una posible solución
una posible solución
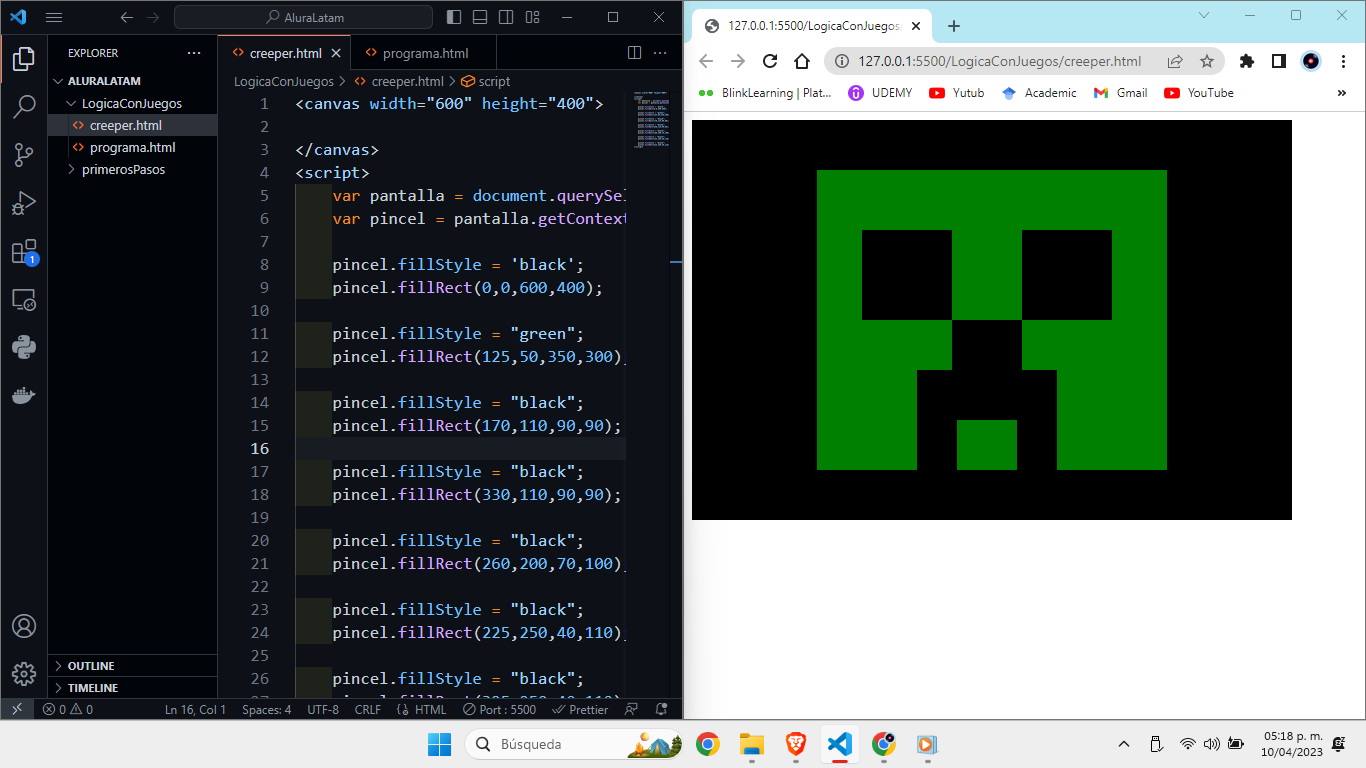
Bueno mi solución fue la siguiente, unicamente fue casi todo al tanteo pues no domino bien el tema de los pixeles, se trata de ensayo y error, un tip que podría recomendar es dividir la pantalla e ir viendo como queda nuestro canvas al momento de salvar la modificación. hasta a bajo dejo la imagen de cómo tengo dividida mi pantalla.
<canvas width="600" height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'black';
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green";
pincel.fillRect(125,50,350,300);
pincel.fillStyle = "black";
pincel.fillRect(170,110,90,90);
pincel.fillStyle = "black";
pincel.fillRect(330,110,90,90);
pincel.fillStyle = "black";
pincel.fillRect(260,200,70,100);
pincel.fillStyle = "black";
pincel.fillRect(225,250,40,110);
pincel.fillStyle = "black";
pincel.fillRect(325,250,40,110);
</script>