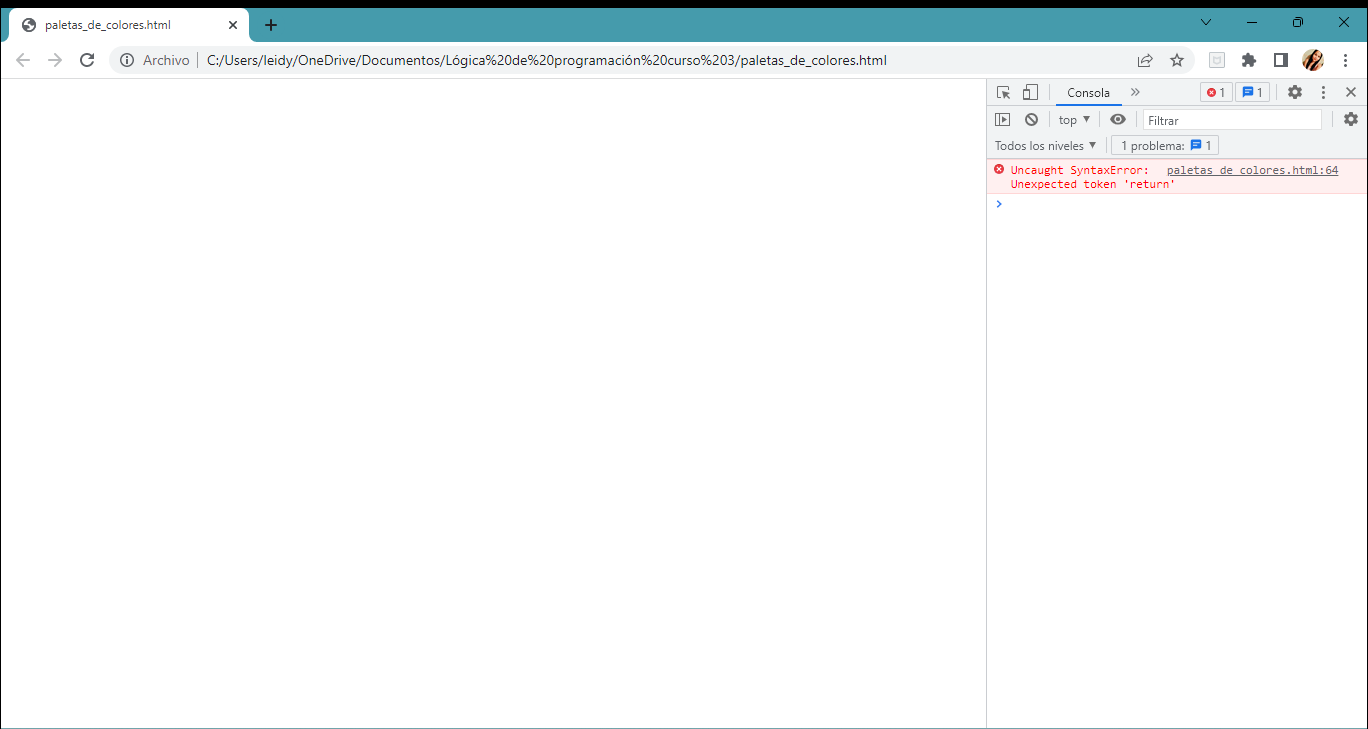
Hice todos los pasos pero no me aparece la paleta de colores cuando actualizó para visualizar como quedó.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle ="grey";
pincel.fill.Rect(0, 0, 600, 400);
var puedoDibujar = false;
//variables para dibujar la paleta
var xRojo = 0;
var xVerde = 50;
var xAzul = 100;
var yCuadrados = 0;
var tamanhoCuadrados = 50;
var colorActual = "blue" ;
function dibujarCirculo(x,y,colorActual) {
if(puedoDibujar) {
pincel.fillStyle = colorActual;
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2*Math.PI);
pincel.fill();
}
}
//Función para dibujar cada uno de los cuadrados de la paleta
function dibujarCuadrado(x, y, tamanho, color) {
pincel.fillStyle = color;
pincel.fill.Rect(x, y, tamanho, color);
pincel.fill();
}
//Función para dibujar la paleta de colores
function dibujarPaletaColores() {
dibujarCuadrado(xRojo, yCuadrados, tamanhoCuadrados);
dibujarCuadrado(xVerde, yCuadrados, tamanhoCuadrados);
dibujarCuadrado(xAzul, yCuadrados, tamanhoCuadrados);
}
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
//Función para delimitar el área
function puedeDisenharArea(xCordenada, yCordenada) {
if ((xCordenada >= 0 && xCordenada < (3*tamanhoCuadrados)
(yCordenada >= 0 && yCordenada <(tamanhoCuadrados))
return false;
} else{
return true;
}
}
function capturarMovimientoDelMouse(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTot;
if (puedoDisenharArea(x,y)){
dibujarCirculo(x,y,colorActual);
}
}
function seleccionarColor(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTot;
if (y > yCuadrados && y <(yCuadrados + tamanhoCuadrados))
if (x > xRojo && x <(xRojo + tamanhoCuadrados)){
colorActual = "red";
console.log(colorActual);
} else if (x > xVerde && x <(xVerde + tamanhoCuadrados)) {
colorActual = "green";
} else if (x > xAzul && x < (xAzul + tamanhoCuadrados)) {
colorActual = "blue";
}
}
}
pantalla.onmousemove = capturarMovimientoDelMouse;
pantalla.onmousedown =habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
dibujarPaletaColores();
pantalla.onclick = seleccionarColor;
</script>Esto me sale cuando voy a consultar las herramientas del programador.