Les aconsejo dibujar un plano cartesiano y definir las coordenadas antes de hacer el código.
Saludos!

Les aconsejo dibujar un plano cartesiano y definir las coordenadas antes de hacer el código.
Saludos!

bonito tu creeper.
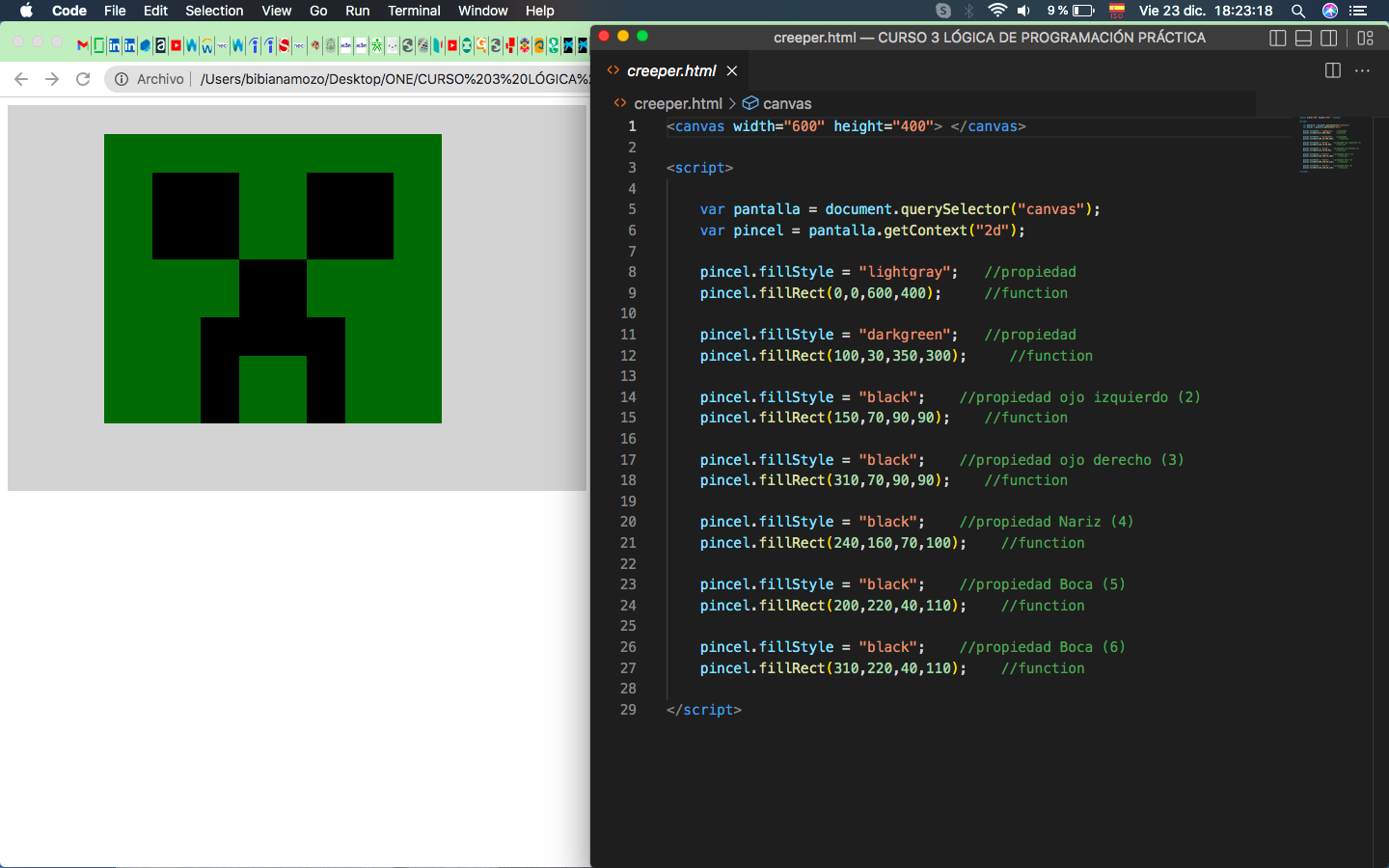
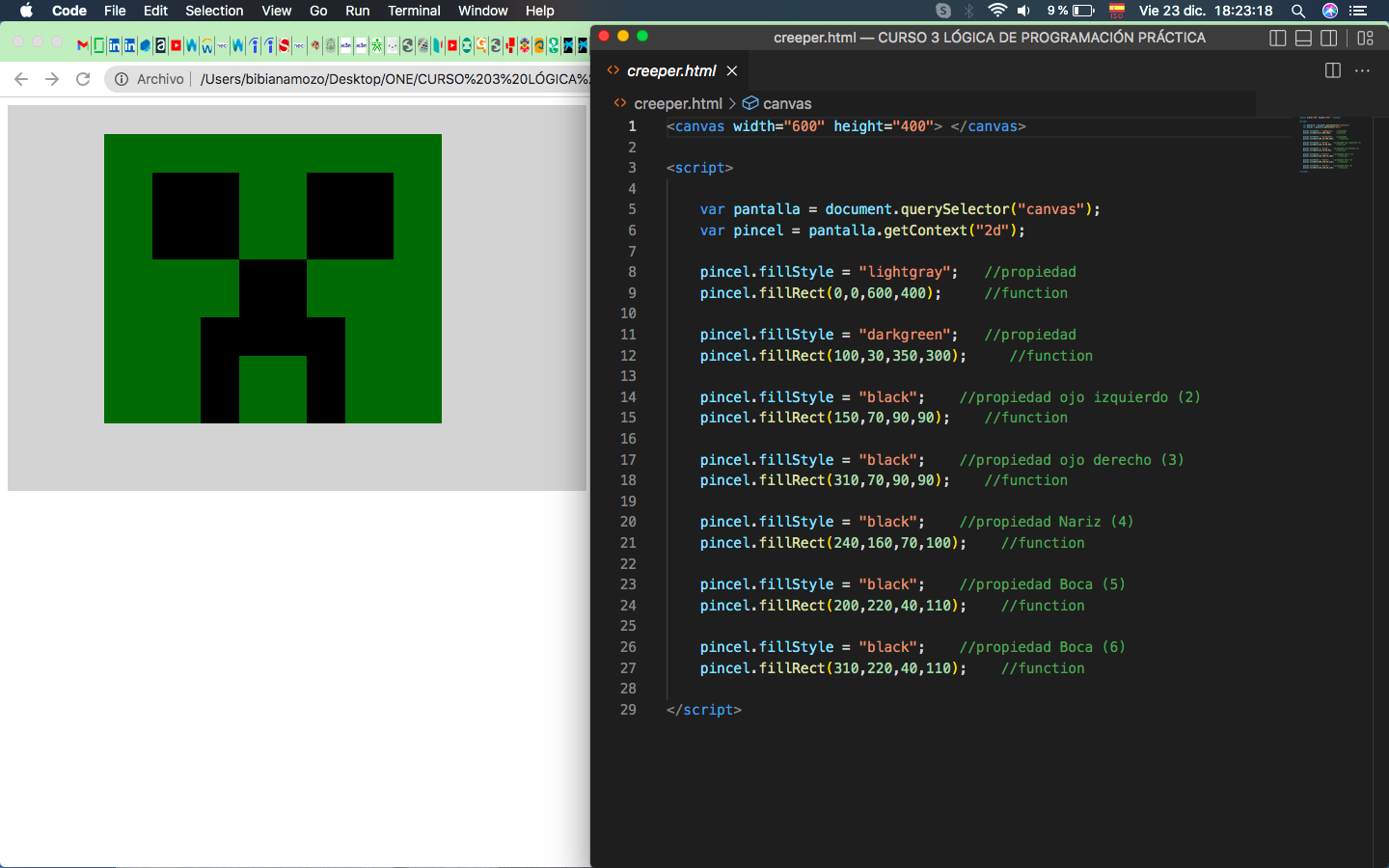
<canvas width="600" height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen";// CABEZA
pincel.fillRect(0,0,350,300);
pincel.fillStyle = "black";// OJO 1
pincel.fillRect(50,60,90,90);
pincel.fillStyle = "black";// OJO 2
pincel.fillRect(210,60,90,90);
pincel.fillStyle = "black";// NARIZ
pincel.fillRect(140,150,70,100);
pincel.fillStyle = "black";// BOCA
pincel.fillRect(210,190,40,110);
pincel.fillStyle = "black";// BOCA
pincel.fillRect(100,190,40,110);
</script>
//Y ahora quiero que vuelvas como un niño los finde'
//Desde que te has ido no hacen gracia los chiste'
//Me he cortado el pelo, me he comprado otro tinte
//Buscando a ver si encuentro alguna como tú en Tinder el plano de donde lo sacaste de que programa o pagina
<meta charset="utf-8">
<canvas width="600" height="400" ></canvas>
<script>
var pantalla= document.querySelector("canvas")
var pincel = pantalla.getContext("2d")
pincel.fillStyle="darkgreen"
pincel.fillRect(0,0,350,300)
pincel.fillStyle="black"
pincel.fillRect(50,60,90,90)
pincel.fillStyle="black"
pincel.fillRect(210,60,90,90)
pincel.fillStyle="black"
pincel.fillRect(140,150,70,100)
pincel.fillStyle="black"
pincel.fillRect(100,190,40,110)
pincel.fillStyle="black"
pincel.fillRect(210,190,40,110)
</script>El plano lo hice yo a partir de un plano cartesiano, pero pensaba que lo blanco iba de 600X400 por eso las coordenadas me quedaron de esa forma.