
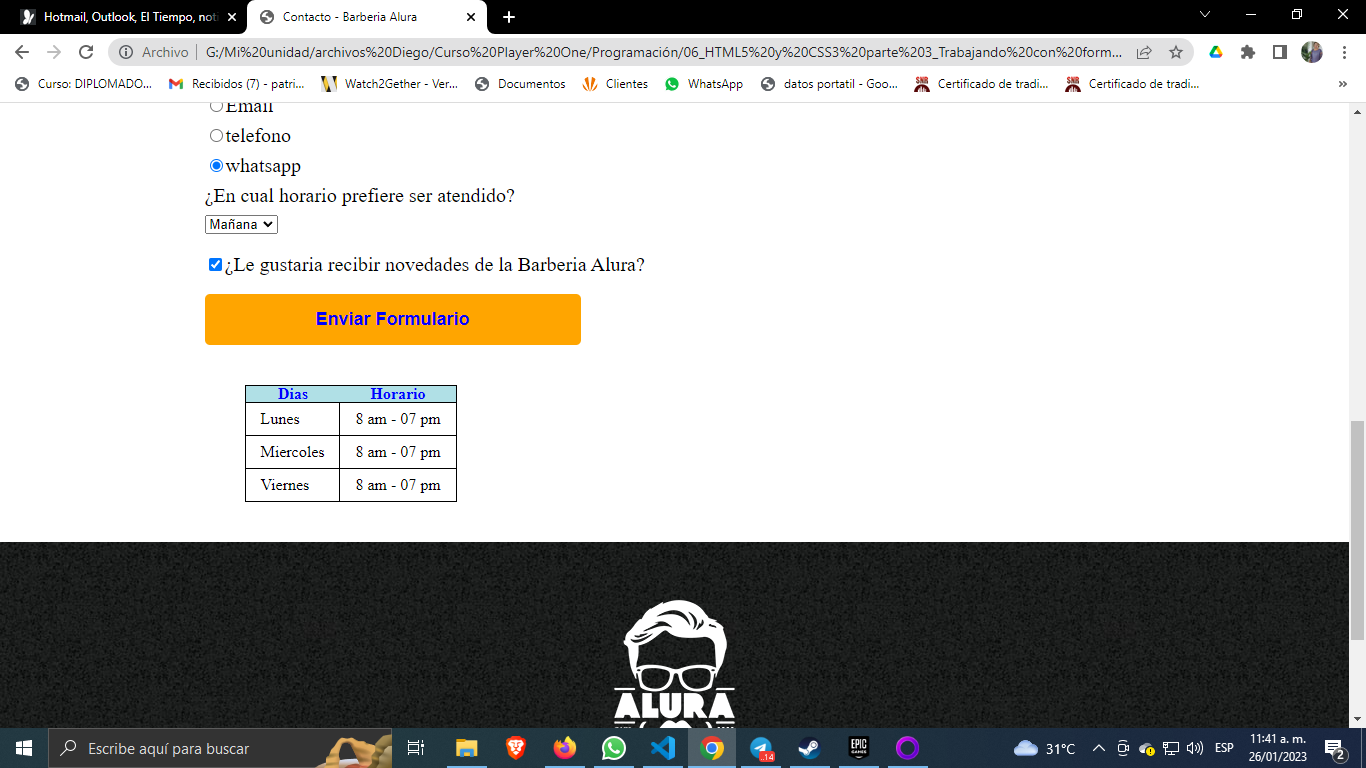
Actualmente asi me queda la tabla, no queda con el total de los bordes en la parte superior de la tabla donde dice Dias y horarios asi como sale en el video de la practica, agradezco de antemano cualquier colaboracion, feliz dia
Comparto el codigo html y css
<thead>
<tr>
<th>Dias</th>
<th>Horario</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lunes</td>
<td>8 am - 07 pm</td>
</tr>
<tr>
<td>Miercoles</td>
<td>8 am - 07 pm</td>
</tr>
<tr>
<td>Viernes</td>
<td>8 am - 07 pm</td>
</tr>
</tbody>
</table>
*****codigo html*****
table{
margin: 40px 40px;}
thead{
background-color: powderblue;
color: blue;
font-weight: bold;}
td, thead{
border: 1px solid black;
padding: 8px 15px;}
*codigo css
y este es el codigo css



