
¡Hola! Tengo esta pequeña situación que no se como resolver, hice todo tal cual el instructor lo realizó. Tengo la propiedad box-sizing: border-box; y en las herramientas del creador, se puede ver que mi borde es de 2px.

¡Hola! Tengo esta pequeña situación que no se como resolver, hice todo tal cual el instructor lo realizó. Tengo la propiedad box-sizing: border-box; y en las herramientas del creador, se puede ver que mi borde es de 2px.
¡Hola Adriana!
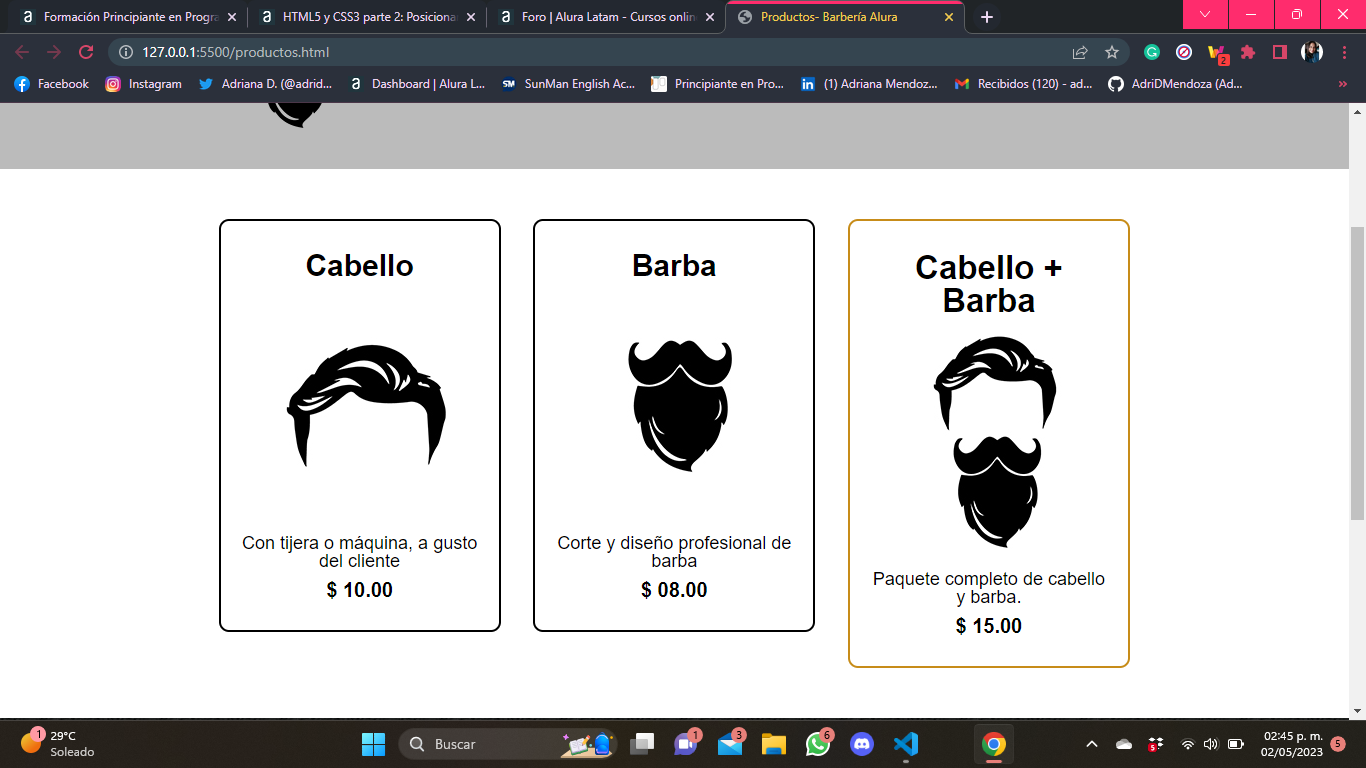
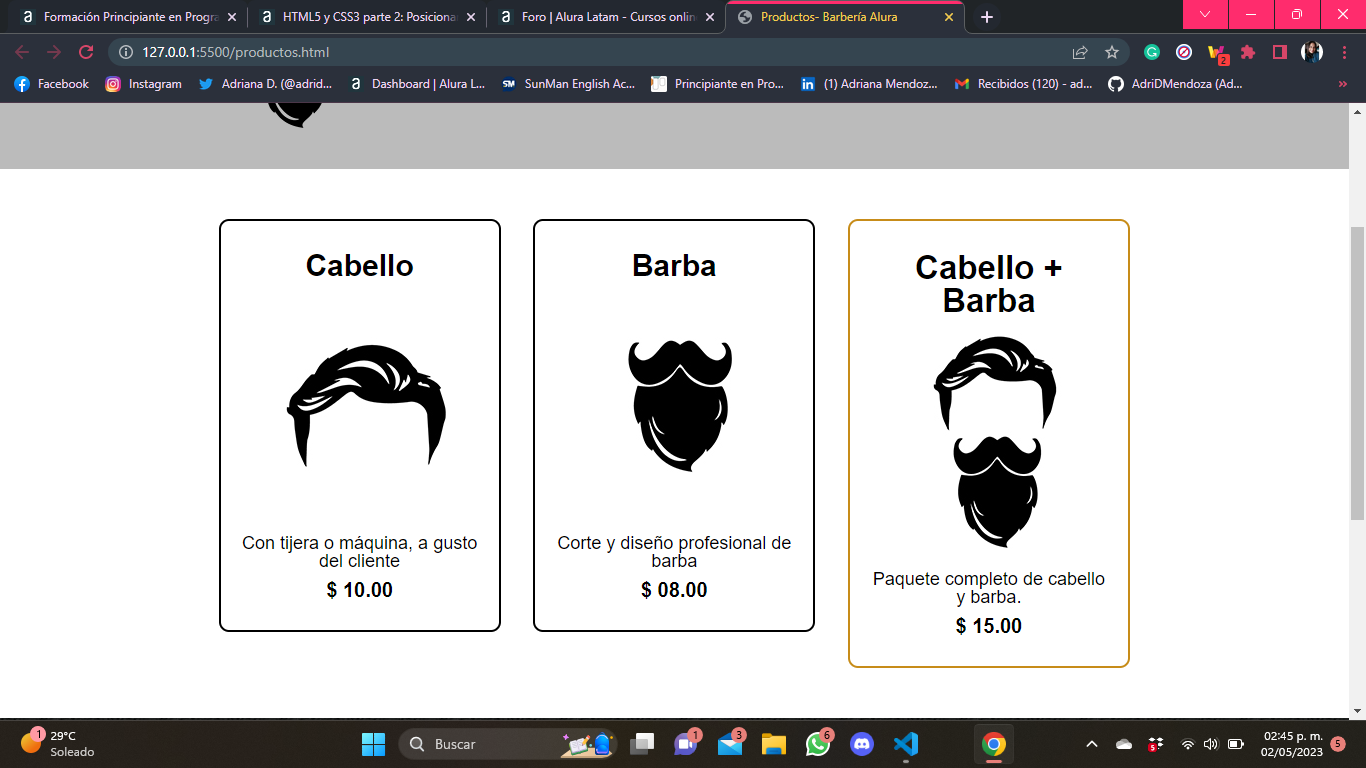
Por lo que puedo ver en la imagen que compartiste, el problema que estás experimentando es que cuando pasas el mouse sobre el botón, este se resalta más de lo que esperas.
Una posible solución a este problema es agregar un borde transparente al botón y luego cambiar el color del borde cuando el usuario pasa el mouse sobre él. Para hacer esto, puedes agregar las siguientes líneas de código a tu archivo CSS:
button {
border: 2px solid transparent;
}
button:hover {
border-color: #a8a8a8;
}Esto creará un borde transparente de 2 píxeles alrededor del botón y, cuando el usuario pase el mouse sobre él, el borde se volverá gris claro.
Espero que esto te ayude a resolver tu problema. ¡Buena suerte y sigue adelante!
