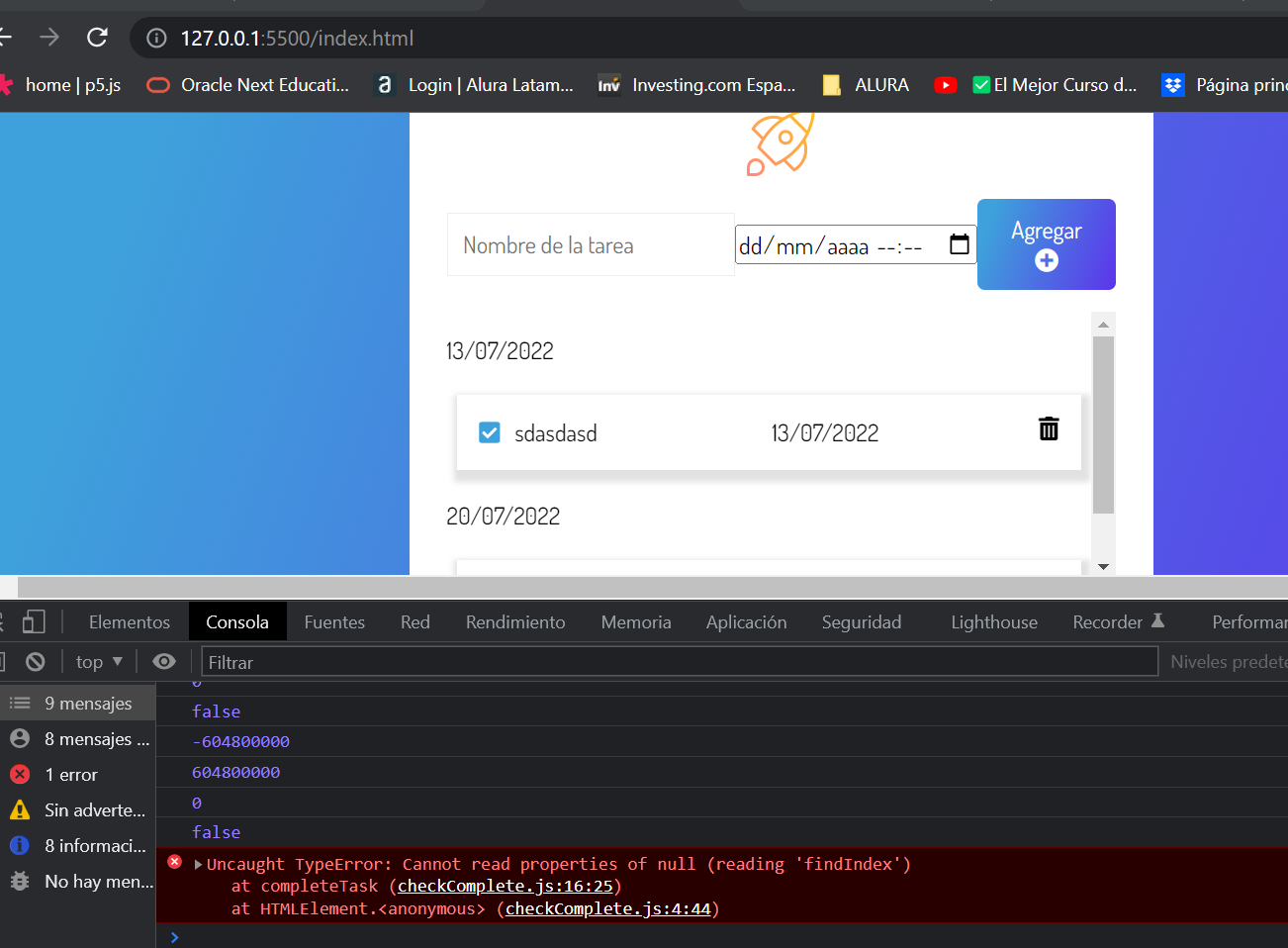
curso: o5-finalizando el proyecto me da error Uncaught TypeError: Cannot read property of null (reading 'findIndex')

codigo:
const checkComplete = (id) => { const i = document.createElement('i'); i.classList.add('far', 'fa-check-square','icon'); i.addEventListener('click', (event) => completeTask(event, id)); return i; };
//Inmediately invoked function expression IIFE const completeTask = (event, id) =>{ const element = event.target;
element.classList.toggle('fas');
element.classList.toggle('completeIcon')
element.classList.toggle('far');
const tasks = JSON.parse(localStorage.getItem('tasks'));
const index = tasks.findIndex((item) => item.id === id);
console.log(index);
tasks[index]['complete'] = !tasks [index]['complete'];
console.log(tasks);};
export default checkComplete;




