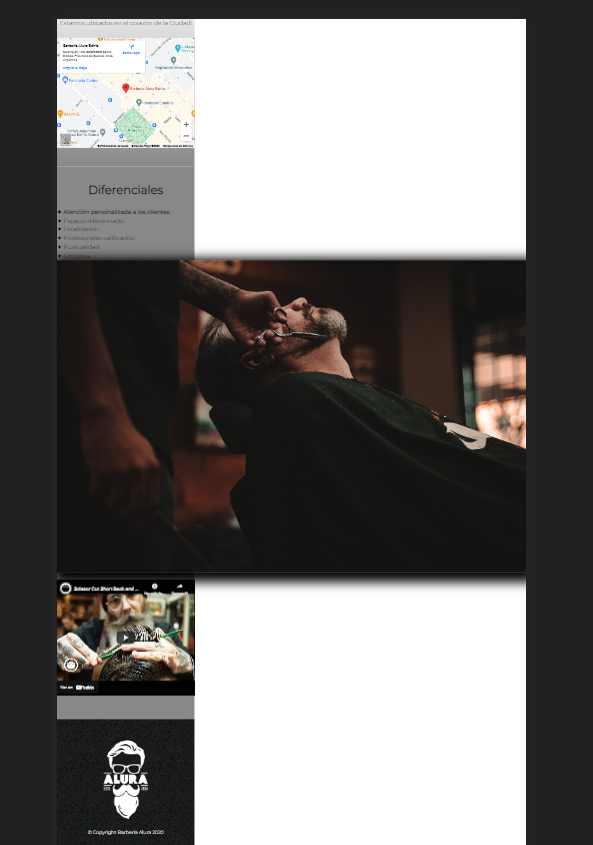
Hola, haber si me pueden dar una mano...
He realizado y revisado el código, pero no logro que la imagen se ajuste con el @media....
 mi codigos CSS y HTML recortados para el post:
mi codigos CSS y HTML recortados para el post:
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
font-weight: bold;
color: #000000;
font-size: 22px;
text-decoration: none;
}
.banner{
width: 100%;
}
.principal{
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.titleCentral{
text-align: center;
font-size: 2em;
font-weight: bold;
margin: 0 0 1em;
clear: left;
}
.utensilios{
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.maps{
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
.maps p{
margin: 0 0 2em;
text-align: center;
}
.MapsBox{
width: 940px;
margin: 0 auto;
}
.diferenciales{
background: #888888;
padding: 3em 0;
}
.contenidoDifer{
width: 640px;
margin: 0 auto;
}
.listaDifer{
width: 40%;
display: inline-block;
vertical-align: top;
line-height: 1.5;
}
.items:before{
content: "✦ ";
}
.imagenDif{
width: 60%;
transition: 400ms;
box-shadow: 10px 10px 30px 15px black;
}
.video{
width: 560px;
margin: 1em auto;
}
@media screen and (max-width: 480px){
nav{
position: static;
}
.caja, .principal, .MapsBox, .contenidoDifer, .video{
width: auto;
}
.listaDifer, .imagenDif{
width: auto;
}
}Index:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
<img class="banner" src="imagenes/banner.jpg">
</div>
</header>
<main>
<section class="principal">
<h2 class="titleCentral">Sobre la Barbería Alura</h2>
<img class="utensilios" src="imagenes/utensilios.jpg" alt="Utensilios de un barbero">
<p>Ubicada en el corazón de la ciudad, <strong>Barbería Alura</strong> lo mejor para su cabello y barba. De 2020, es destaque en la ciudad.</p>
<p><em>La misión es: <strong>"Proporcionar calidad de vida a los clientes"</strong>.</em></p>
<p>Ofrecemos bla bla bla</p>
</section>
<section class="maps">
<h3 class="titleCentral">Ubicación</h3>
<p> Estamos ubicados en:</p>
<div class="MapsBox">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3113.090891510261!2d-62.267987587016606!3d-38.71572216210176!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x95edbd44578df72f%3A0x28119a53279f30eb!2sBarberia%20Alura%20Bah%C3%ADa!5e0!3m2!1ses-419!2scl!4v1660505074985!5m2!1ses-419!2scl" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
<section class="diferenciales">
<h3 class="titleCentral">Diferenciales</h3>
<div class="contenidoDifer">
<ul class="listaDifer">
<li class="items">Atención</li>
<li class="items">Espacio</li>
<li class="items">Localización</li>
<li class="items">Profesionales</li>
<li class="items">Puntualidad</li>
<li class="items">Limpieza</li>
</ul><img src="imagenes/diferenciales.jpg" class="imagenDif ">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
</body>
</html>