¡Hola! Pienso que también podría ocurrir, porque según la imagen que muestras, estarías utilizando como otro estilo o tamaño de fuente para los títulos y párrafos de las cajas (productos y precios), lo que se modifica en el archivo CSS usando los selectores .productos h2{ } , .producto-descripción{ } y .producto-precio{ } (en caso de haberlo escrito igual que el instructor Christian Velasco):
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2{
font-size: 33px;
}
.producto-descripcion{
font-size: 18px;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
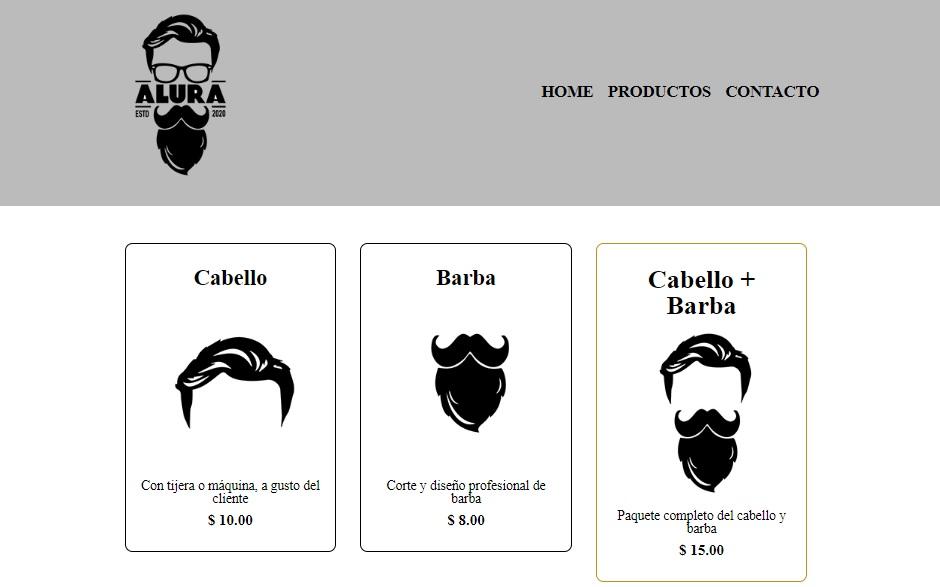
}A través del selector .productos li:hover h2{ } (y específicamente por la propiedad hover), se activa la interacción del usuario al mover el mouse por cada caja, aumentando el tamaño del título hasta 33px y el cual, inicialmente está configurado a un tamaño de 30px como se visualiza en el selector .productos h2{ }. Si el tamaño supera esos 33px, entonces el título de la última caja se coloca en 2 líneas y por este motivo la caja se expande de forma que el texto pueda permanecer en el interior. Sin embargo, en caso de tener los mismos valores que el instructor, supongo que puede ser el tipo de fuente utilizado cuando se haya agregado otro estilo. (En la siguiente imagen se observa el mismo comportamiento, con un tamaño de texto aumentado hasta 35px y sin haber alterado el tipo de fuente).

¡Muchas gracias! Me sirvieron mucho ambos comentarios