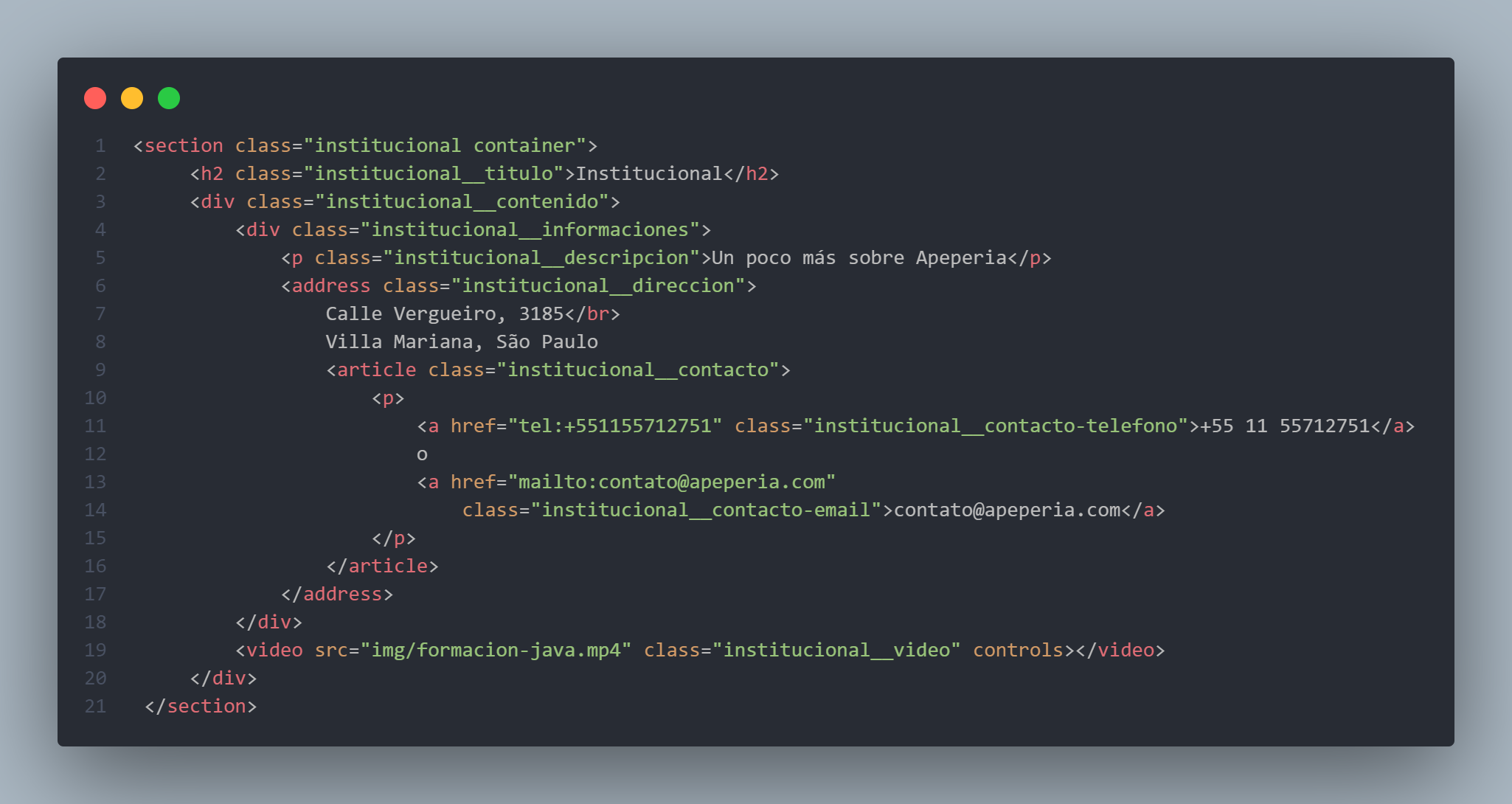
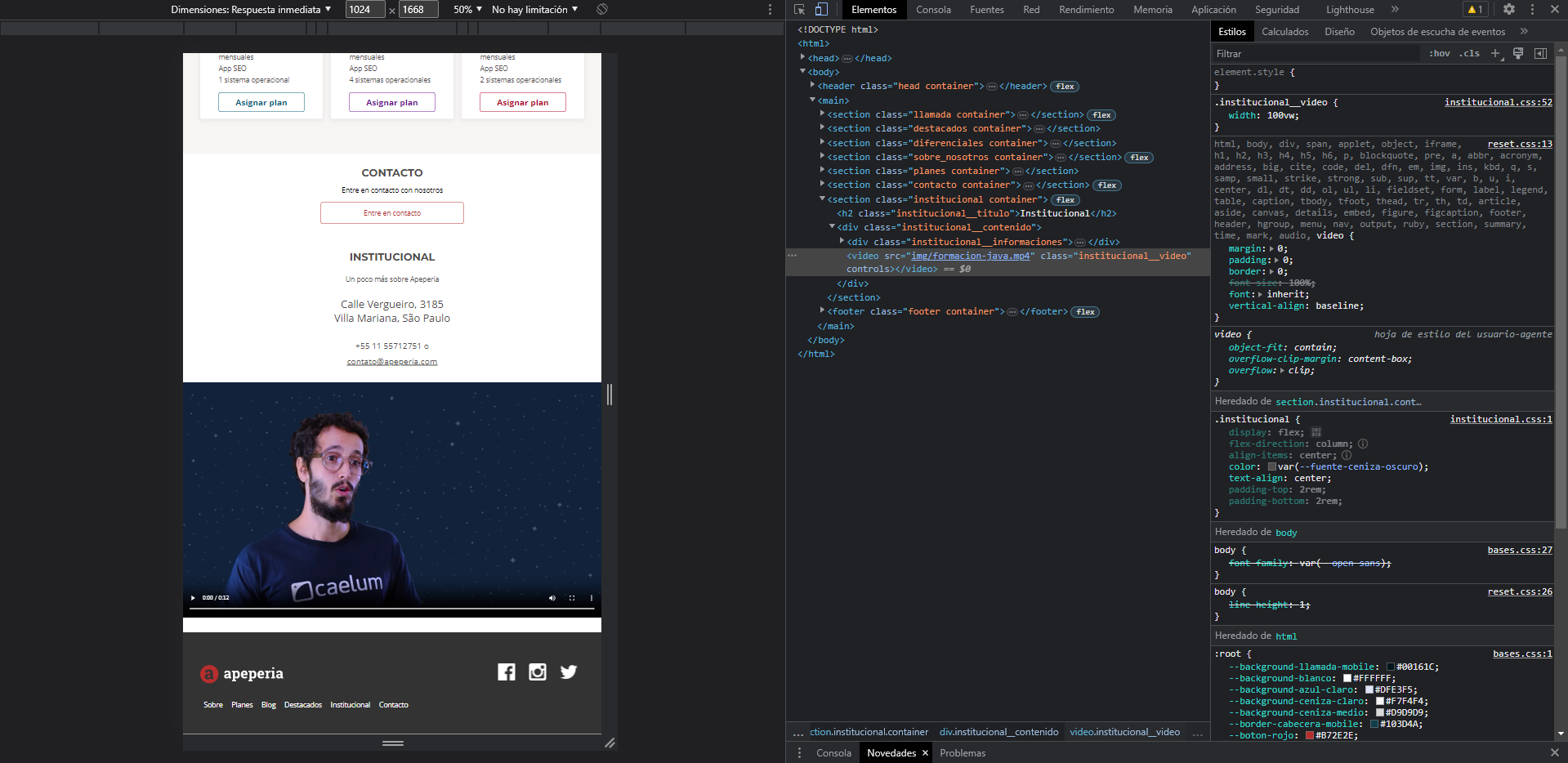
adjunto imagen del html , un print de pantalla de la pagina en la resolución de 1024px y los códigos de ccs.
el base.css:
:root {
--background-llamada-mobile: #00161C;
--background-blanco: #FFFFFF;
--background-azul-claro: #DFE3F5;
--background-ceniza-claro: #F7F4F4;
--background-ceniza-medio: #D9D9D9;
--border-cabecera-mobile: #103D4A;
--boton-rojo: #B72E2E;
--fuente-ceniza-claro: #666666;
--fuente-ceniza-oscuro: #4F4C4C;
--planes-card-start: #035A76;
--planes-card-ultra: #690F8E;
--planes-card-mega: #B00024;
--fuente-enlace: #0006FF;
--background-footer: #333333;
--montserrat: 'Montserrat', sans-serif;
--open-sans: 'Open Sans', sans-serif;
}
body {
font-family: var(--open-sans);
}
.container {
padding-right: 6%;
padding-left: 6%;
}
.boton {
text-align: center;
display: block;
width: 100%;
max-width: 350px;
box-sizing: border-box;
padding: 1rem 2rem;
border: 1px solid var(--boton-rojo);
border-radius: 5px;
}
@media screen and (min-width: 1024px) {
.container {
padding-left: calc((100% - 940px)/2);
padding-right: calc((100% - 940px)/2);
}
}
y el institucional.css:
.institucional {
display: flex;
flex-direction: column;
align-items: center;
