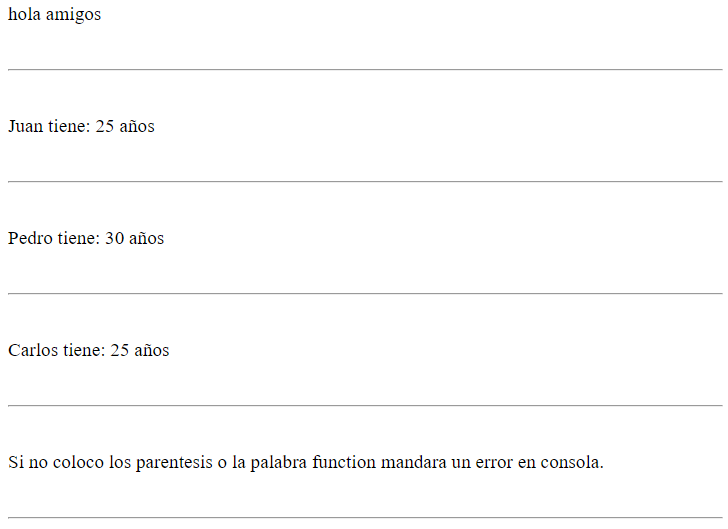
A continuación presento mi código que utilice junto con el resultado que obtuve.
function saltarLinea() {
document.write("<br><br><br><hr><br><br>");
}
function imprimir(frase) {
document.write('<big>' + frase + '</big>');
saltarLinea();
}
var anho = 2025;
imprimir("hola amigos");
// este código calcula las edades de Juan, Pedro y Carlos
imprimir("Juan tiene: " + (anho-2000) + " años");
imprimir("Pedro tiene: " + (anho-1995) + " años");
anho = 2030
imprimir("Carlos tiene: " + (anho-2005) + " años");
imprimir('Si no coloco los parentesis o la palabra function mandara un error en consola.');