

<!-- escuadra.html -->
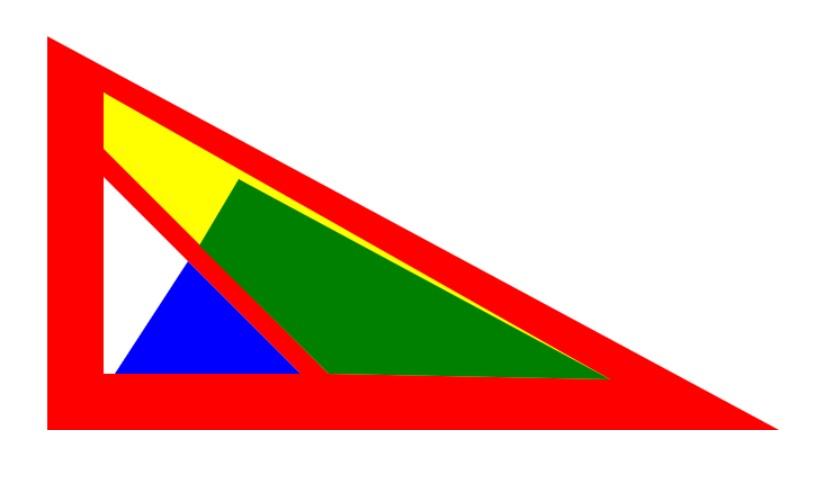
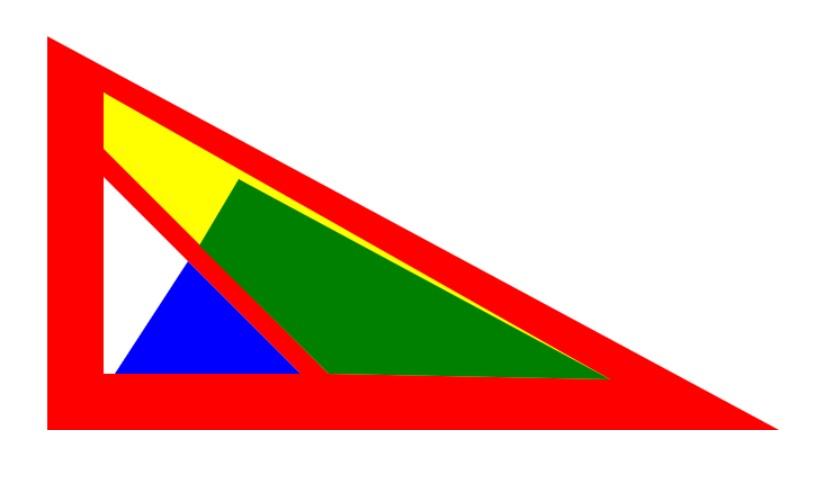
<canvas width="700" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle='red';
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(700, 400);
pincel.fill();
pincel.fillStyle='white';
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275, 350);
pincel.fill();
pincel.fillStyle='blue';
pincel.beginPath();
pincel.moveTo(175, 250);
pincel.lineTo(110, 350);
pincel.lineTo(275, 350);
pincel.fill();
pincel.fillStyle='yellow';
pincel.beginPath();
pincel.moveTo(100, 100);
pincel.lineTo(550, 355);
pincel.lineTo(300, 350);
pincel.lineTo(100, 150);
pincel.fill();
pincel.fillStyle='green';
pincel.beginPath();
pincel.moveTo(220, 177);
pincel.lineTo(550, 355);
pincel.lineTo(300, 350);
pincel.lineTo(185, 236);
pincel.fill();
</script>La verdad es que me ha resultado dificil sin una regla de costado y saber cuál medida o cuál línea voy cambiando al ir modificando los números...
Hola Claudio,
Gracias por compartir tu experiencia con nosotros.
Te recomiendo que puedes interactuar con el resto de nuestros compañero por nuestro Discord, en virtud de que en Discord el alcance es mayor, la interacción es inmediata y llega a más compañeros y el foro solo quedaría para esclarecer cualquier duda que puedas tener sobre el contenido de los cursos.
De esa manera si tienes algún comentario, opinión, recomendación o algún consejo sea por el Discord, con certeza por ahí llegará a más personas.
Un saludo!