<!-- Su canvas debe tener el tamaño de 600 x 400 pixeles. -->
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
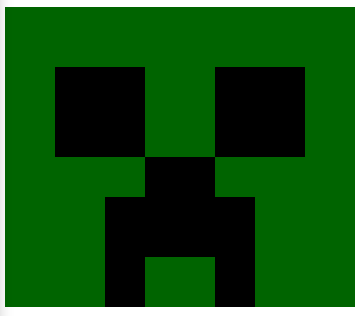
// Rectángulo 1: 350, 300 (cabeza).
pincel.fillStyle = "darkgreen";
pincel.fillRect(0, 0, 350, 300);
// Rectángulos 2 y 3: 90, 90 (ojos).
pincel.fillStyle = "black";
pincel.fillRect(50, 60, 90, 90);
pincel.fillRect(210, 60, 90, 90);
// Rectángulo 4: 70, 100 (nariz).
pincel.fillStyle = "black";
pincel.fillRect(140, 150, 70, 100);
// Rectángulos 5 y 6: 40, 110 (parte de la boca).
pincel.fillStyle = "black";
pincel.fillRect(100, 190, 40, 110);
pincel.fillRect(210, 190, 40, 110);
</script>