ve en Chrome y ahora pego imagen de como se ve el mismo código en Edge.

Lado izquierdo es código del instructor y el derecho es mío. Esto es lo q no puedo entender, que se vean tan diferentes en ambos navegadores. Alguien puede explicarme a que se pueda deber eso por favor. Gracias



