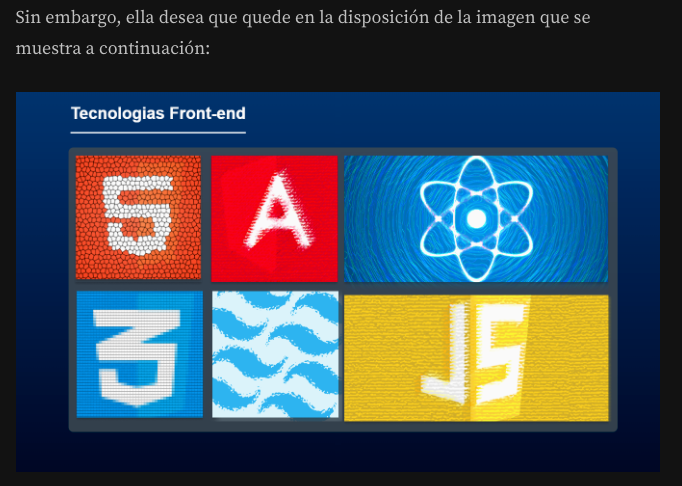
 El ejercicio pide que se tenga esta dispocion de imagenes , no tengo claro si se refiere al arden de las imagenes, por lo que tendriamos que agregar clases al html no se si es por ahi.
El ejercicio pide que se tenga esta dispocion de imagenes , no tengo claro si se refiere al arden de las imagenes, por lo que tendriamos que agregar clases al html no se si es por ahi.
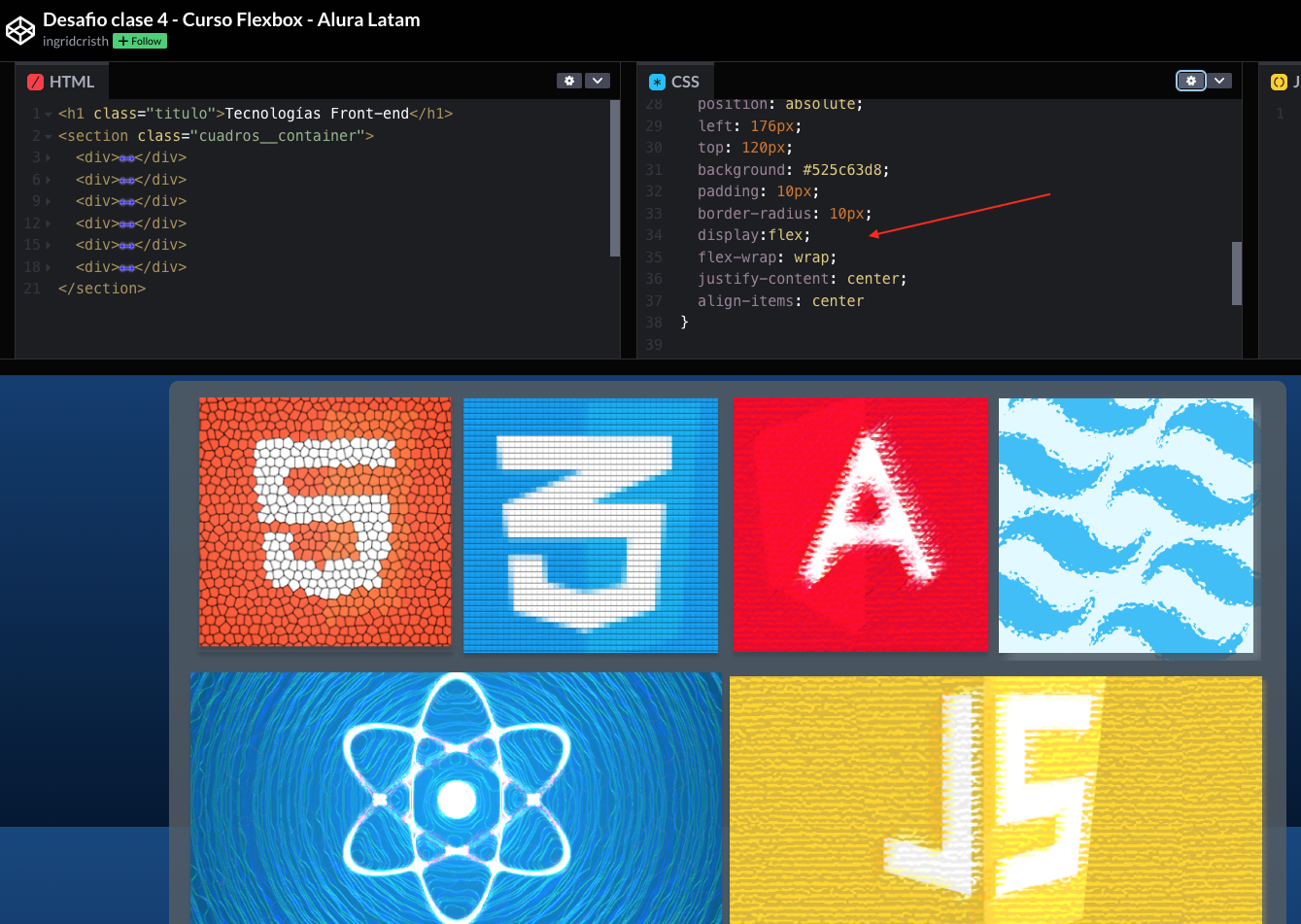
 Por mi parte lo resolvi agregando algunas propiedades de flexbox
Por mi parte lo resolvi agregando algunas propiedades de flexbox
display:flex;
flex-wrap: wrap;
justify-content: center;
align-items: center
Seguramente hay mas formas de hacerlo, me gustaria saber si alguien encontro otra forma **sin modificar el HTML **


