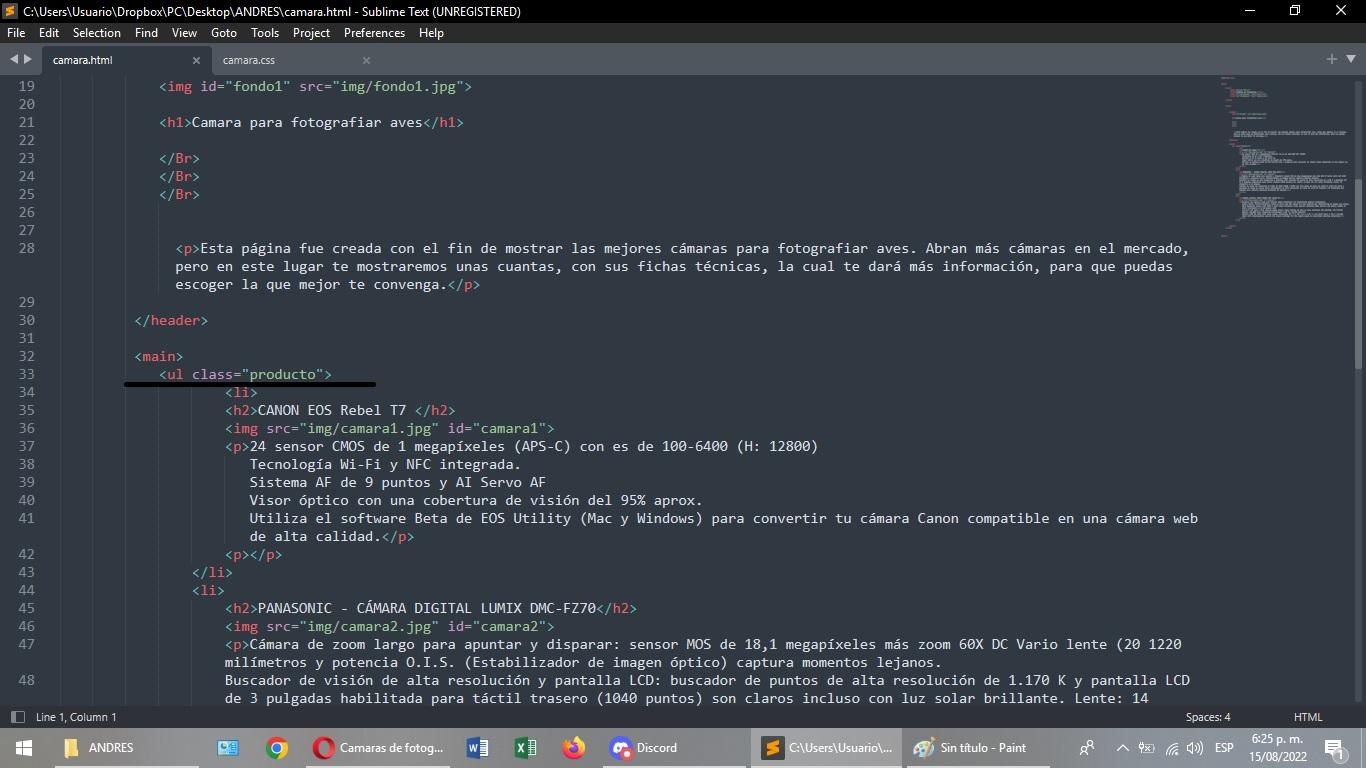
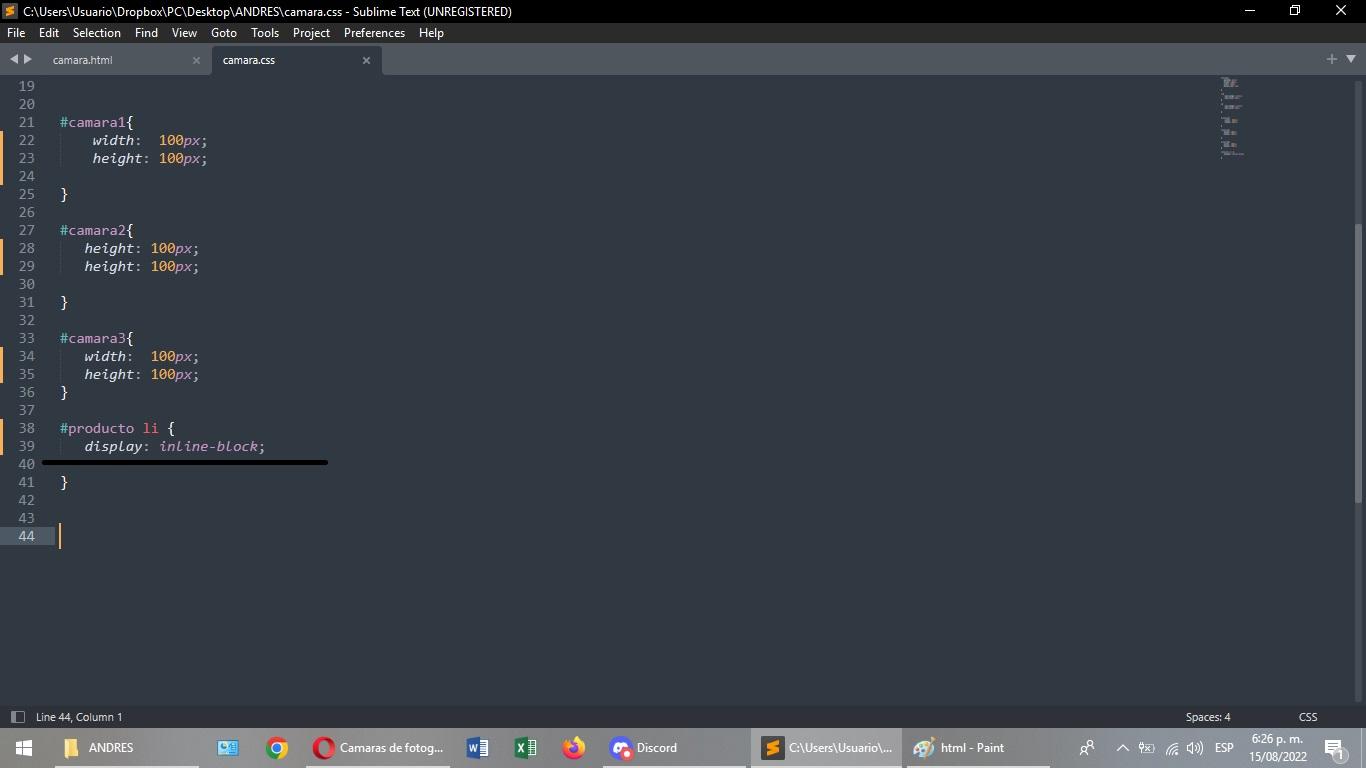
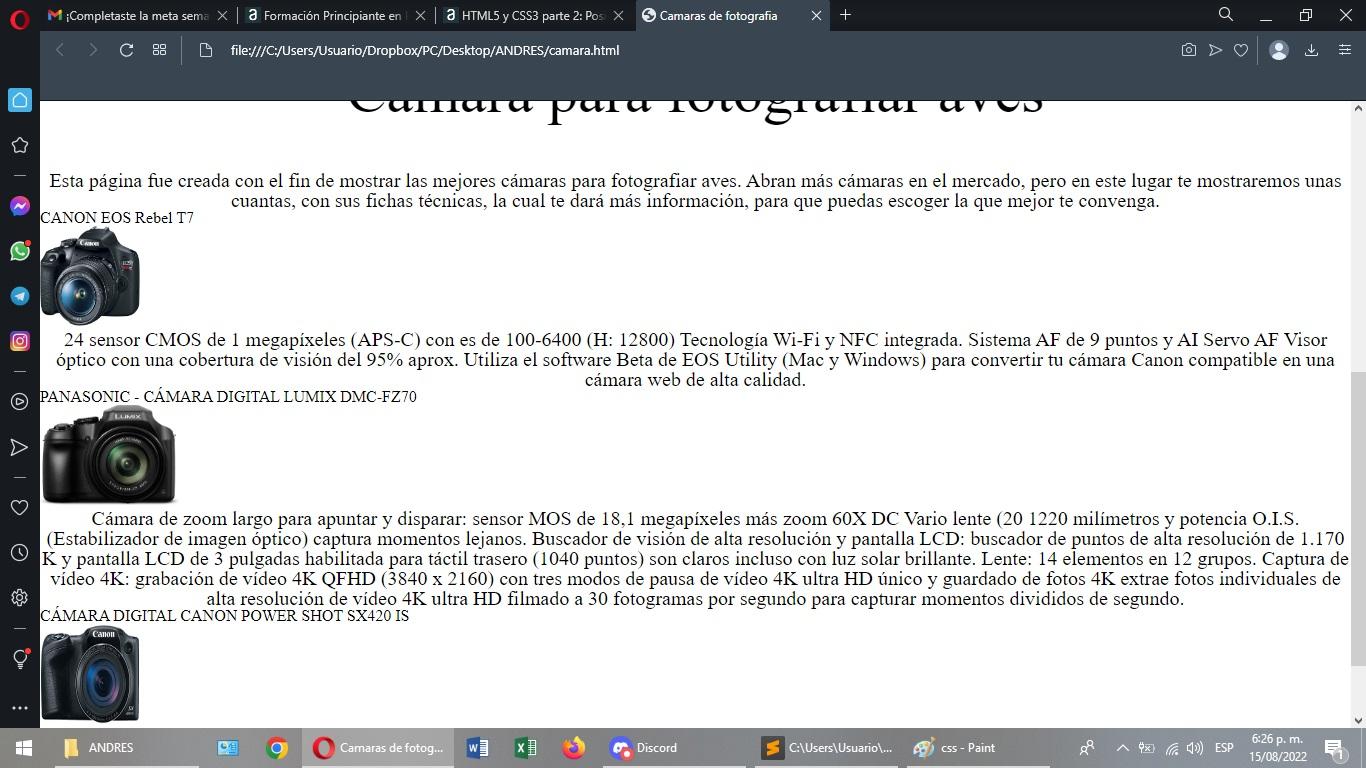
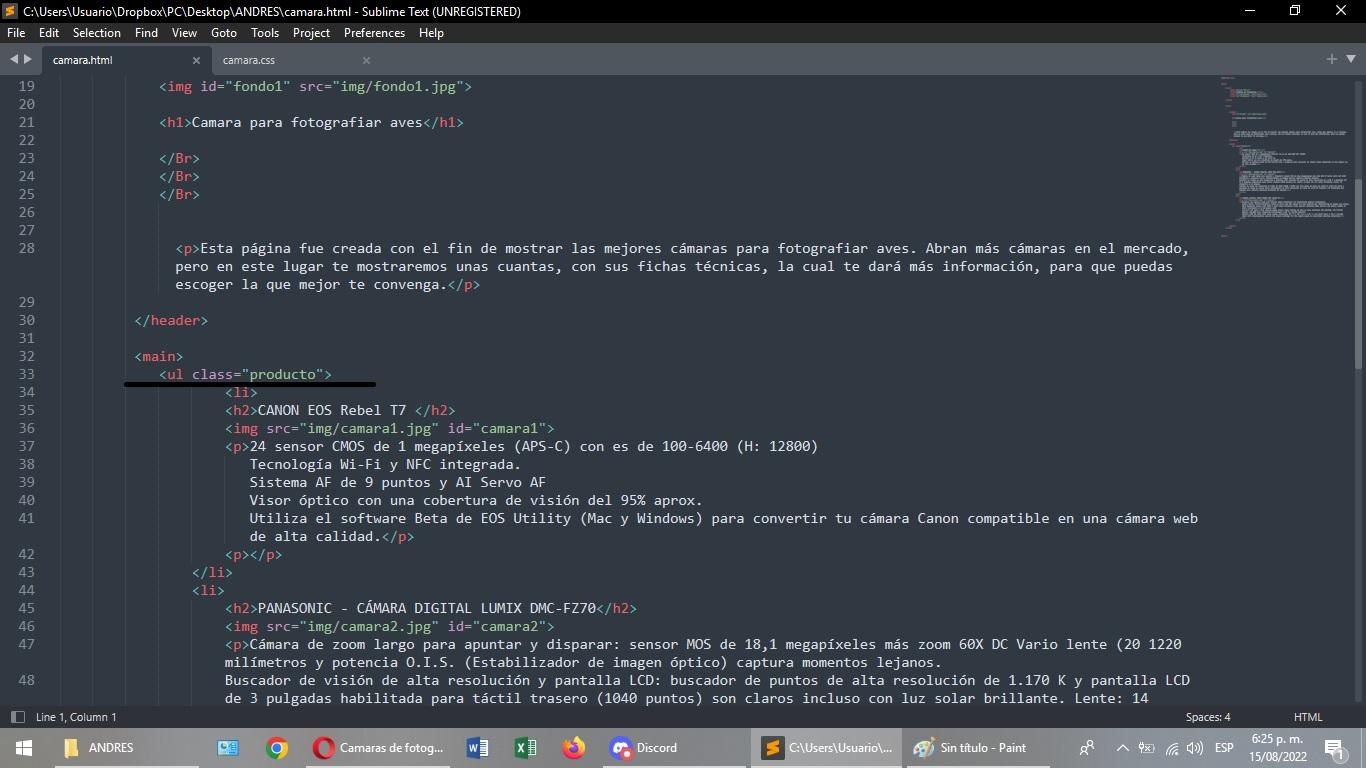
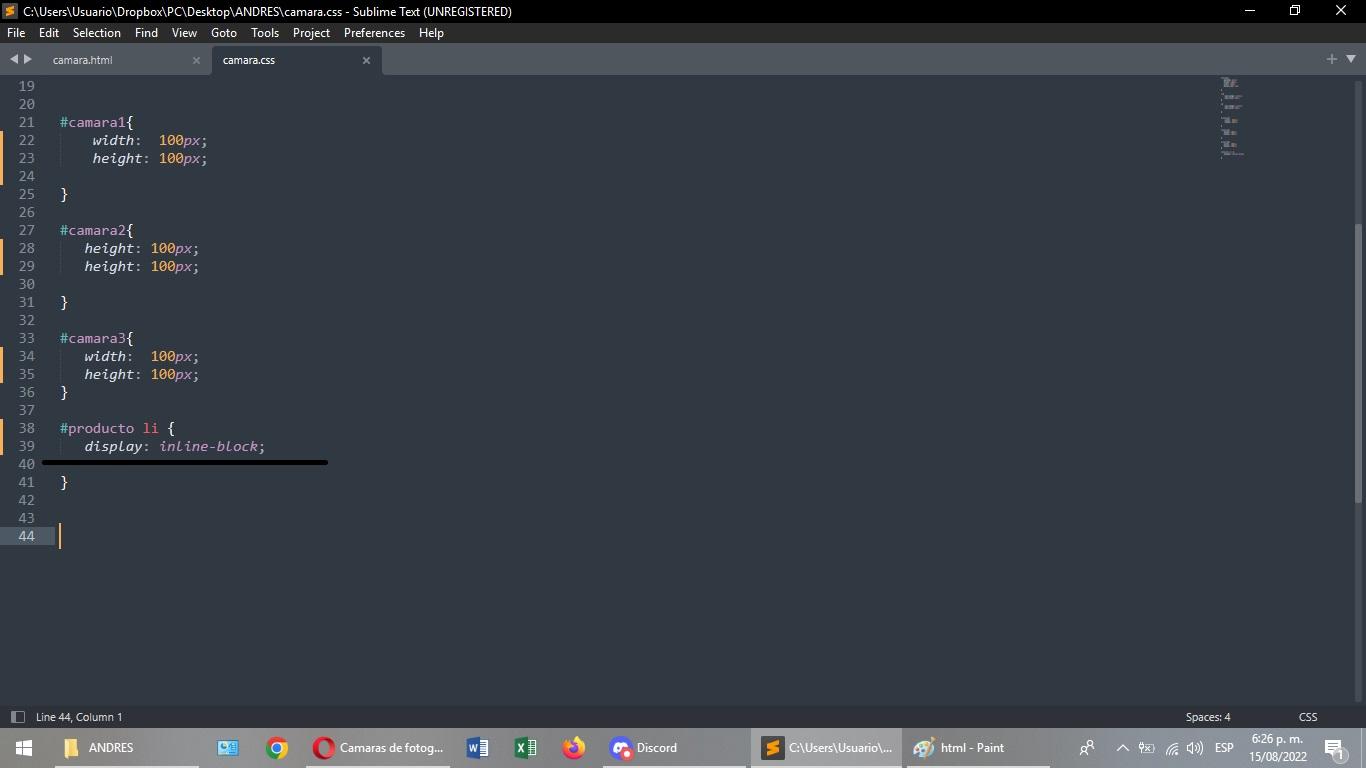
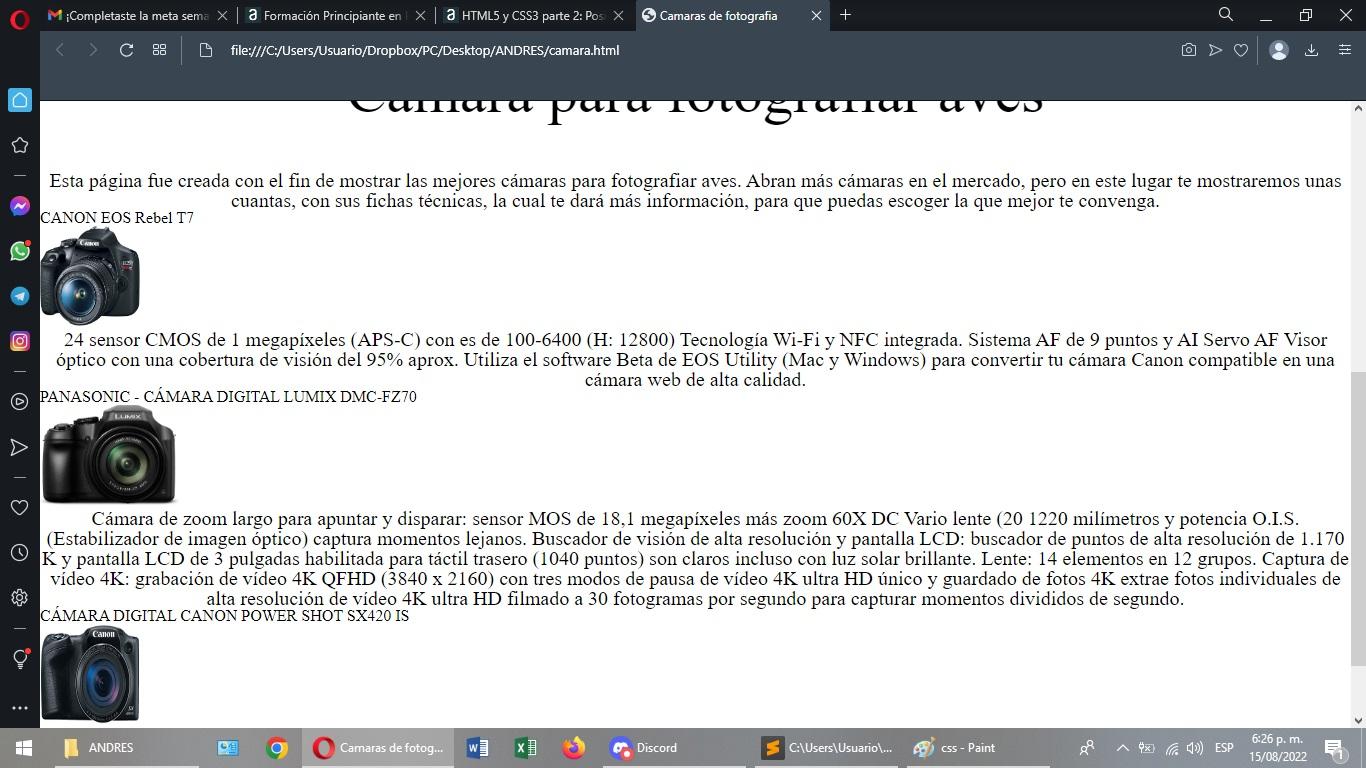
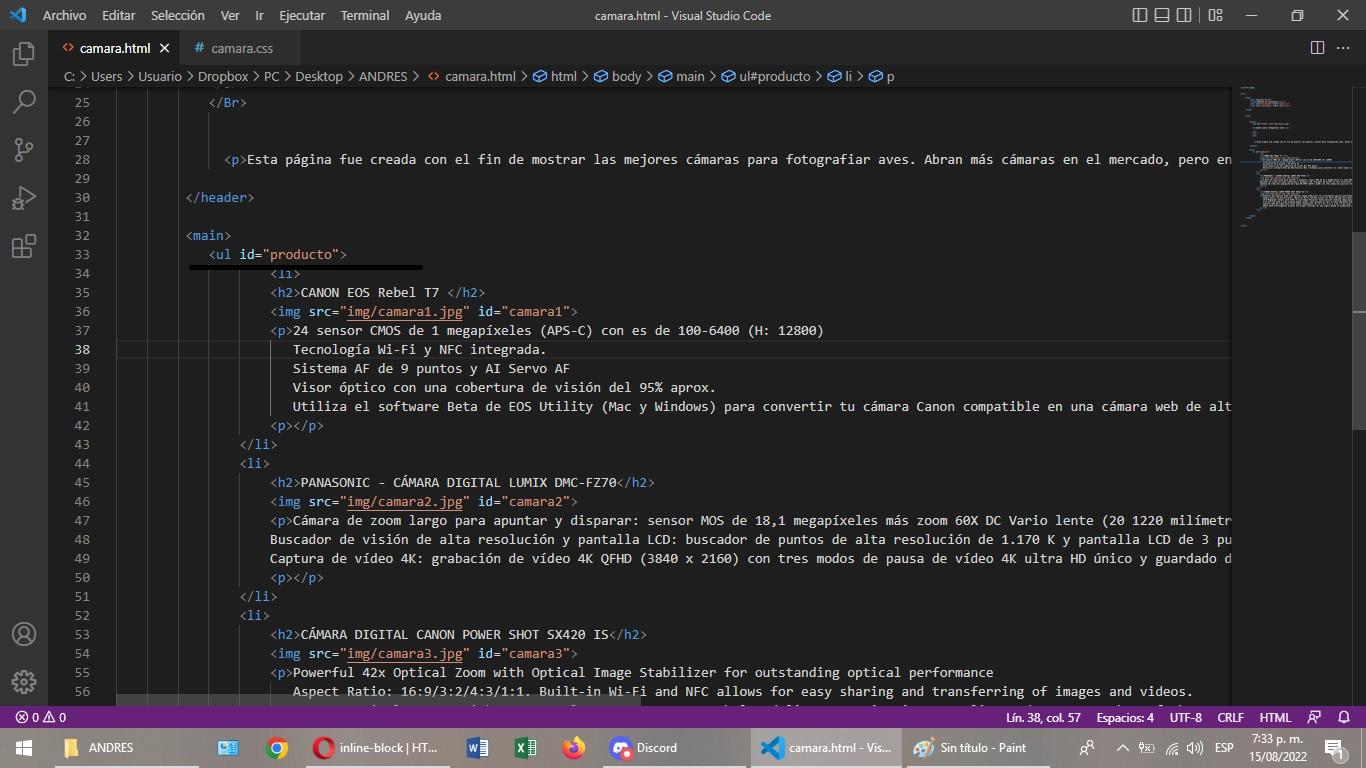
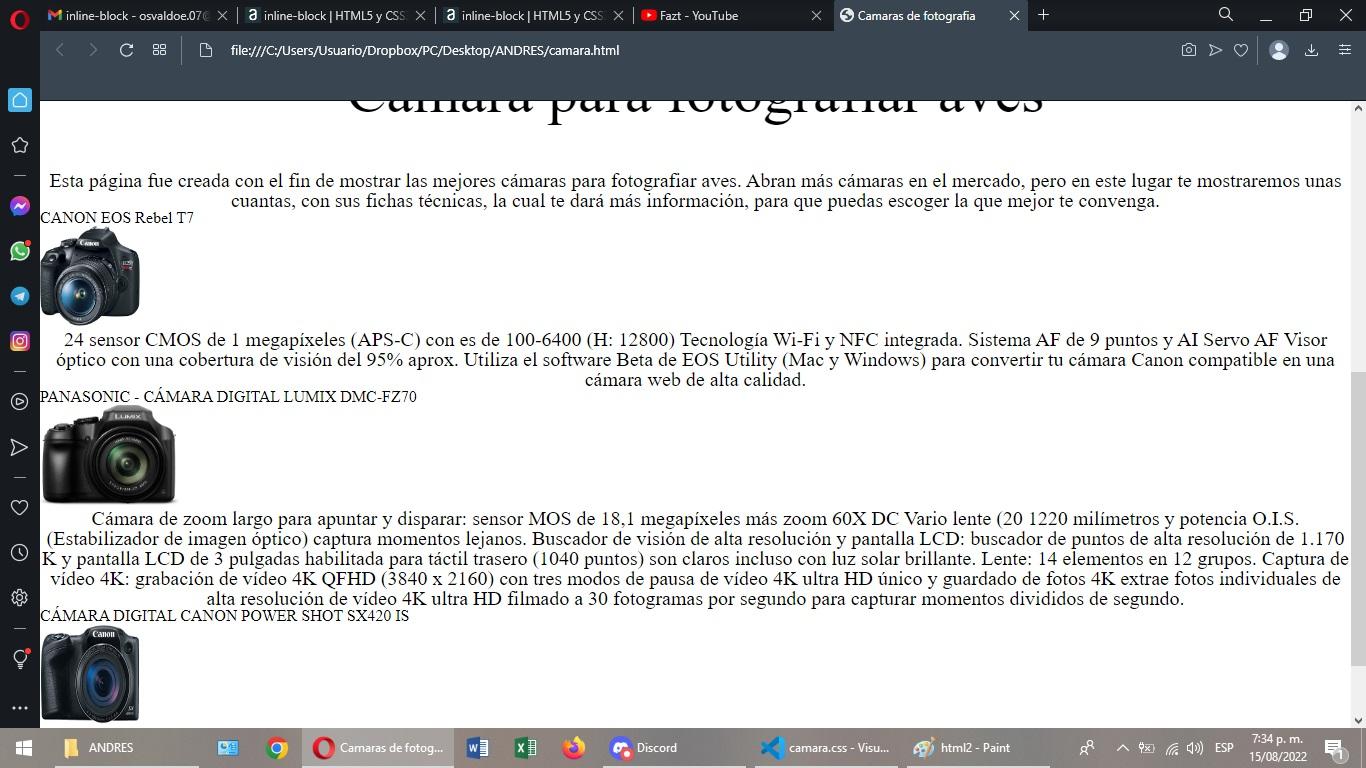
Buenas tardes. Ya organice "Class" en el Ul productos, y en CSS ya lo organice. Pero alinea cada imagen con su texto. Adjunto 

