¡Hola Francis, espero que estés bien!
Entiendo que estás buscando entender las ventajas y desventajas de incluir CSS en una página web, así como las mejores prácticas para trabajar con él. Aquí tienes algunas consideraciones sobre las diferentes opciones:
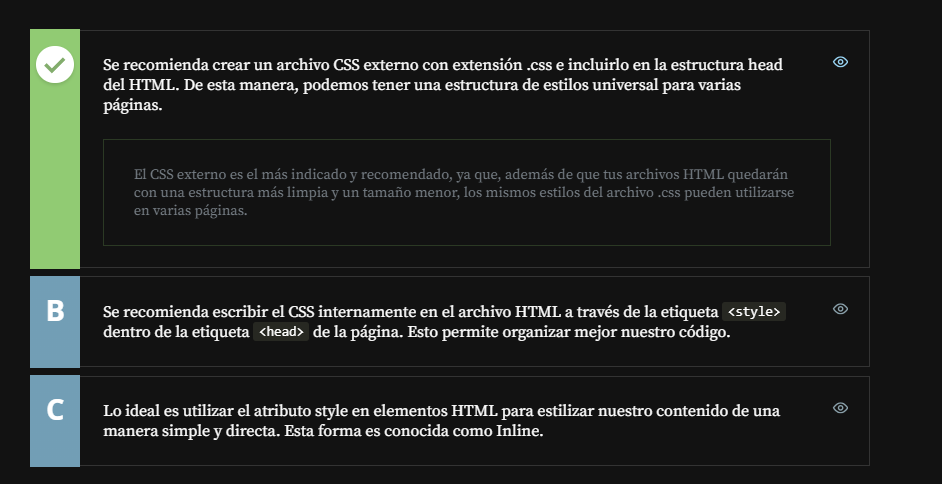
Archivo CSS externo:
- Ventajas: Permite tener una estructura de estilos universal para varias páginas, lo que facilita la reutilización y el mantenimiento del código.
- Conexión con HTML: Se conecta al HTML a través de la etiqueta
<link> dentro de la estructura <head> del documento HTML.
CSS interno:
- Ventajas: Ayuda a organizar mejor el código al mantener el CSS junto al HTML relacionado.
- Desventajas: Puede dificultar la reutilización del código y el mantenimiento si se utiliza en varias páginas.
- Implementación: Se implementa a través de la etiqueta
<style> dentro de la etiqueta <head> del HTML.
Atributo style en HTML:
- No se considera la mejor opción en la mayoría de los casos, ya que dificulta la reutilización y el mantenimiento del código al mezclar la estructura con el estilo en el mismo archivo HTML.
En base a la buena práctica recomendada en el ejercicio, la opción A sería la correcta, ya que se recomienda crear un archivo CSS externo con extensión .css e incluirlo en la estructura <head> del HTML para tener una estructura de estilos universal para varias páginas.
Espero que esta información te ayude a comprender mejor las diferentes opciones para incluir CSS en una página web. ¡Si tienes alguna otra pregunta, no dudes en preguntar!
Espero haber ayudado y buenos estudios!