<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejercicio</title>
</head>
<input/>
<button>Verificar si acertó con el secreto</button>
<body>
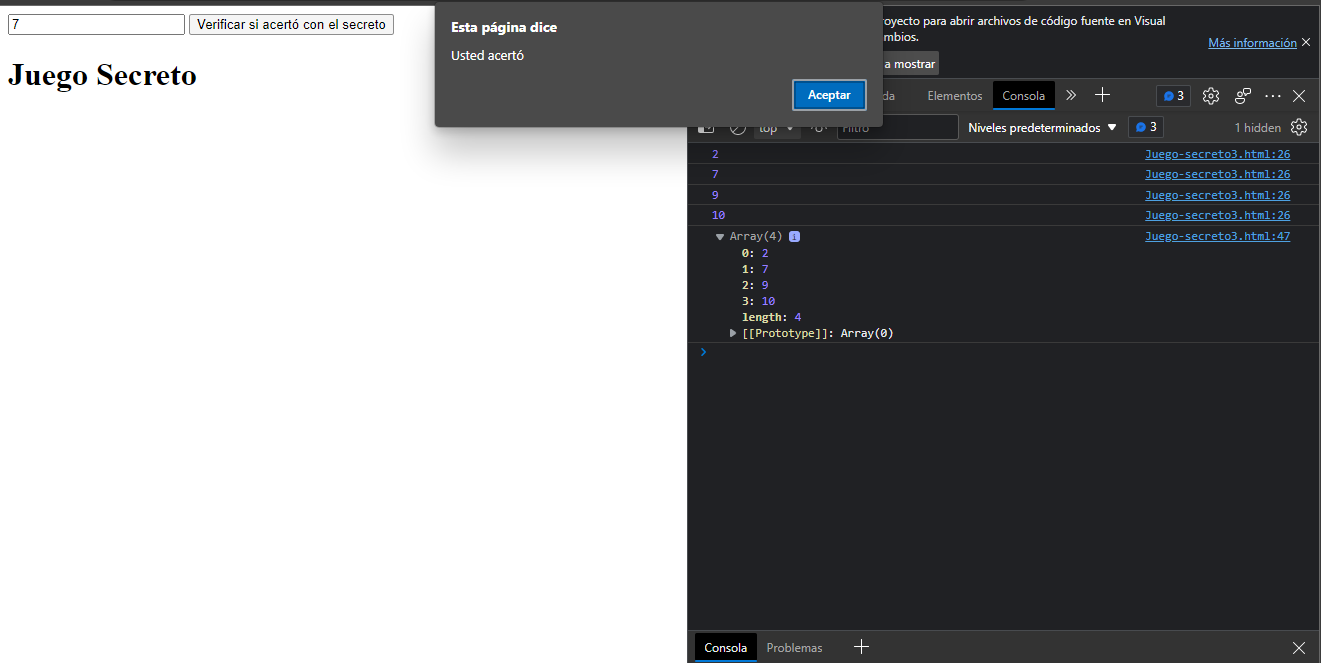
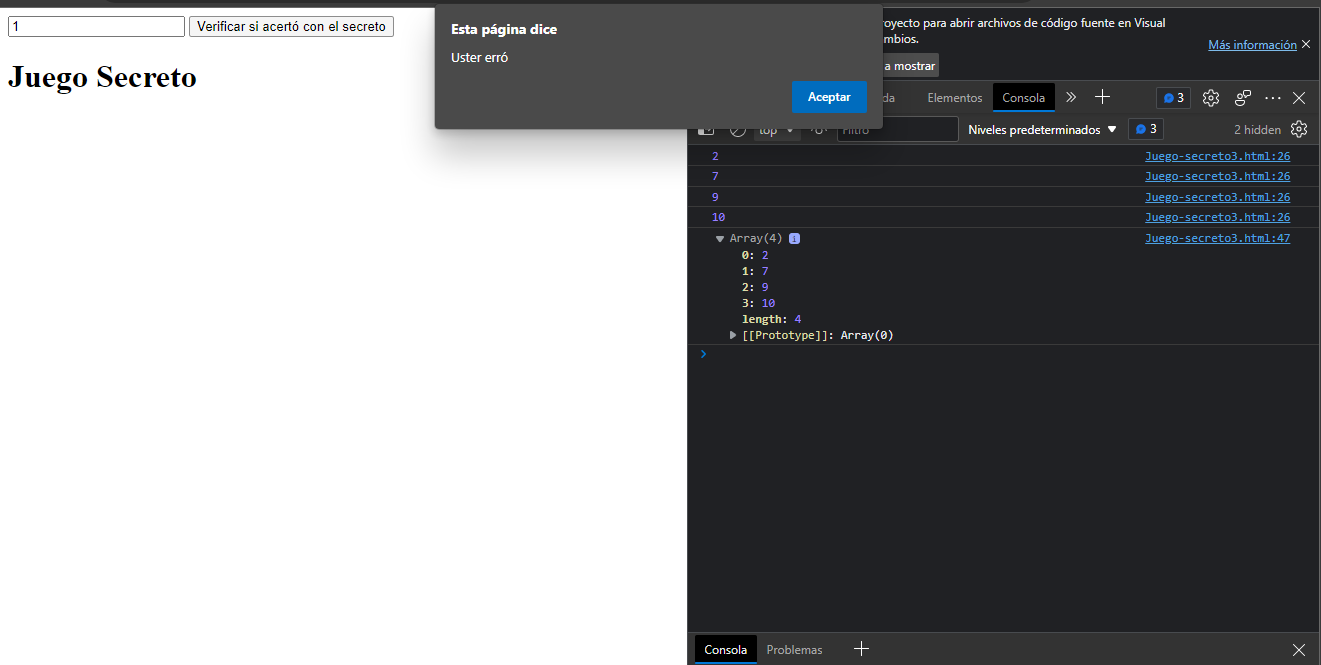
<h1>Juego Secreto</h1>
<script>
function aleatorio() {
return Math.round(Math.random()*10);
}
function sortearNumeros(cantidad) {
var secretos = [];
var contador = 1;
while(contador<=cantidad){
var numeroAleatorio = aleatorio();
console.log(numeroAleatorio)
var encontrado = false;
if (numeroAleatorio != 0){
for (var posicion = 0; posicion < secretos.length; posicion++) {
if (numeroAleatorio == secretos[posicion]) {
encontrado = true;
break;
}
}
if (encontrado == false) {
secretos.push(numeroAleatorio);
contador++;
}
}
}
return secretos
}
var secretos = sortearNumeros(4);
console.log(secretos)
var input = document.querySelector("input");
input.focus();
function verificar() {
var encontrado = false;
for(var posicion = 0; posicion < secretos.length; posicion++){
if (parseInt(input.value) == secretos[posicion]) {
alert("Usted acertó");
encontrado = true;
break;
}
}
if (encontrado == false) {
alert("Uster erró");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>
</body>
</html>