 imágenes .
Quedo atento.
imágenes .
Quedo atento.
Buenas tardes. Ya organice "Class" en el Ul productos, y en CSS ya lo organice. Pero alinea cada imagen con su texto. Adjunto 

 imágenes .
Quedo atento.
imágenes .
Quedo atento.
Hola! No estoy seguro si te ayudara, pero fíjate que usando el selector "#producto li" en CSS, usando "#" corresponde cuando utilizas el "id" para seleccionar un elemento desde tu HTML. Utilizaste una clase para nombrar a tu lista colocando class="producto". De esta forma en tu CSS deberías colocar ".producto li" en lugar de "#producto li". No se si sea una solucion, ojala se pueda solucionar! Saludos!
Buenas noches. No se soluciono poniendo "".producto li". ¿Sera que es el editor? Estoy utilizando "Sublime text"
Buenas noches. Ni con Studio visual code pude solucionar el problema.
Yo estoy utilizando Visual Studio pero no debería haber problema con respecto al editor. Pense que podía ser esa una solución, cambiando la forma en la que se llama al selector de una "clase". No se si haya algún otro detalle que no este viendo.
Le cambie de Class a Id y no paso nada

me pasa lo mismo, no se me alinean correctamente, si encuentras la solución estaré al tanto! Gracias!
Buanas Tardes recordar que si se usa un id en css va un # antes del nombre que ultizaste y si pones una class va un punto(.) antes del nombre revise y no encuentro nada anomalo, no se si ya tienes la solucion.
Como estas? Ya revise y no veo el problema todo esta como se explica en clase
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
header{
background-color: rgb(239, 236, 242);
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
background: #cccccc;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
}
.productos h2{
font-size: 30px;
font-weight: bold;
font-style: italic;
}
.producto-descripcion{
font-size: 18px;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}Tienes el HTML para verlo?
Buenas tardes. Gracias por la información, pero cambie de Sublime text a Visual Studio Code, y esto corrigió el problema. No he podido realizar el Challenges. No entiendo por donde empezar y cuando entro a Tello, me dice que la suscripción a finalizado. ¿Por favor me pueden ayudar? Quedo atento. Feliz tarde.
Para que puedas tener una mejor respuesta, puedes dirigirte a discord y @ a un scuba.
Puedes marcar esto como solucionado así ya todos sabrán que este problema se arreglo al cambiar de editor.