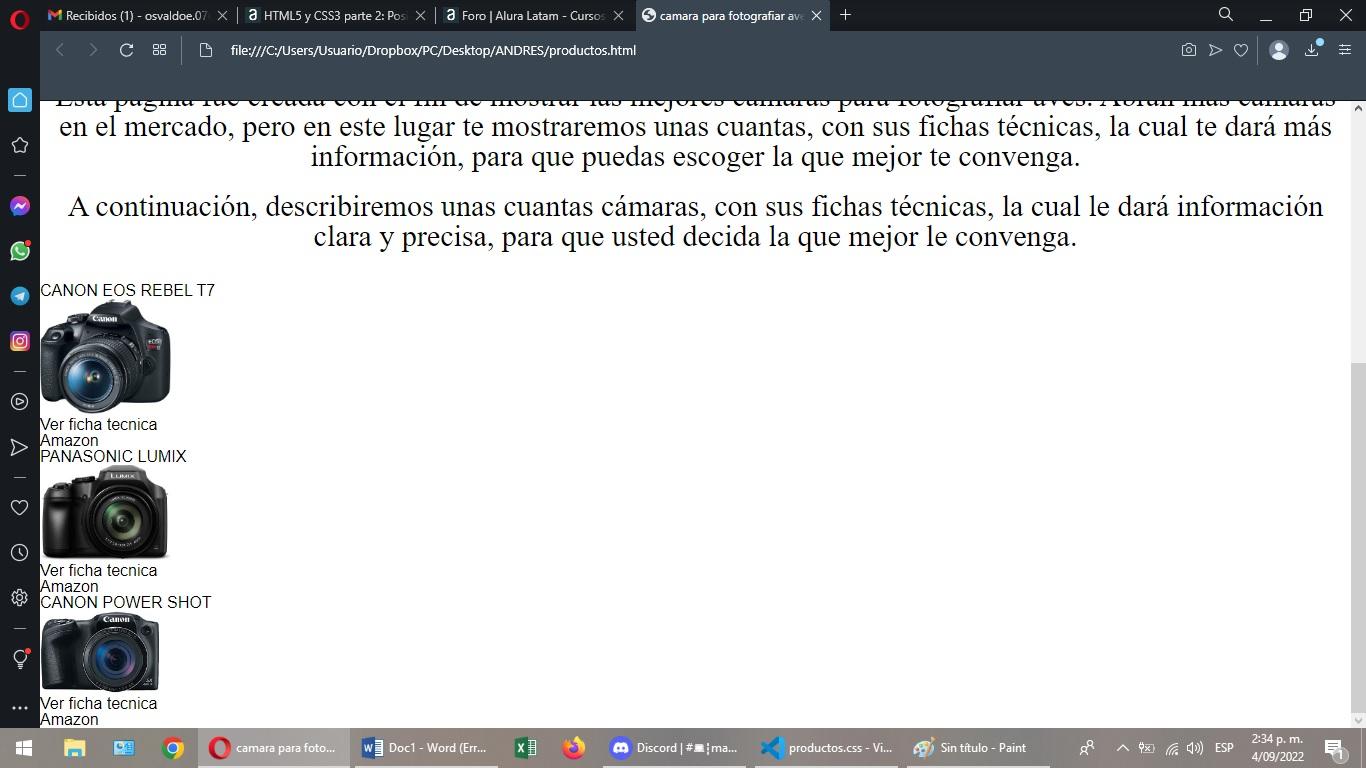
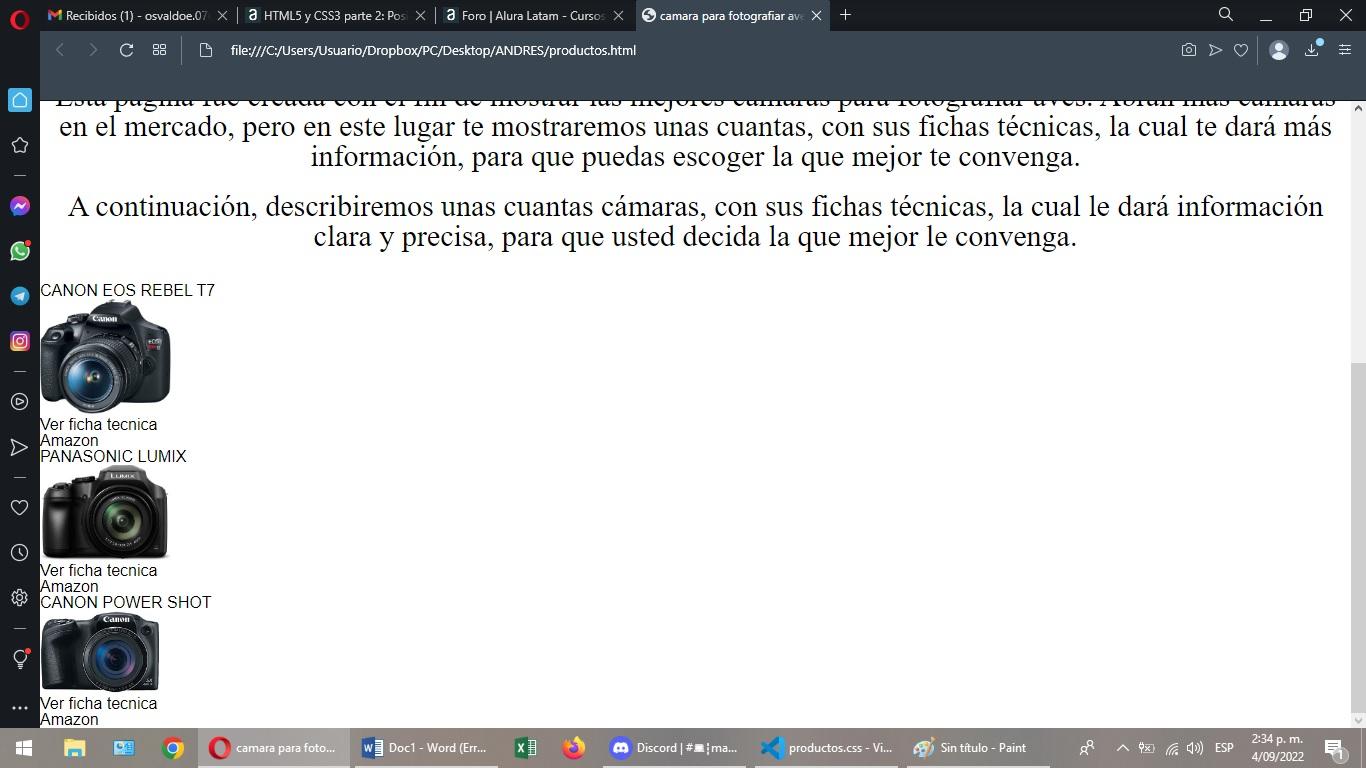
Buenas tardes. No me quiere dar la función inline-block. ¿Me pueden ayudar por favor? Gracias. 

Buenas tardes. No me quiere dar la función inline-block. ¿Me pueden ayudar por favor? Gracias. 

la forma que utilizo yo es la siguiente
