
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
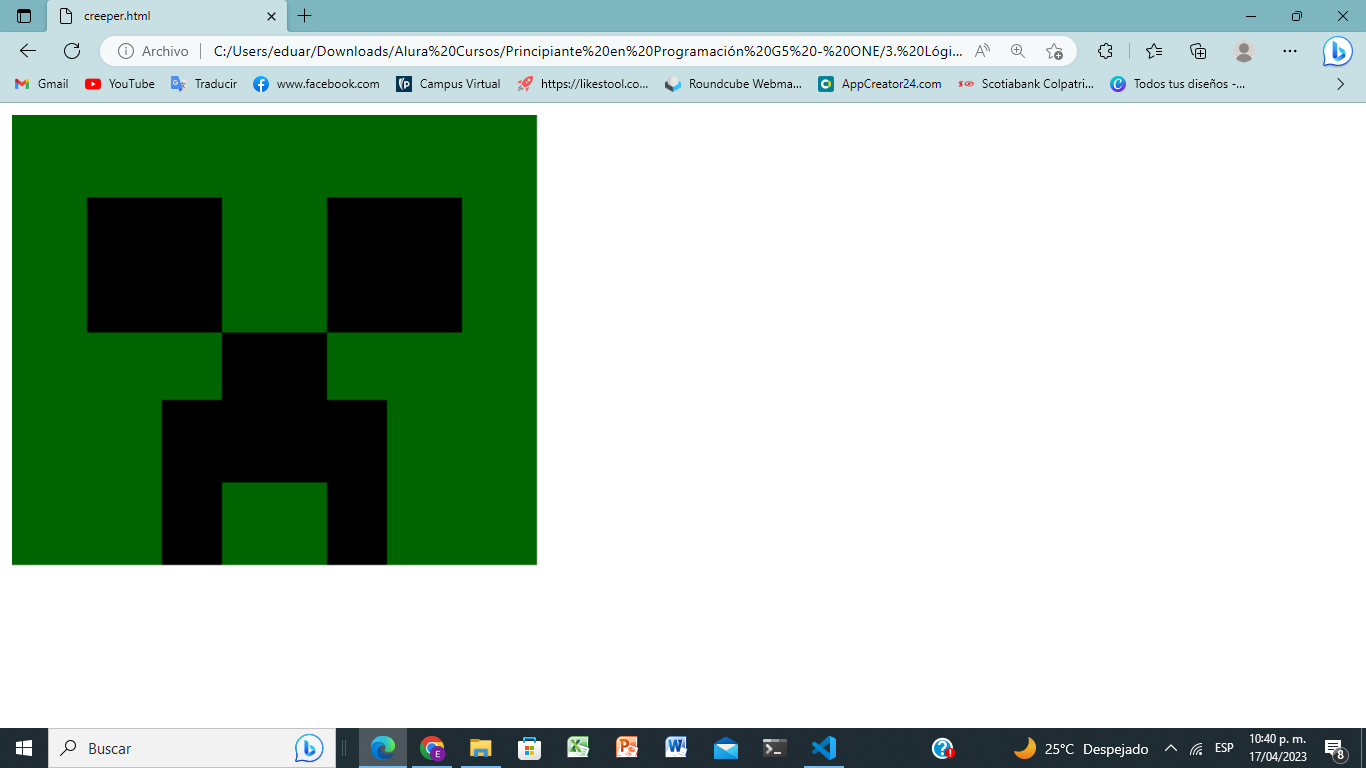
// Cabeza
pincel.fillStyle = "darkgreen";
pincel.fillRect (0,0,350,300);
// Ojo 1
pincel.fillStyle = "black";
pincel.fillRect (50,55,90,90);
// Ojo 2
pincel.fillStyle = "black";
pincel.fillRect (210,55,90,90);
// Nariz
pincel.fillStyle = "black";
pincel.fillRect (140,145,70,100);
// Boca parte 1
pincel.fillStyle = "black";
pincel.fillRect (100,190,40,110);
// Boca parte 2
pincel.fillStyle = "black";
pincel.fillRect (210,190,40,110);
</script>



