Hola a todos,
Estoy siguiendo los videos de JavaScript parte 1 y tengo un error en una parte del codigo que no logro encontrar. El codigo lo copie exactamente igual que el profesor que dio el curso. (El video es Js parte 1, seccion 4 video 10)
var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click", function(event){
event.preventDefault();
var form = document.querySelector("#form-adicionar");
var nombre = form.nombre.value;
var altura = form.altura.value;
var peso = form.peso.value;
var gordura = form.gordura.value;
var pacienteTr = document.createElement("tr");
var nombreTd = document.createElement("td");
var alturaTd = document.createElement("td");
var pesoTd = document.createElement("td");
var gorduraTd = document.createElement("td");
var imcTd = document.createElement("td");
nombreTd.textContent = nombre;
alturaTd.textContent = altura;
pesoTd.textContent = peso;
gorduraTd.textContent = gordura;
pacienteTr.appendChild(nombreTd);
pacienteTr.appendChild(alturaTd);
pacienteTr.appendChild(pesoTd);
pacienteTr.appendChild(gorduraTd);
var tabla = document.querySelector("#tabla-pacientes");
tabla.appendChild(pacienteTr);
});<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Buona Vita Nutrición</title>
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<header>
<div class="container">
<h1 class="titulo">Buona Vita Nutrición</h1>
</div>
</header>
<main>
<section class="container">
<h2>Mis pacientes</h2>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Peso(kg)</th>
<th>Altura(m)</th>
<th>Gordura Corporal(%)</th>
<th>IMC</th>
</tr>
</thead>
<tbody id="tabla-pacientes">
<tr class="paciente">
<td class="info-nombre">Pablo</td>
<td class="info-peso">100</td>
<td class="info-altura">2.00</td>
<td class="info-gordura">10</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Juan</td>
<td class="info-peso">80</td>
<td class="info-altura">1.72</td>
<td class="info-gordura">40</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Erica</td>
<td class="info-peso">54</td>
<td class="info-altura">1.70</td>
<td class="info-gordura">14</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nombre">Diego</td>
<td class="info-peso">85</td>
<td class="info-altura">1.73</td>
<td class="info-gordura">24</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Tatiana</td>
<td class="info-peso">46</td>
<td class="info-altura">1.55</td>
<td class="info-gordura">19</td>
<td class="info-imc">0</td>
</tr>
</tbody>
</table>
</section>
</main>
<section class="container">
<h2 id="titulo-form">Adicionar nuevo paciente</h2>
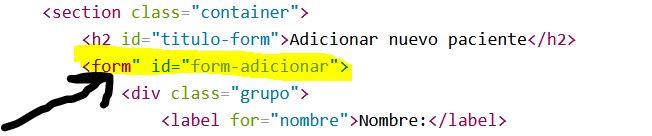
<form" id="form-adicionar">
<div class="grupo">
<label for="nombre">Nombre:</label>
<input id="nombre" name="nombre" type="text" placeholder="digite el nombre del paciente" class="campo">
</div>
<div class="grupo">
<label for="peso">Peso:</label>
<input id="peso" name="peso" type="text" placeholder="digite el peso del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="altura">Altura:</label>
<input id="altura" name="altura" type="text" placeholder="digite la altura del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="gordura">% de Gordura:</label>
<input id="gordura" type="text" placeholder="digite el porcentaje de gordura del paciente" class="campo campo-medio">
</div>
<button id="adicionar-paciente" class="boton bto-principal">Adicionar</button>
</form>
</section>
<script src="js/principal.js"></script>
</body>
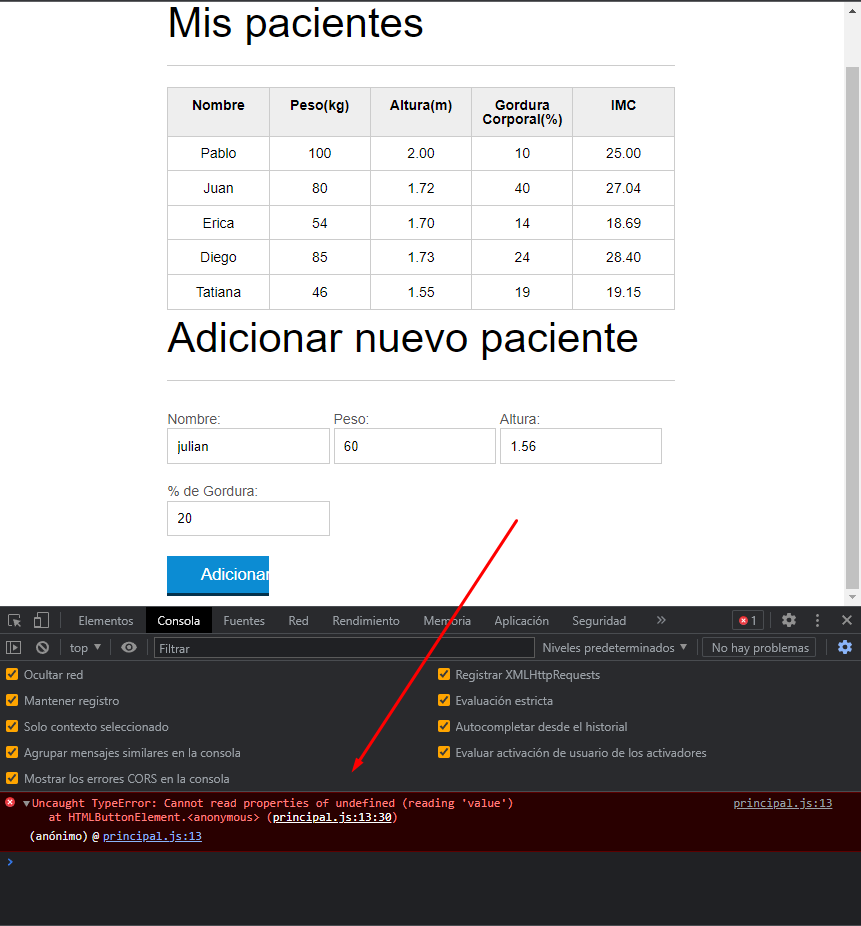
</html>Cuando ejecuto el programa en el navegador Google Chrome, me sale el siguiente error:

No entiendo donde esta el error, porque hice exactamente lo mismo que el profesor y a el le funciono.
Si alguien sabe que es lo que pasa, por favor digame.
Saludos,
T.M.G.