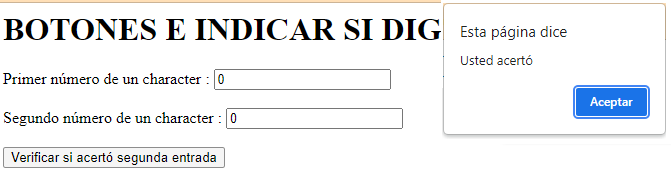
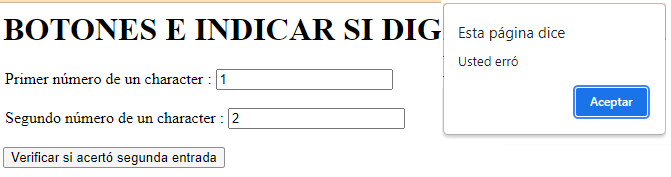
De acuerdo a las recomendaciones que nos da "Luis David Corrales Olaya" a la duda de "Caleb Humberto Loarca Morales", me reté en hacerlo. La Inquietud que se propone es: "Si, en el momento en el que mi proyecto tenga DOS INPUT, cómo puedo indicarle al querySelector, qué input debe tomar?". Adjunto código:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Un Titulo</title>
</head>
<body>
<h1> BOTONES E INDICAR SI DIGITÓ EL MISMO NÚMERO </h1>
</body>
</html>
<label for="input1"> Primer número de un character : </label>
<input type="number" id="input1" name="input1" value="0"/>
<br><br>
<label for="input2"> Segundo número de un character : </label>
<input type="number" id="input2" name="input2" value="0"/>
<br><br>
<button>Verificar si acertó segunda entrada</button>
<script>
var input = document.querySelector("input");
function verificar() {
if (parseInt(input1.value) == parseInt(input2.value)) {
alert("Usted acertó");
}
else{
alert("Usted erró");
}
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>