 `header{
background-color: red;
padding: 20px 0;
font-size: 30px;
}
`header{
background-color: red;
padding: 20px 0;
font-size: 30px;
}
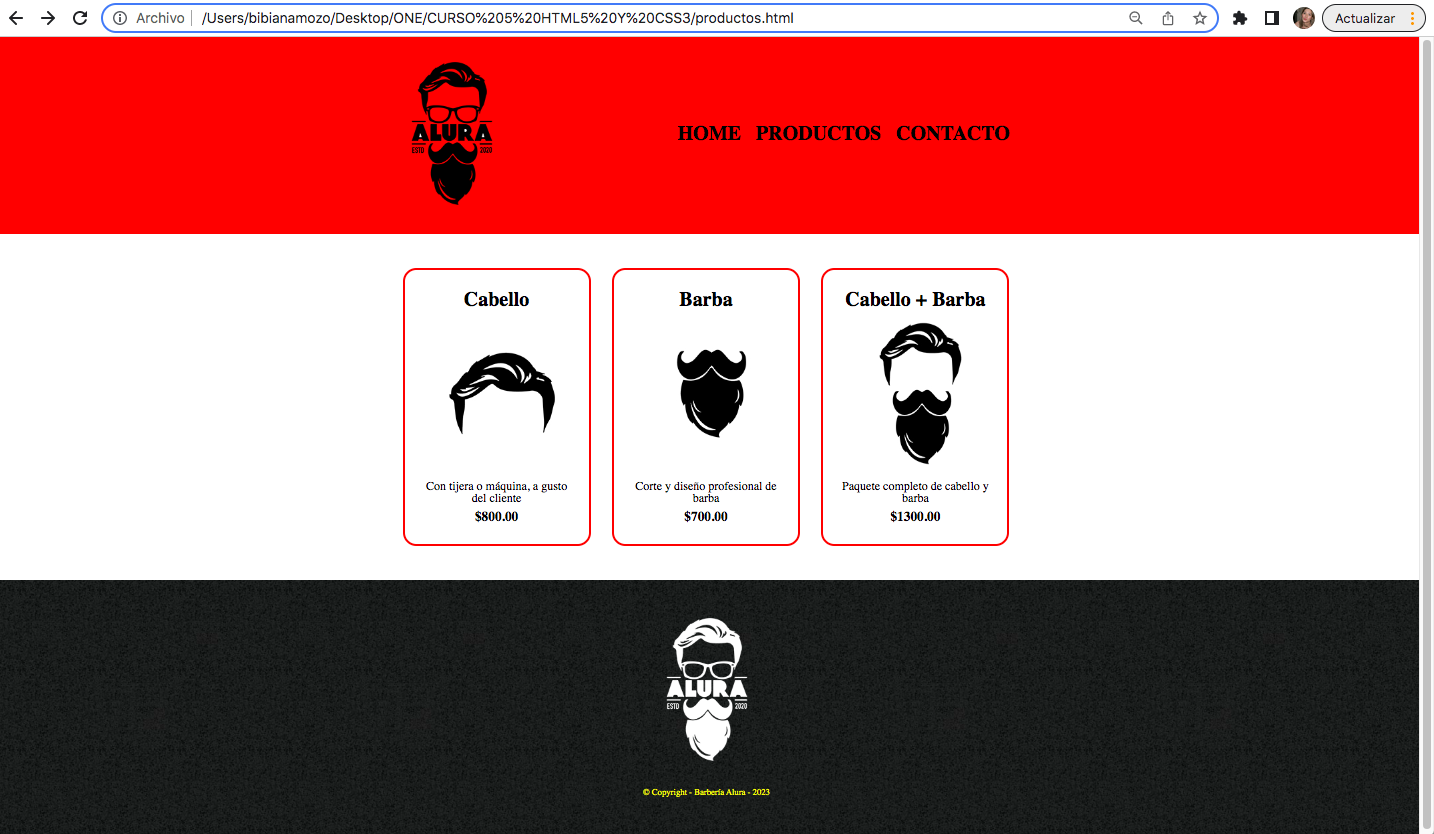
.caja{ width: 940px; position: relative; margin: 0 auto; }
nav{ position: absolute; top: 110px; right: 0px; } nav li{ display: inline; margin-right:15px; }
nav a{ text-transform: uppercase; color: black; font-weight: bold; text-decoration: none; }
nav a:hover{ color: white; text-decoration: underline; }
.productos { width: 940px; margin: 0 auto; padding: 50px; } .productos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 4px solid red; border-radius: 20px; }
.productos li:hover{ border-color: black; }
.productos li:active{ border-color: yellow; }
.productos h2{ font-size: 30px; font-weight: bold; }
.productos li:hover h2{ font-size: 33px; text-decoration: underline; }
.producto-descripcion{ font-size: 18px; }
.producto-precio{ font-size: 20px; font-weight: bold; margin-top: 10px; }
footer{ text-align: center; background-color: #CCCCCC; background: url(imagenes/bg.jpg); padding: 40px; }
.copyright{ color: yellow; font-size: 13px; margin: 20px; }`





