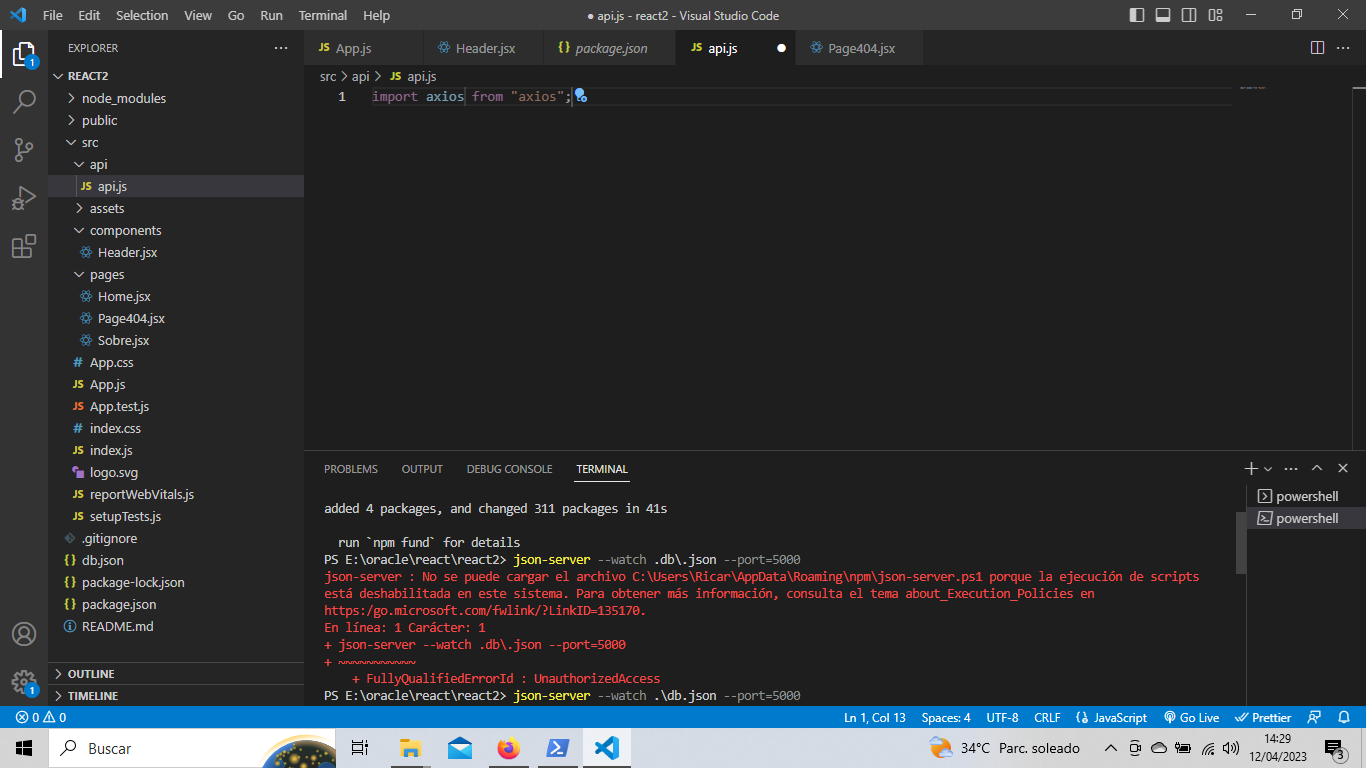
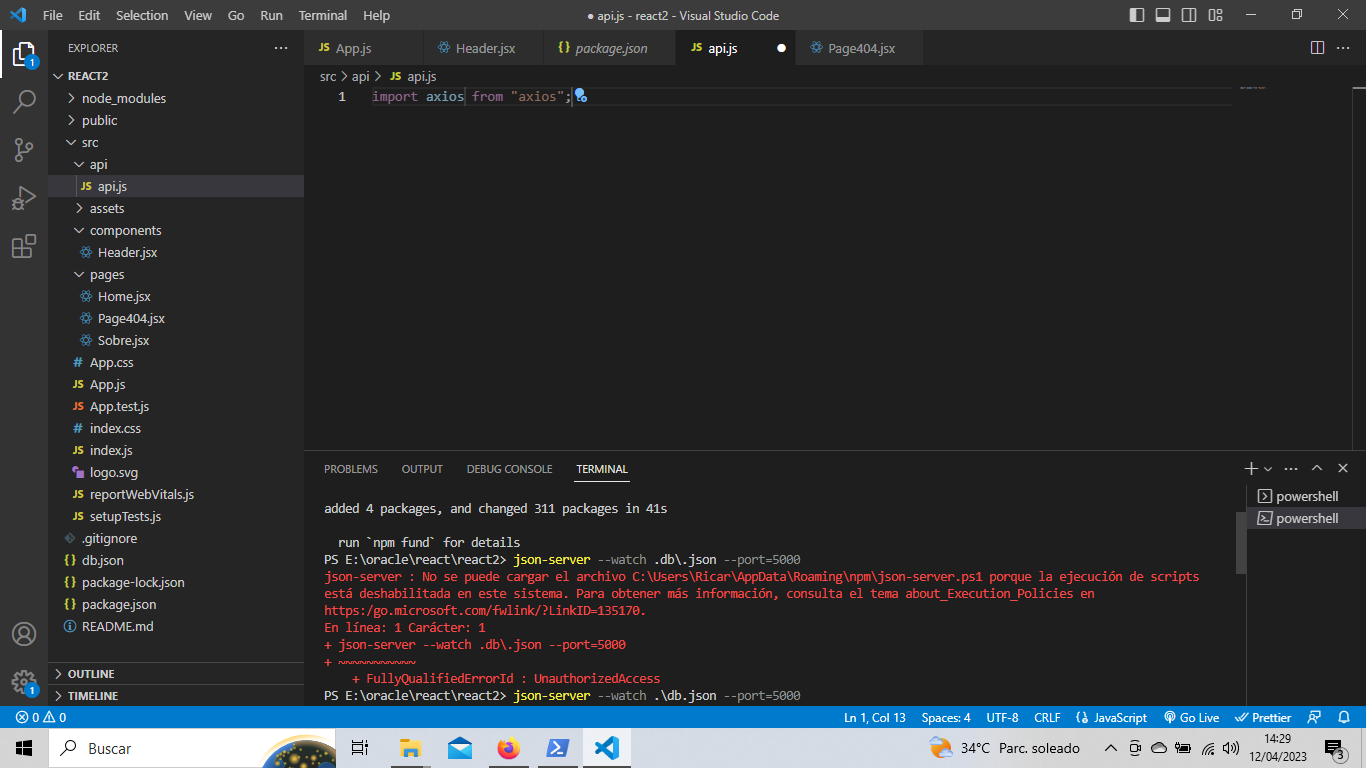
Buenas tardes, espero estén bien, tengo un problema, en este modulo debo instalar json server, lo instalo todo bien, pero cuando quiero ejecutar me sale este error, podrían ayudarme como resolver este detalle
muchas gracias

Buenas tardes, espero estén bien, tengo un problema, en este modulo debo instalar json server, lo instalo todo bien, pero cuando quiero ejecutar me sale este error, podrían ayudarme como resolver este detalle
muchas gracias

¡Hola Ricardo! Espero que estés bien también.
Por lo que puedo ver en la imagen que compartiste, el error que te aparece indica que el puerto 3000 ya está en uso. Esto puede deberse a que ya hay algún otro proceso utilizando ese puerto en tu computadora.
Para solucionar esto, puedes intentar cambiar el puerto en el que se ejecuta json server. Para hacer esto, puedes agregar la siguiente línea de código en tu archivo package.json:
"json-server": "json-server --watch db.json --port 3001"En este caso, json server se ejecutará en el puerto 3001 en lugar del 3000. Espero que esto te ayude a resolver el problema. Si tienes alguna otra duda o necesitas más ayuda, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!
Hola Ricky buen día, creo que escribiste mal donde dice ".db.json", es "./db.json" La línea a ejecutar en el terminal quedaría así:
json-server --watch ./db.json --port=5000tambien podes copiar eso en tu archivo package.json en la parte de "scripts" con el nombre "server" o el que vos quieras, así :
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"server": "json-server --watch ./db.json --port=5000"
},luego la siguiente vez que tengas que correr "json-server --watch ./db.json --port=5000" solo escribe "npm run server" y listo!!!
Espero haberte ayudado un abrazo grande!
muchas gracias por la información, saludos
a mi no me funcionaba el comando json-server y pude hacerlo funcionar anteponiendo npx.