color: var(--fuente-ceniza-oscuro);
text-align: center;
padding-top: 2rem;
padding-bottom: 2rem;
}
.institucional__titulo {
color: var(--fuente-ceniza-oscuro);
font-weight: 700;
font-size: 1.5rem;
font-family: var(--montserrat);
text-transform: uppercase;
text-align: center;
margin-bottom: 2rem;
}
.institucional__descripcion {
margin-bottom: 2rem;
}
.institucional__direccion {
font-size: 1.5rem;
line-height: normal;
margin-bottom: 2rem;
}
.institucional__contacto {
font-size: 1.2rem;
line-height: 1.8;
margin-top: 2rem;
}
.institucional__contacto-telefono {
line-height: normal;
}
.institucional__contacto-email {
color: var(--fuente-ceniza-oscuro);
text-decoration: underline;
display: block;
}
.institucional__video {
width: 100vw;
}
@media screen and (min-width: 768px) {
.institucional__contacto-email {
display: inline-block;
}
.institucional__video {
width: 100%;
}
}
@media screem and (min-width: 1024px) {
.institucional__contenido {
width: 100%;
display: flex;
justify-content: space-between;
text-align: left;
}
.institucional__contacto-email {
display: block;
}
.institucional__video {
align-self: flex-end;
width: 375px;
}
}La verdad intente de todo lo que se me ocurrió para resolver, el problema y no pude.