Me confundí cuando agregó dentro de los los ...
<label for="radio-whatsapp">**<input type="radio" name="contacto" value="whatsapp" id="radio-whatsapp"**>WhatsApp:</label>
Me confundí cuando agregó dentro de los los ...
<label for="radio-whatsapp">**<input type="radio" name="contacto" value="whatsapp" id="radio-whatsapp"**>WhatsApp:</label>
Nada más fue para que los RADIO aparezcan antes del nombre del botón ya que son INLINE por defecto y si los dejaba separados, digamos que cada uno se acomoda como puede. Por eso que los agregó al CSS como BLOCK para que ocupen todo el ancho pero con el orden que el quería.
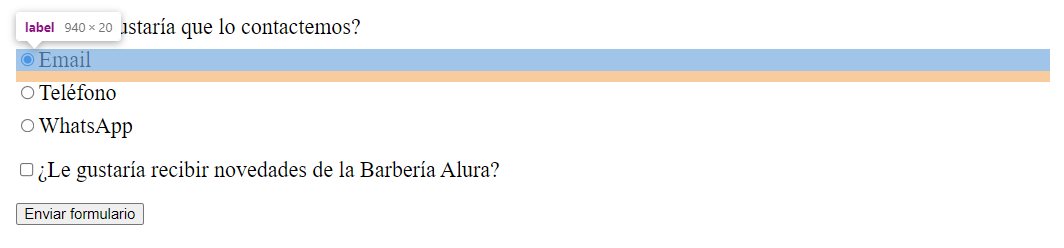
Mira como se ve con BLOCK.

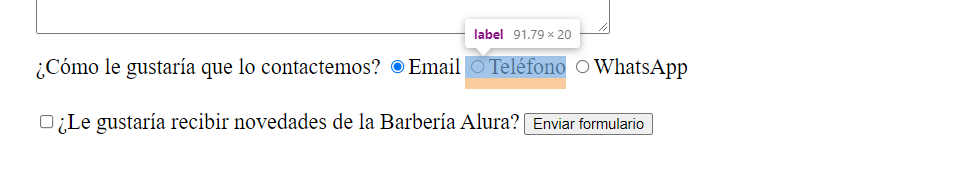
Mira como se ve con INLINE:

Saludos!
Hola Emmanuel buen día!
Gracias por responder mis dudas y tomarte tu tiempo para añadir material complementario en tus respuestas, en serio es de gran ayuda persona como tú que dan más de si... =)
Gracias ten excelente fin de semana