Cómo hago para que aparezca el botón Inspect, activé el modo Dev y aún no me sale el botón.

Cómo hago para que aparezca el botón Inspect, activé el modo Dev y aún no me sale el botón.

¡Hola! Parece que estás teniendo problemas para encontrar el botón "Inspect" a pesar de haber activado el modo Desarrollador. El botón "Inspect" suele estar disponible al hacer clic derecho en cualquier parte de la página y seleccionar la opción "Inspect" o "Inspeccionar elemento". Asegúrate de que estás haciendo clic derecho en una parte vacía de la página y no en un elemento específico.
Si estás utilizando un teclado Mac, puedes presionar Command + Option + I para abrir las herramientas de desarrollo. Si estás en Windows, puedes presionar Control + Shift + I.
Espero que esto te ayude a encontrar el botón "Inspect" y puedas seguir con tu desarrollo en React. ¡Buena suerte!
Espero haber ayudado y buenos estudios!
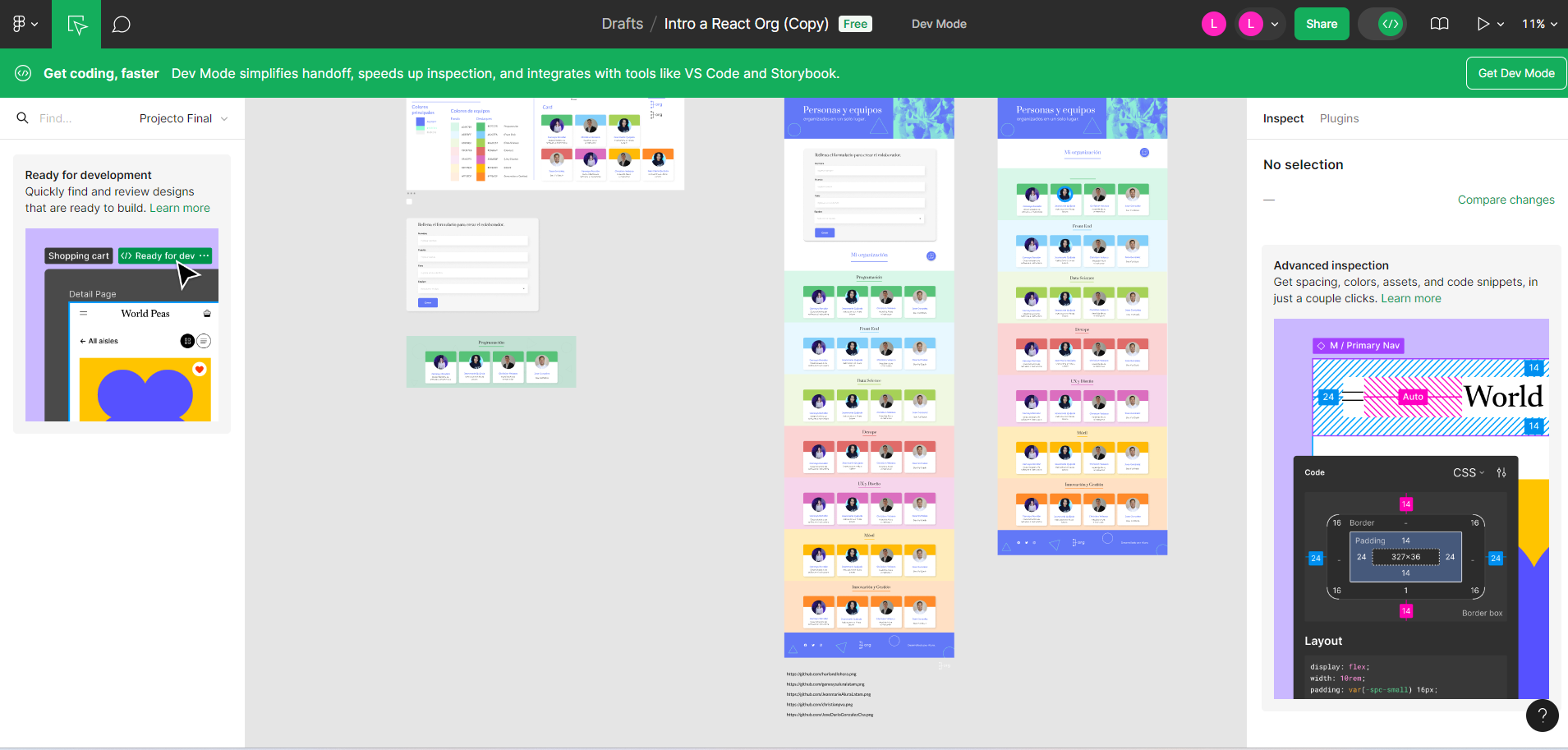
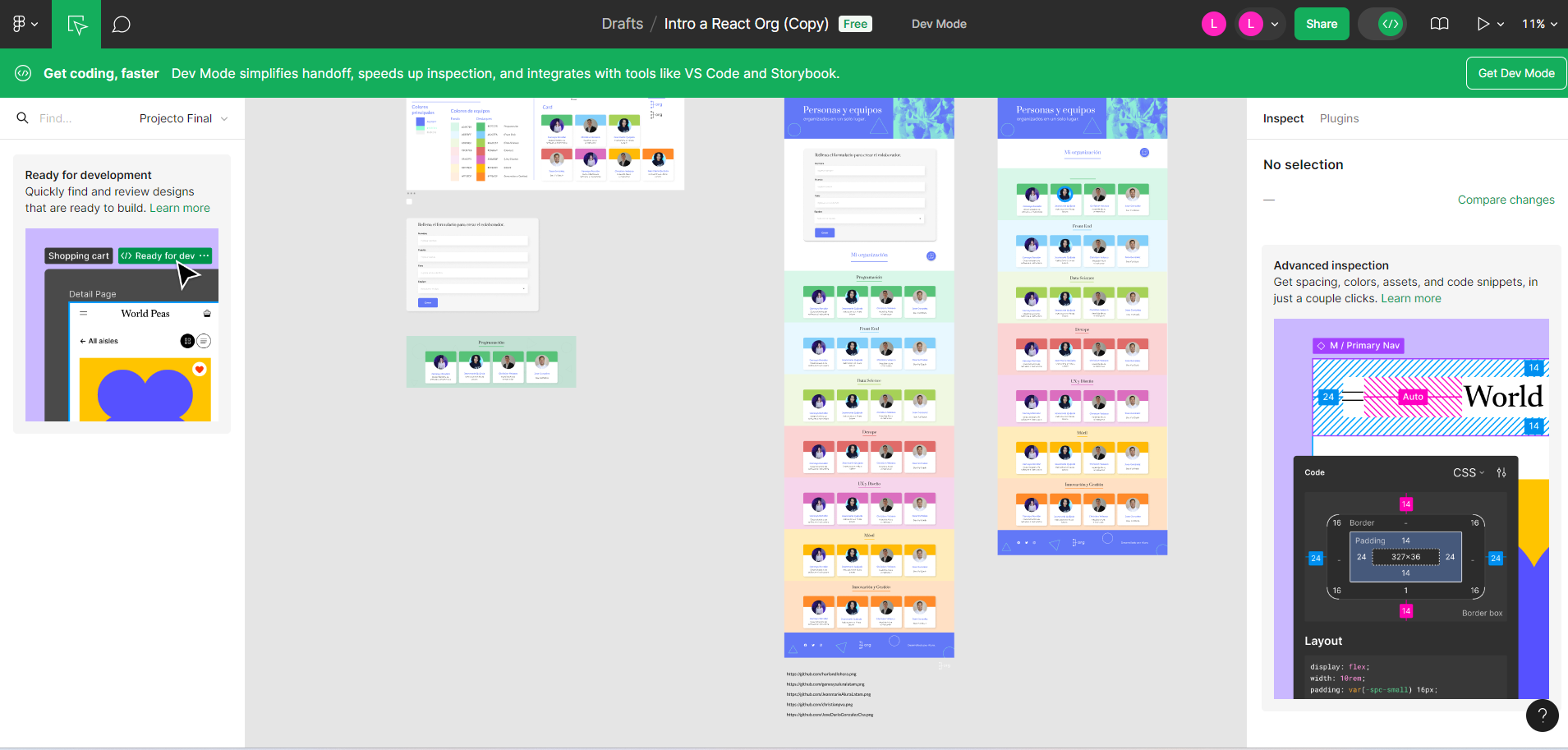
Hola, no es la herramienta desarrollador, es la pestaña Inspect de Figma que usa el instructor en el primer curso de React. Lo que creo es que ya esa herramienta no se puede usar ya que no es gratuita.
Hola, espero te encuentres bien.
Figma tuvo una actualización a inicios de año, tristemente después del 31 de enero finalizo la versión beta del Modo Dev, la opción de inspeccionar o el Modo Dev en Figma se volvió de pago.
En tu caso, como activaste el Modo Dev, solo necesitas seleccionar un Frame, es decir, hacer clic sobre la versión Desktop, Tablet o Mobile, luego de eso debería mostrarte en el lado derecho en la pestaña de Inspect los estilos y propiedades.
En caso de los usuarios que no tengan esta opción de pago, pueden acceder a la información sobre el diseño a través de la pestaña Propiedades. Esta pestaña Propiedades solo es visible para los usuarios que ven el archivo con acceso de solo lectura. Esta opción no muestra todos los estilos y propiedades como lo hacía antiguamente, pero aún se pueden visualizar las informaciones