
`

`
meta charset="UTF-8">
<input/>
<button>Verificar si acertó con el secreto</button>
<script>
var secreto = 5;
var input = document.querySelector("input");
function verificar()
{
if(parseInt(input.value) == secreto)
{
alert("Usted acertó")
}
else
alert("Usted erró")
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>
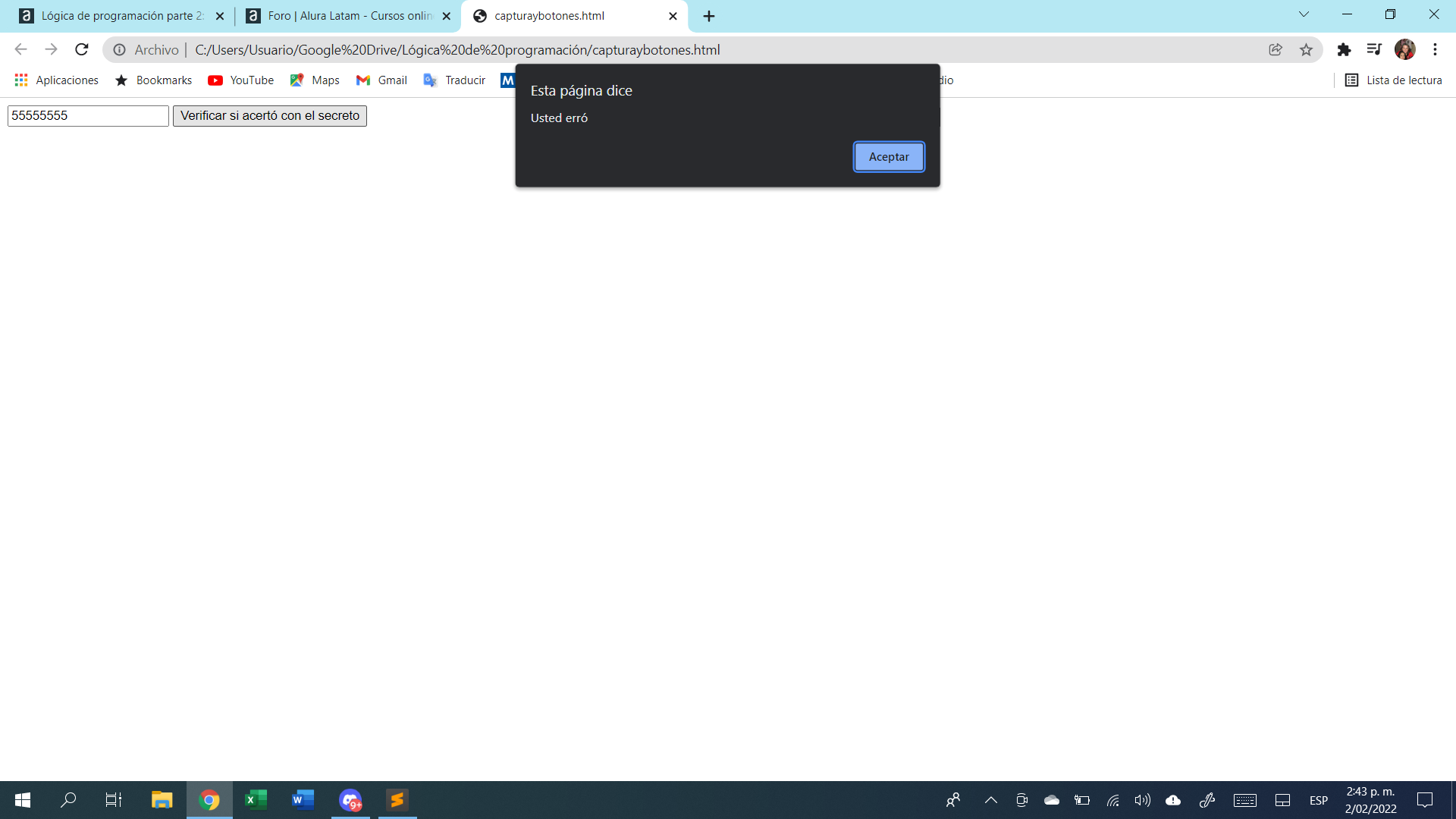
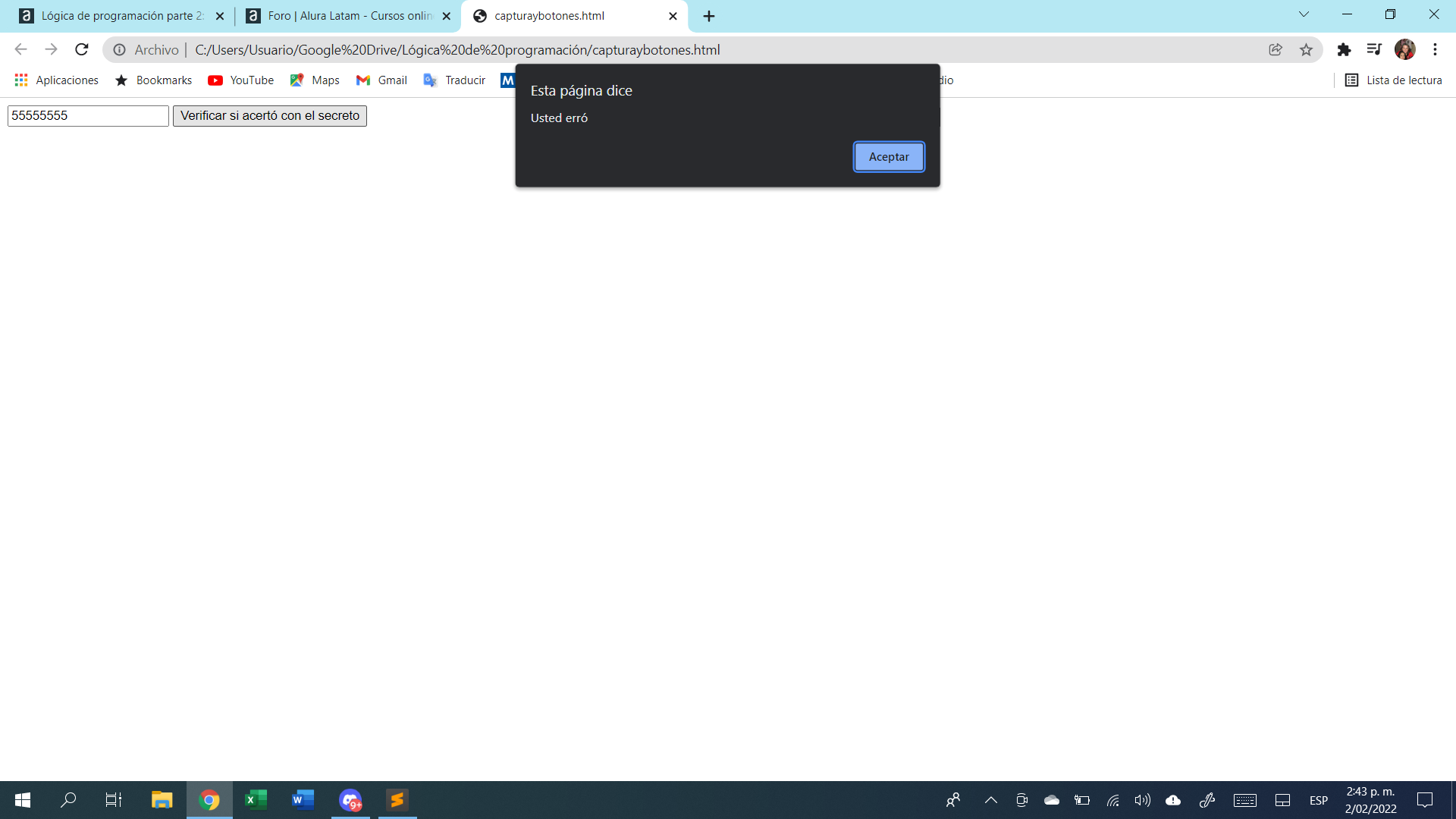
creo que no se veía el código y lo repetí
Hola , espero que estés muy bien.
Estamos muy contentos con tu aprendizaje. Gracias por compartir tu código con nosotros. Continúa con tus estudios y cualquier duda estaremos aquí =)