¡Hola Estudiante!
¡Saludos a ti también! Estoy aquí para ayudarte a entender el método valida del archivo validaciones.js.
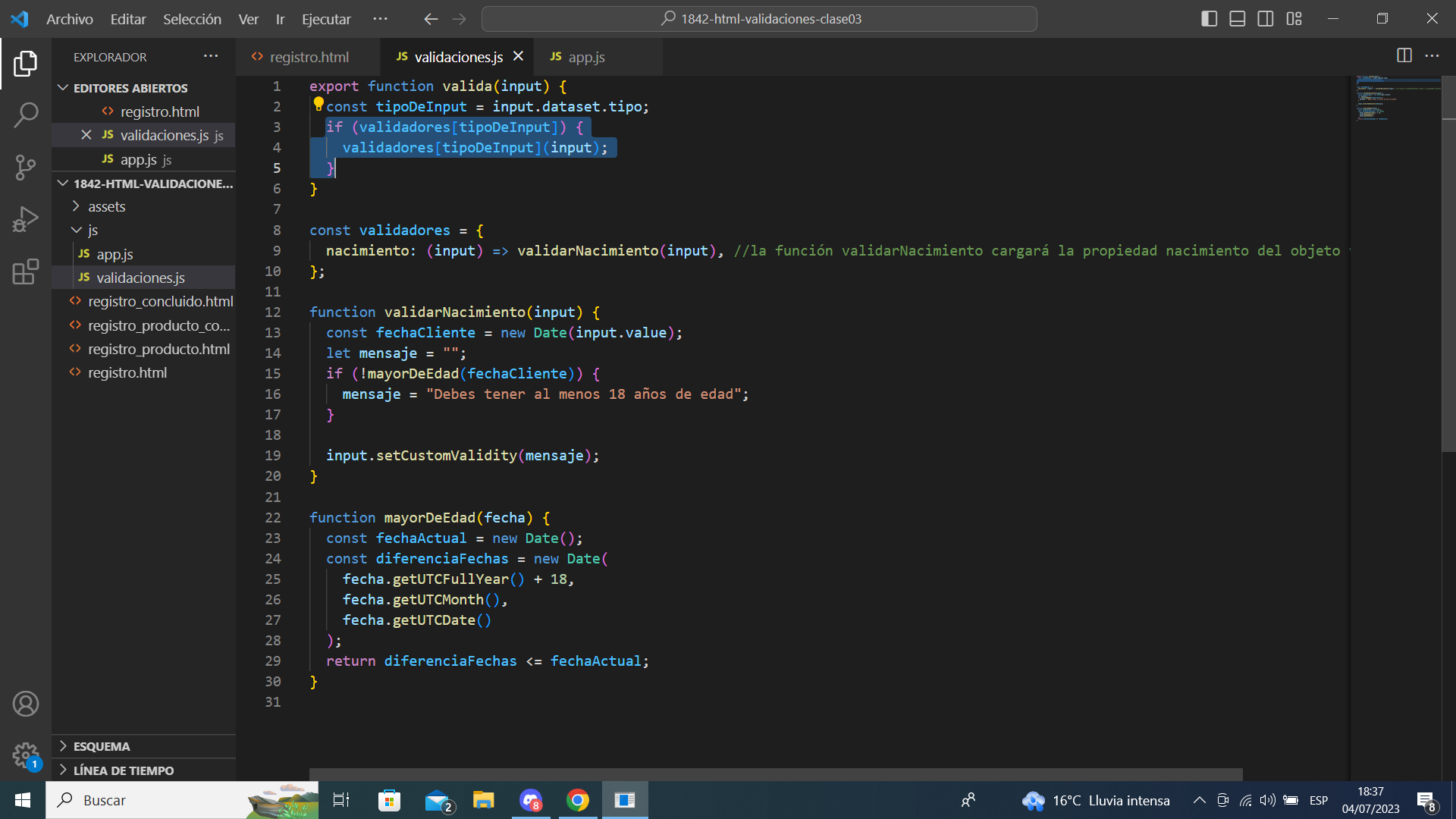
En las líneas 3 a 5 del código, se está declarando la función valida. Esta función toma dos parámetros: campo y tipoValidacion.
El parámetro campo representa el campo de entrada del formulario que se desea validar. Por ejemplo, si tienes un formulario con un campo de nombre, podrías pasar el elemento de ese campo como argumento a la función valida.
El parámetro tipoValidacion representa el tipo de validación que se desea realizar en el campo. Por ejemplo, si quieres validar que el campo de nombre no esté vacío, podrías pasar el valor "noVacio" como argumento a la función valida.
Dentro de la función valida, se utiliza un condicional if para verificar el valor del parámetro tipoValidacion. Dependiendo del valor, se ejecutará el código correspondiente para realizar la validación específica.
Por ejemplo, si tipoValidacion es igual a "noVacio", se verifica si el campo está vacío utilizando la propiedad value del elemento campo. Si el campo está vacío, se muestra un mensaje de error utilizando alert.
Aquí tienes un ejemplo práctico de cómo podrías utilizar la función valida:
// Supongamos que tienes un campo de nombre en tu formulario
var campoNombre = document.getElementById("nombre");
// Llamas a la función valida pasando el campo de nombre y el tipo de validación "noVacio"
valida(campoNombre, "noVacio");
Espero que esta explicación te haya ayudado a entender el método valida. Si tienes alguna otra pregunta, no dudes en hacerla.
¡Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)