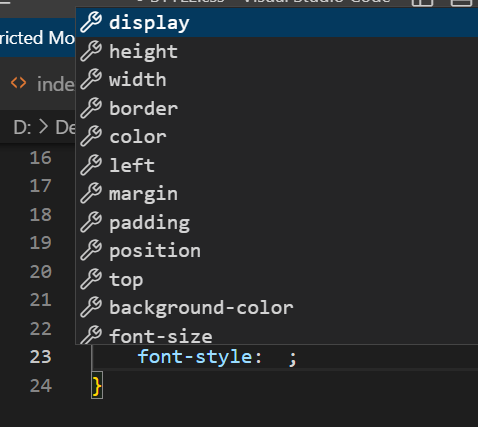
Un saludo! Les comento que las opciones que me aparecen en el "font-style" difieren a las del video, de hecho, ni siquiera me aparece la opción de "italics":
 No entiendo a qué se debe. Aquí mis códigos HTML y CSS, respectivamente:
No entiendo a qué se debe. Aquí mis códigos HTML y CSS, respectivamente:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Barbería Alura</title>
<link rel="stylesheet" href="STYLE.css">
</head>
<body>
<img id="banner" src="banner/banner/banner.jpg"
<h1>Sobre la Barbería Alura</h1>
<p> Ubicada en el corazón de la ciudad, la Barbería Alura trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la <strong> Barbería Alura</strong> ya es destaque en la ciudad y conquista nuevos clientes diariamente. </p>
<p id="mision"> <em>Nuestra misión es:<strong>"Proporcionar autoestima y calidad de vida a nuestros clientes".</strong></em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes. </p>
<h2>Diferenciales</h2>
<ul>
<li class="items">Atención personalizada</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados</li>
</ul>
</body>
</html><!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Barbería Alura</title>
<link rel="stylesheet" href="STYLE.css">
</head>
<body>
<img id="banner" src="banner/banner/banner.jpg"
<h1>Sobre la Barbería Alura</h1>
<p> Ubicada en el corazón de la ciudad, la Barbería Alura trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la <strong> Barbería Alura</strong> ya es destaque en la ciudad y conquista nuevos clientes diariamente. </p>
<p id="mision"> <em>Nuestra misión es:<strong>"Proporcionar autoestima y calidad de vida a nuestros clientes".</strong></em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes. </p>
<h2>Diferenciales</h2>
<ul>
<li class="items">Atención personalizada</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados</li>
</ul>
</body>
</html>Quedo pendiente!



