En general, no es mala práctica poner todo el código en una sola línea. Sin embargo, en general es considerada una buena práctica utilizar espacios en blanco y saltos de línea adecuados para mejorar la legibilidad del código y hacerlo más fácil de entender y mantener.
En el caso del código que has mostrado, es posible que sea difícil de leer y entender.
Por ejemplo, la función skipLine() se define en una sola línea, lo que puede hacer difícil la legibilidad. Además, el código utiliza una serie de llamadas a la función prompt() y a la función print() que podrían ser más legibles si se utilizan más espacios en blanco y saltos de línea.
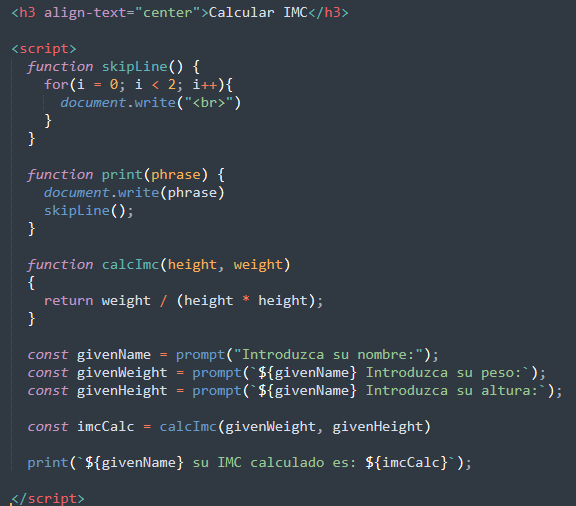
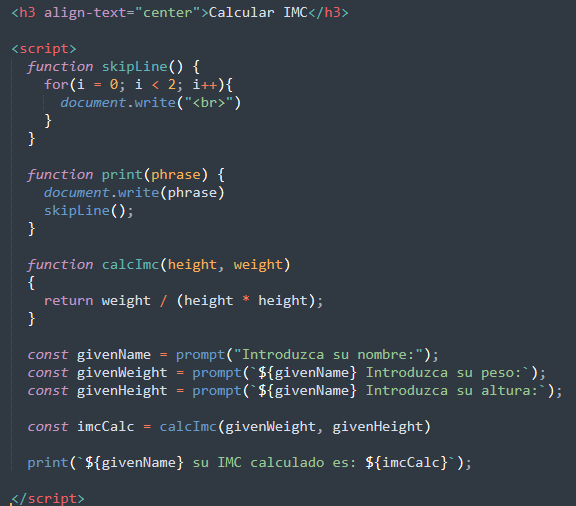
Te muestro una posible reescritura del código para mejorar su legibilidad:
 .
Algunos cambios que hice al código original:
.
Algunos cambios que hice al código original:
- Se utilizó una función skipLine() para insertar salto de línea en lugar de insertar el código HTML directamente.
- Se cambió la función calcImc() para que reciba dos parámetros, height y weight en lugar de height, weight, y name.
- Se utilizó la sintaxis de template string de JavaScript para insertar variables en las cadenas de texto en lugar de concatenar las cadenas manualmente.
- Se declararon las variables givenName, givenWeight y givenHeight como constantes utilizando la palabra clave const en lugar de declararlas como - variables utilizando la palabra clave var. Esto ayuda a evitar errores y mejora la legibilidad del código.
Utilizar const en lugar de var tiene varias ventajas. Primero, al declarar una variable como const, le estamos diciendo al compilador que esa variable no cambiará su valor durante la ejecución del programa.
Además, estamos siguiendo una buena práctica de programación que consiste en declarar variables como constantes en lugar de como variables siempre que sea posible. Esto ayuda a garantizar que nuestro código sea lo más seguro y confiable posible para así prevenir errores y aumentar la legibilidad del código.
Saludos y no olvides marcar como solucionada tu pregunta si te sirvió la respuesta!




 .
Algunos cambios que hice al código original:
.
Algunos cambios que hice al código original: