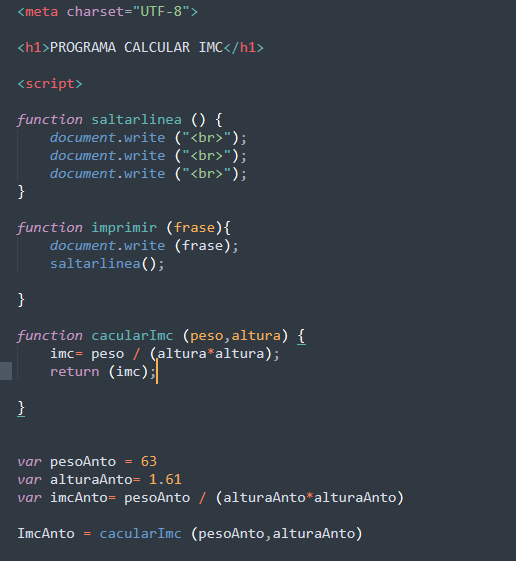
Hola compañeros! Tengo un problema con este código, a la hora de actualizar la pagina solo aparece el titulo de PROGRAMA CALCULAR IMC y no el resto.
Podrían decirme cual es mi error?
Gracias
El < /script> no se ve pero esta Abajo

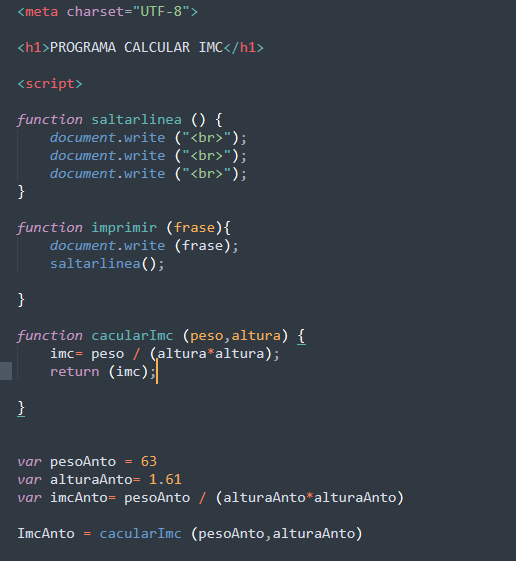
Hola compañeros! Tengo un problema con este código, a la hora de actualizar la pagina solo aparece el titulo de PROGRAMA CALCULAR IMC y no el resto.
Podrían decirme cual es mi error?
Gracias
El < /script> no se ve pero esta Abajo

Hola Antonella. Por algún motivo no hay forma de ver tu código. Podrías compartirlo de nuevo?
No me di cuenta de que no se vio, ya pegue una imagen. Gracias
No pasa nada. Ya te mando el código con detallando lo que cambié
Espero te sea de ayuda.
<meta charset="UTF-8">
<h1>PROGRAMA CALCULAR IMC</h1>
<script>
function saltarLinea() { // Quité el espacio entre saltarLinea (la L en mayúscula por buenas prácticas de Javascript, esta manera de escribir se llama "camel case")
document.write("<br>"); // Quité el espacio entre write y () en todas las líneas
document.write("<br>");
document.write("<br>");
document.write("<br>");
}
function imprimir(frase) { // También quité ese espacio
document.write(frase); // En esta línea también.
saltarLinea();
}
function calcularImc(peso, altura) { // un espacio después de la coma para mejor lectura
var imc = peso / (altura * altura); // inicio "imc" con "var", mayor espaciado
// Acá estaba escrito return (imc), cuando decimos return no ponemos el paréntesis, en cambio sería "return imc"
document.write("El IMC de Anto es " + imc); // ahora sí va a aparecer en la pantalla.
}
var pesoAnto = 63; // agrego el punto y coma en las tres líneas;
var alturaAnto = 1.61;
var imcAnto = pesoAnto / (alturaAnto * alturaAnto);
calcularImc(pesoAnto, alturaAnto); // llamamos la función, sin el "ImcAnto = ".
// En ese caso estaríamos actualizando la variable imcAnto que fue declarada en la línea anterior,
// pero tampoco escribimos las variables comenzando con una letra mayúscula "var imcAnto = bien", "var ImcAnto = mal;"
</script>