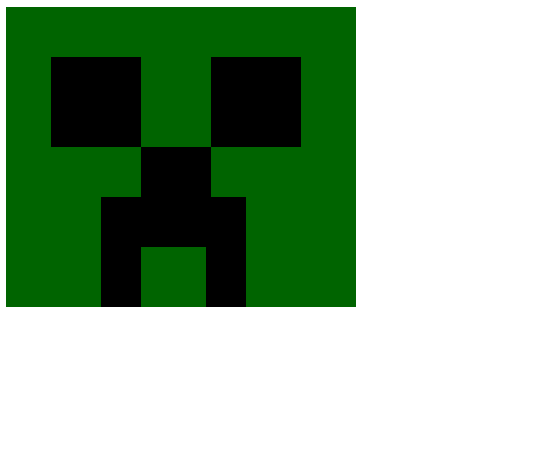
¡Hola Jose!
Vi que compartiste un código para dibujar la cara de Creeper en un canvas. Si tu pregunta es cómo hacer para que la cara de Creeper tenga animaciones, te sugiero que utilices la función setInterval() de JavaScript para actualizar el dibujo del canvas en intervalos regulares. Por ejemplo, podrías hacer que la boca se abra y se cierre cada cierto tiempo, o que los ojos parpadeen.
Aquí te dejo un ejemplo de cómo podrías hacer que la boca se abra y se cierre:
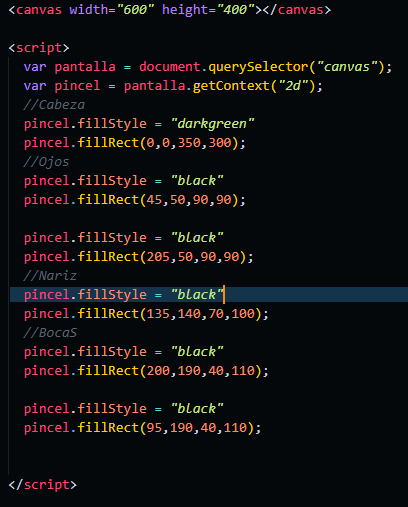
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
var bocaAbierta = false;
setInterval(function() {
// Limpiar el canvas
pincel.clearRect(0, 0, pantalla.width, pantalla.height);
// Cabeza
pincel.fillStyle = "darkgreen"
pincel.fillRect(0,0,350,300);
// Ojos
pincel.fillStyle = "black"
pincel.fillRect(45,50,90,90);
pincel.fillStyle = "black"
pincel.fillRect(205,50,90,90);
// Nariz
pincel.fillStyle = "black"
pincel.fillRect(135,140,70,100);
// Boca
if (bocaAbierta) {
pincel.fillRect(200,190,40,30);
pincel.fillRect(95,190,40,30);
} else {
pincel.fillRect(200,230,40,30);
pincel.fillRect(95,230,40,30);
}
bocaAbierta = !bocaAbierta;
}, 1000); // Actualizar cada 1 segundo
</script>
Este código utiliza la variable bocaAbierta para alternar entre la boca abierta y cerrada en cada actualización del canvas. La función setInterval() se encarga de llamar a la función de dibujo cada 1 segundo.
Espero que esto te ayude a agregar animaciones a tu dibujo de Creeper. ¡Buena suerte!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)