

<meta charset="UTF-8">
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
var posX = 0;
var posY = 0;
var tCabeza = [350,300];
var tOjo = [90,90];
var tNariz = [70,100];
var tBoca = [40,110];
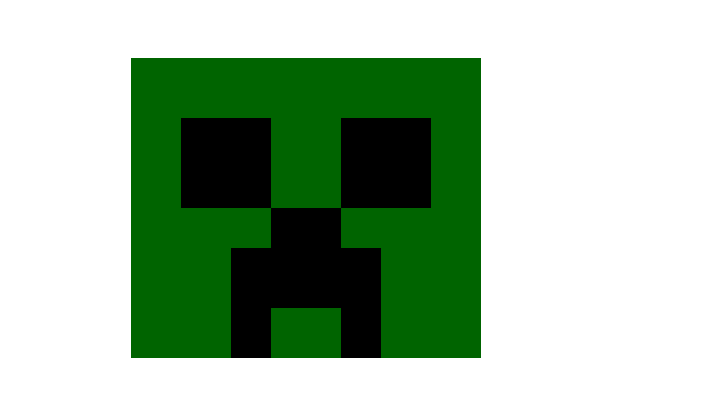
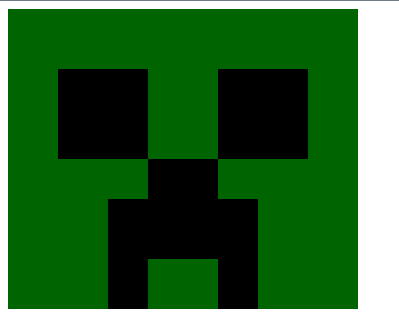
pincel.fillStyle = "darkgreen";
pincel.fillRect(posX,posY,350,300);
var distanciaX = (tCabeza[0] - (tOjo[0]*2+tNariz[0]))/2
var distanciaY = (tCabeza[1] - (tOjo[1]+tNariz[1]+50))
//ojos del creeper
pincel.fillStyle = "black";
pincel.fillRect(posX+distanciaX,posY+distanciaY,tOjo[0],tOjo[1]);
pincel.fillRect(posX+distanciaX+tNariz[0]+tOjo[0],posY+distanciaY,tOjo[0],tOjo[1]);
distanciaNarizX = (distanciaX + tOjo[0]);
distanciaNarizY = (distanciaY + tOjo[1]);
pincel.fillRect(distanciaNarizX,distanciaNarizY,tNariz[0],tNariz[1]);
distanciaBocaX = (tCabeza[0] - (tBoca[0]*2+tNariz[0]))/2;
distanciaBocaY = tCabeza[1] - tBoca[1];
pincel.fillRect(distanciaBocaX,distanciaBocaY,tBoca[0],tBoca[1]);
pincel.fillRect(distanciaBocaX + tBoca[0] + tNariz[0],distanciaBocaY,tBoca[0],tBoca[1]);
</script>
<meta charset="UTF-8">
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
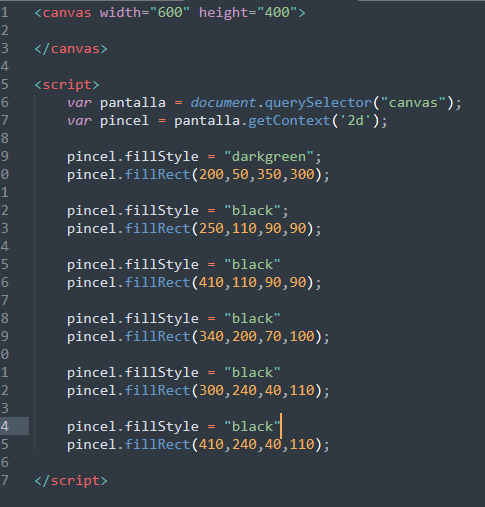
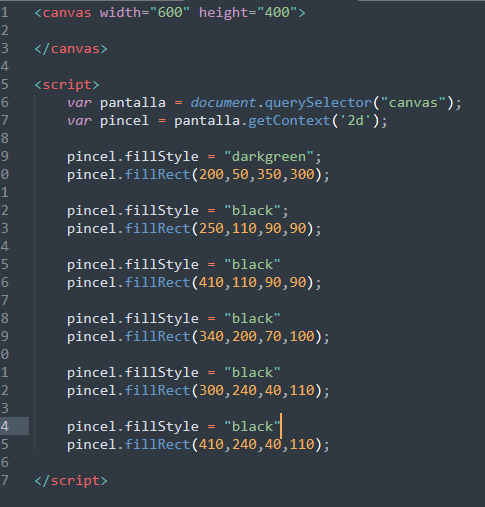
var posX = 200;
var posY = 50;
function dibujarCreeper (posX, posY) {
var tCabeza = [350,300];
var tOjo = [90,90];
var tNariz = [70,100];
var tBoca = [40,110];
pincel.fillStyle = "darkgreen";
pincel.fillRect(posX,posY,350,300);
var distanciaX = (tCabeza[0] - (tOjo[0]*2+tNariz[0]))/2
var distanciaY = (tCabeza[1] - (tOjo[1]+tNariz[1]+50))
//ojos del creeper
pincel.fillStyle = "black";
pincel.fillRect(posX+distanciaX,posY+distanciaY,tOjo[0],tOjo[1]);
pincel.fillRect(posX+distanciaX+tNariz[0]+tOjo[0],posY+distanciaY,tOjo[0],tOjo[1]);
distanciaNarizX = (distanciaX + tOjo[0]) + posX;
distanciaNarizY = (distanciaY + tOjo[1]) + posY;
pincel.fillRect(distanciaNarizX,distanciaNarizY,tNariz[0],tNariz[1]);
distanciaBocaX = (tCabeza[0] - (tBoca[0]*2+tNariz[0]))/2 + posX;
distanciaBocaY = tCabeza[1] - tBoca[1] + posY;
pincel.fillRect(distanciaBocaX,distanciaBocaY,tBoca[0],tBoca[1]);
pincel.fillRect(distanciaBocaX + tBoca[0] + tNariz[0],distanciaBocaY,tBoca[0],tBoca[1]);
}
dibujarCreeper((600-350)/2, ((400-300)/2));
</script>