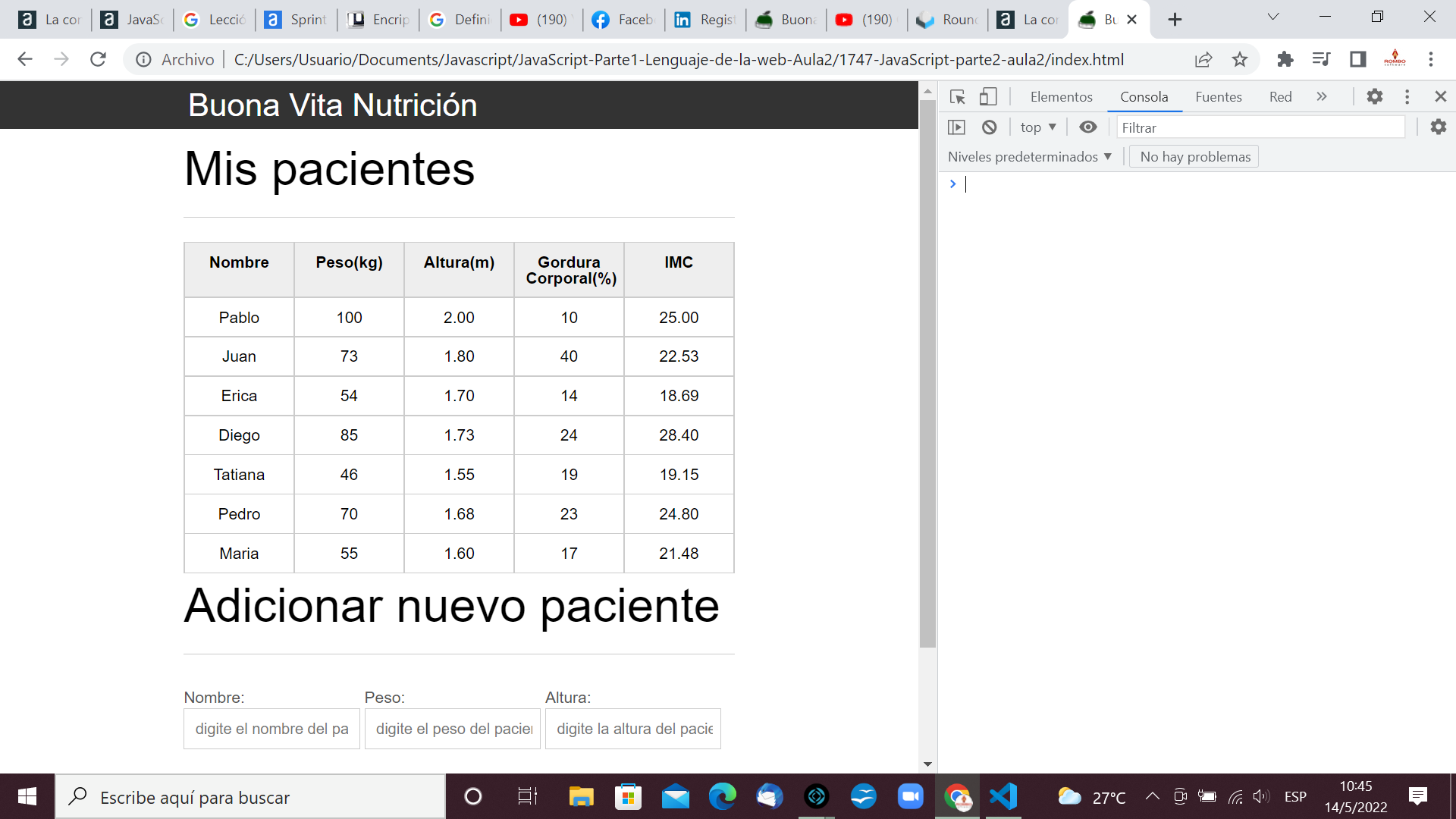
Estoy llevando el segundo curso de javascript para principiantes y me pasa que trato de hacer un console.log de lo que sea y la pantalla se abre pero no me hace un trazado del codigo para ver mis aciertos o desaciertos....Colegas tienen idea que está pasando y como mejorar esto??? Gracias!