¡Hola! Resumen para ver si entendí
< hr> hace la línea entre los mensajes, respetando los saltos de línea que le indicamos antes a la función
< big> como la palabra lo dice, agranda la letra
// las dos barras son para comentar el código, su mensaje no aparecerá cuando ejecute el código en el navegador
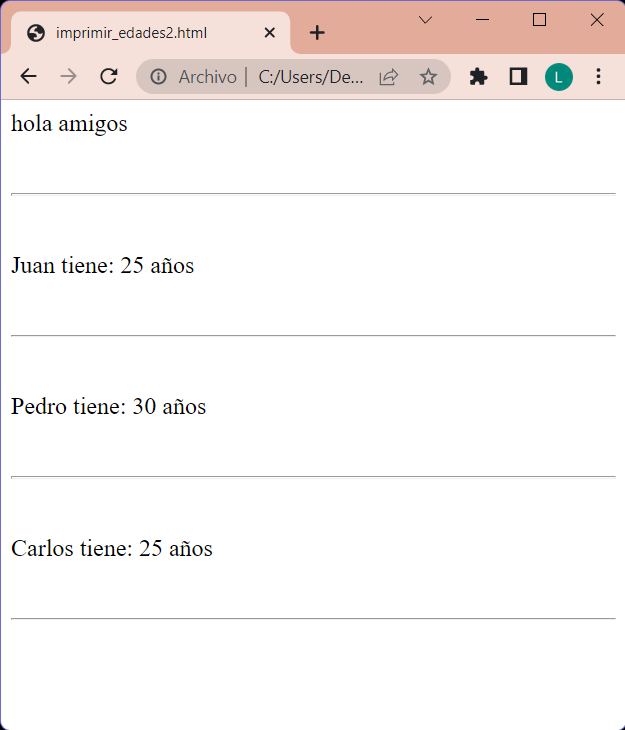
resultado en la web

código
<meta charset="UTF-8">
<script>
function saltarLinea() {
//saltar 5 lineas
document.write("<br>");
document.write("<br>");
document.write("<br>");
document.write("<hr>");
document.write("<br>");
document.write("<br>");
}
function imprimir(frase) {
document.write("<big>" + frase + "</big>");
saltarLinea();
}
var anho = 2025;
imprimir("hola amigos");
// este código calcula las edades de Juan, Pedro y Carlos
imprimir("Juan tiene: " + (anho-2000) + " años");
imprimir("Pedro tiene: " + (anho-1995) + " años");
anho = 2030
imprimir("Carlos tiene: " + (anho-2005) + " años");
</script>



