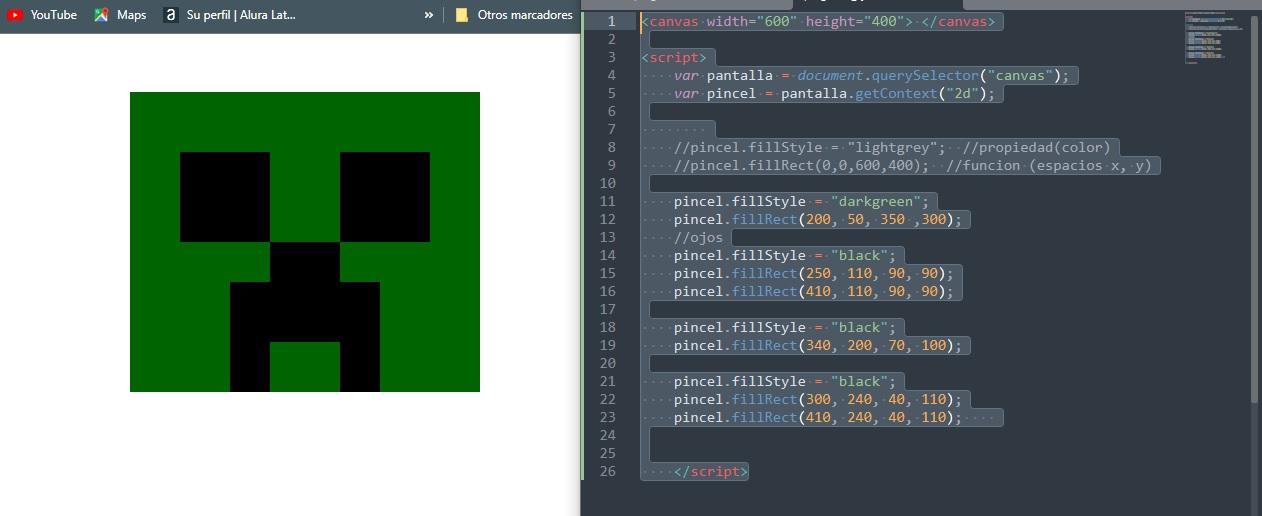
Comparto mi código:
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//pincel.fillStyle = "lightgrey"; //propiedad(color)
//pincel.fillRect(0,0,600,400); //funcion (espacios x, y)
pincel.fillStyle = "darkgreen";
pincel.fillRect(200, 50, 350 ,300);
//ojos
pincel.fillStyle = "black";
pincel.fillRect(250, 110, 90, 90);
pincel.fillRect(410, 110, 90, 90);
pincel.fillStyle = "black";
pincel.fillRect(340, 200, 70, 100);
pincel.fillStyle = "black";
pincel.fillRect(300, 240, 40, 110);
pincel.fillRect(410, 240, 40, 110);
</script>