Hola! Buenas noches!
Haciendo los ejemplos del profesor, cuando pase la imagen del HTML al CSS, se me borra la imagen.
En HTML era:

Reaproveche mejor los alimentos
Y cuando lo pasaba a CSS y me queda así:
Reaproveche mejor los alimentos
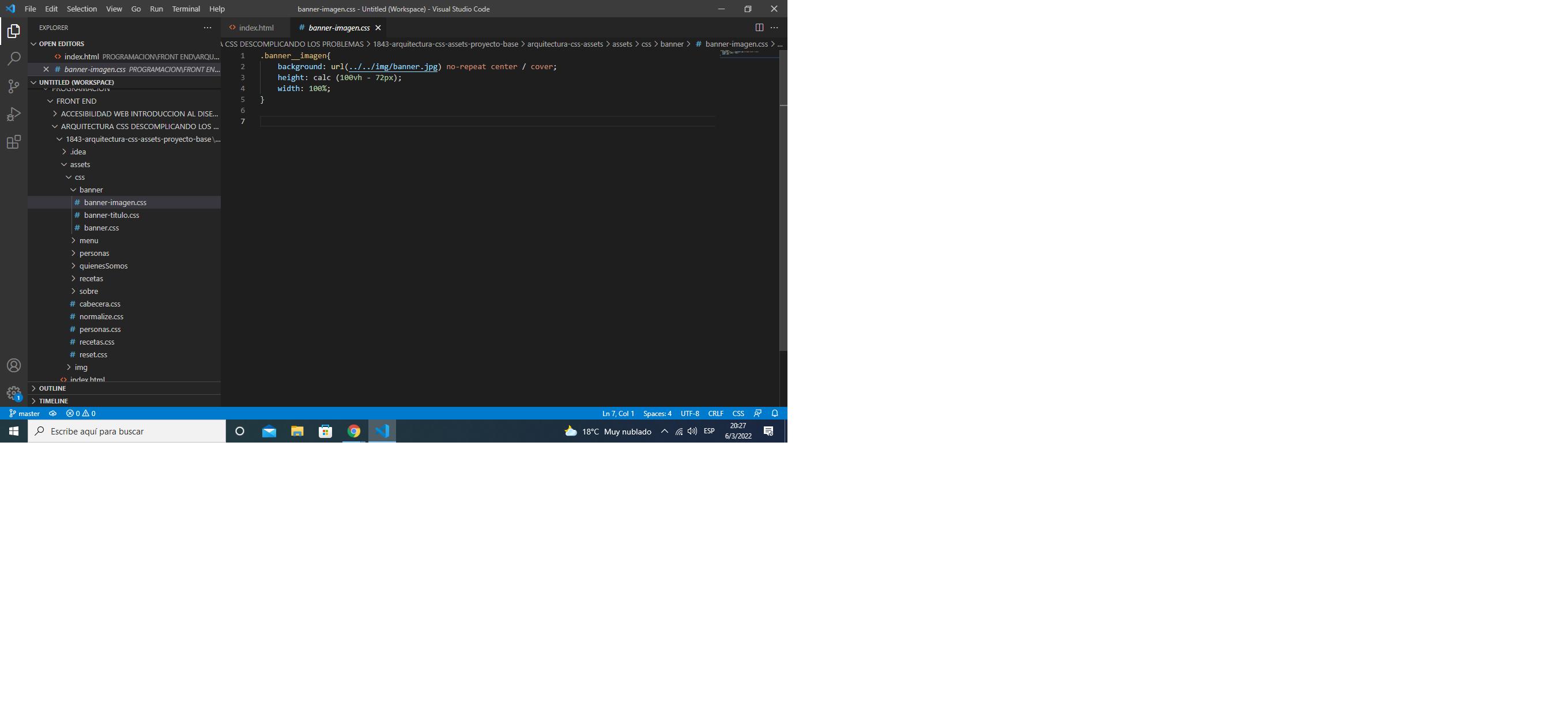
CSS:
.banner__imagen{ background: url(../../img/banner.jpg) no-repeat center / cover; height: calc (100vh - 72px); width: 100%; }
Cuando elimino la etiqueta img de HTML y agrego la imagen como backgorund desde CSS, la imagen desaparece. No se que es lo que estoy haciendo mal.