<nav>
<ul>
<li><img src=""></li>
<li><h1> Telefonos</h1></li>
</ul>
</nav>y en css
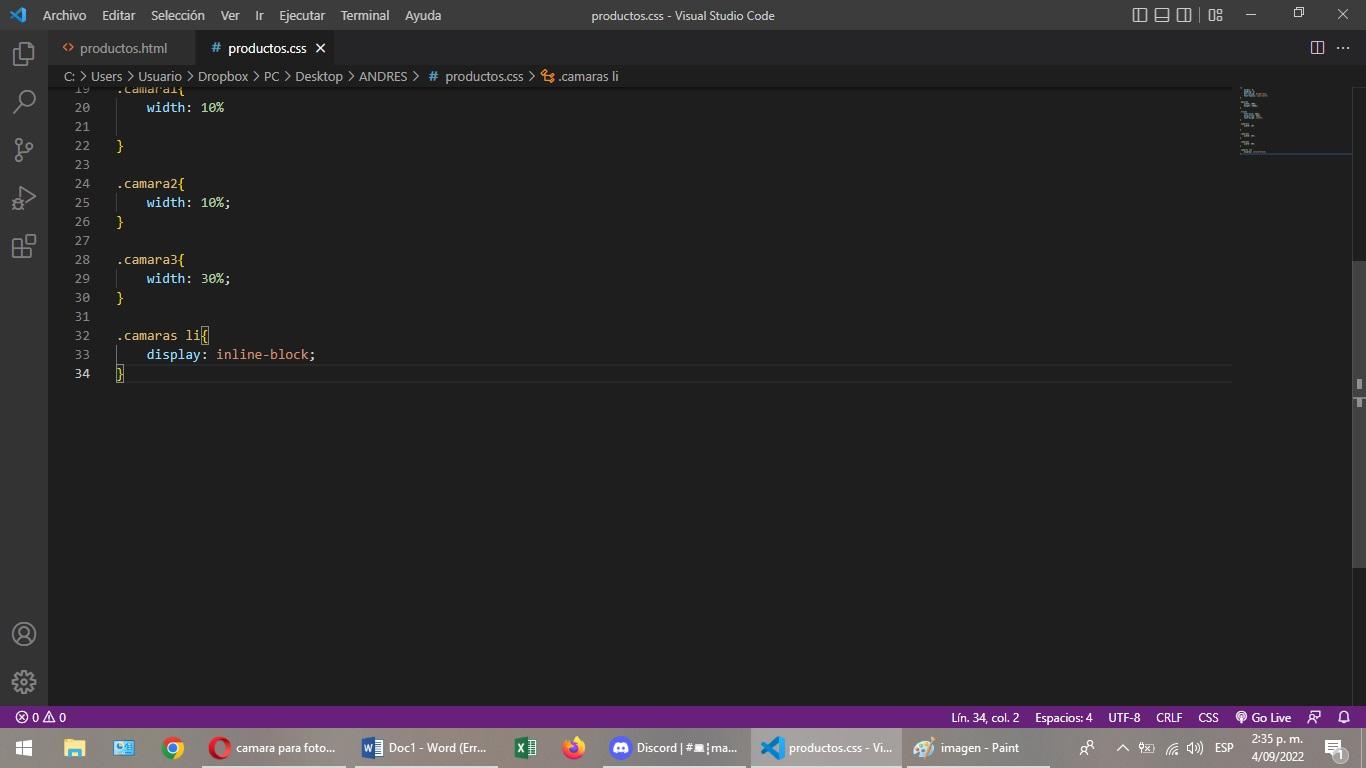
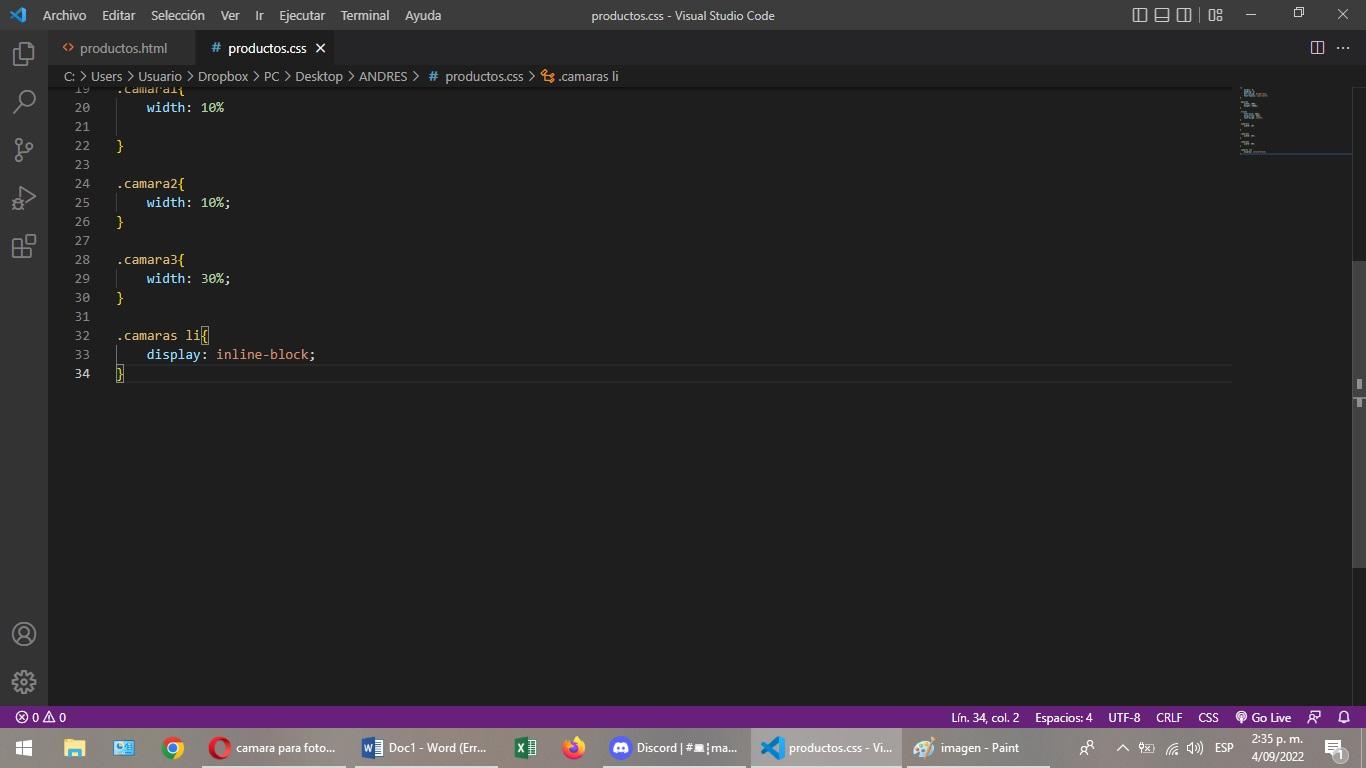
nav li{
display: inline-block;
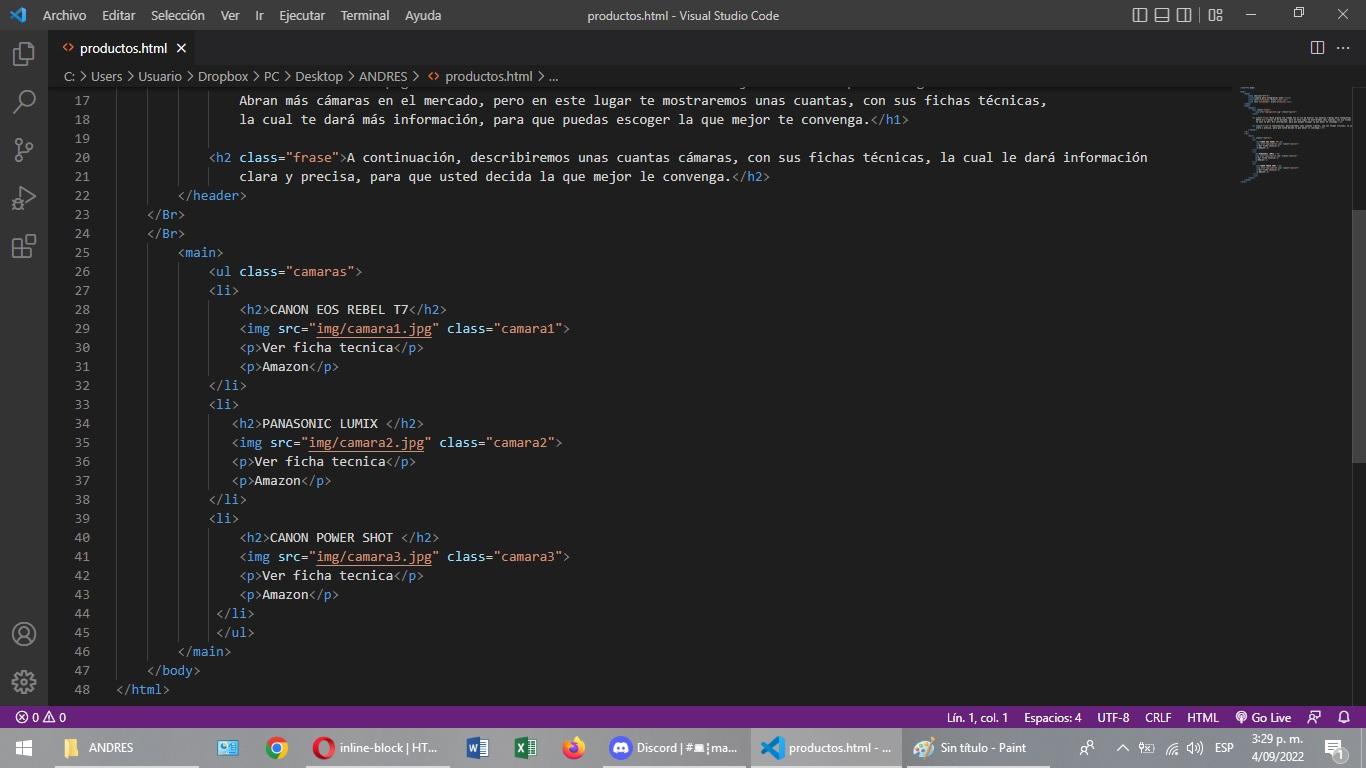
}Mira como lo realice en HTML

podrias probar agregandole la etiqueta nav ya que habian dicho que para crear las listas de navegacion se utlizaba esa etiqueta, por lo poco que se tendria que funcionar igual de la forma que lo hiciste
encerralo en una div a tu lista yo lo robe recien en mi proyecto y no hubo problema
<div class="caja">
<nav>
<ul>
<li><a href="index.html">Home</a>
<img src="imagenes/logo-blanco.png">
<h1>hola</h1>
</li>
<li><h2>hola como estas</h2>
<img src="imagenes/cabello.jpg">
<p>holllaaaa</p>
</li>
</ul>
</nav>
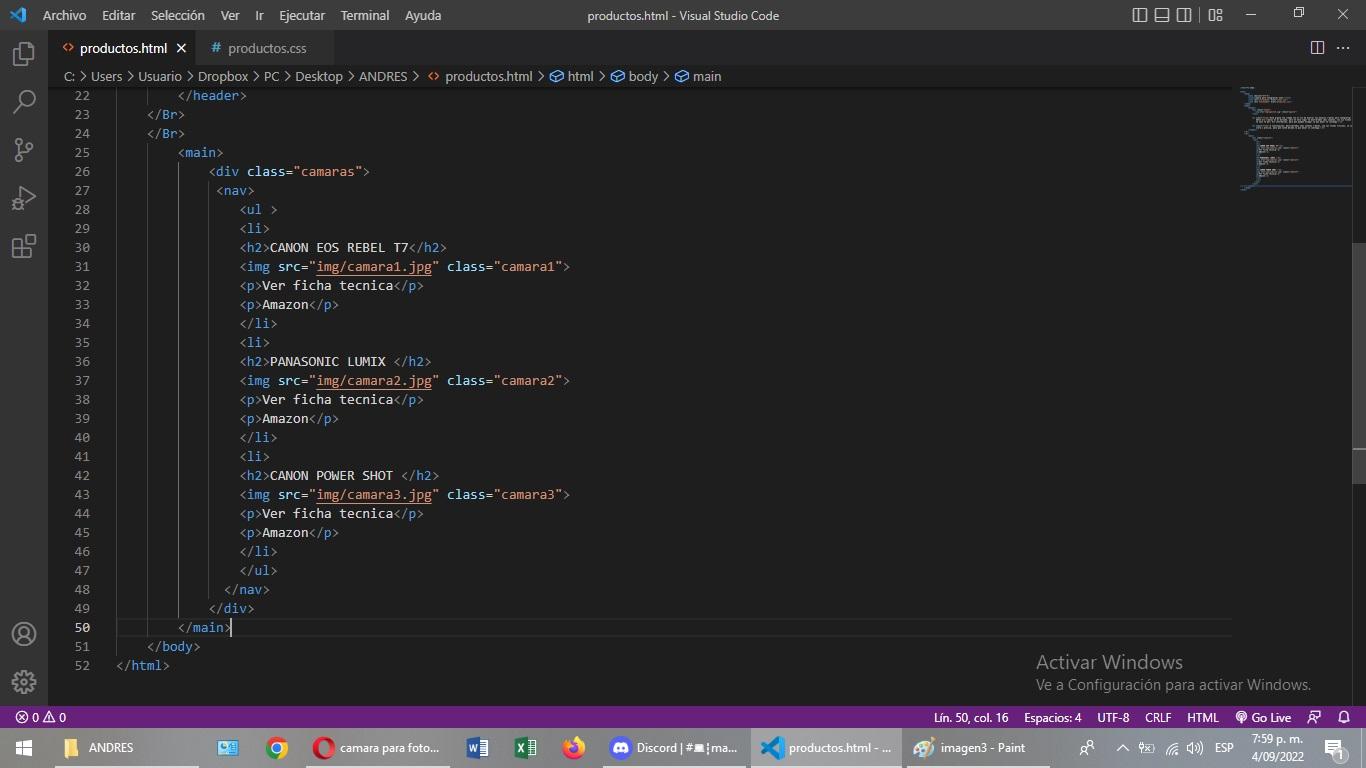
</div>y quedo de esta forma si alcanza a ver 
.caja li{
display:inline-block;
}ese seria codigo css
Buenas noches. Lo hice como me dijo y no  me dio!!!!
me dio!!!!

Buenas noches. Ya resolví el problema. Me toco quitar las imágenes, continuar viendo el video y después, anexe las imágenes. Gracias por su tiempo. Feliz noche.
de nada para eso estamos para ayudarnos saludos