Si le ponga a la carpeta el nombre de "diferenc" no me da ningun error. Pero si pongo todo el nombre "diferenciales" si me da el error de que no aparece la imagen. Ayudaaa.
Si le ponga a la carpeta el nombre de "diferenc" no me da ningun error. Pero si pongo todo el nombre "diferenciales" si me da el error de que no aparece la imagen. Ayudaaa.
¡Hola Roberto!
Lo primero que debemos tener en cuenta es que los nombres de las carpetas y archivos en la web son sensibles a mayúsculas y minúsculas. Esto significa que si tienes una carpeta llamada "diferenciales" y la estás referenciando en tu código como "diferenciales", pero la carpeta en realidad se llama "Diferenciales" o "DIFERENCIALES", entonces no se encontrará la imagen.
Además, asegúrate de que la ruta de la imagen en tu código sea correcta. Si la imagen está dentro de la carpeta "diferenciales" y se llama "diferenciales.jpg", la ruta debería ser algo como "diferenciales/diferenciales.jpg".
Aquí tienes un ejemplo de cómo debería ser la etiqueta de imagen en tu código:
<img src="diferenciales/diferenciales.jpg" alt="Imagen de diferenciales">
Recuerda que también es importante tener en cuenta la estructura de tu página y cómo estás dividiendo el contenido. Si tienes alguna clase o identificador aplicado a los bloques de contenido, asegúrate de que estén correctamente referenciados en tu CSS.
¡Saludos!
El error es el pongo arriba. No hay diferencias de mayusculas y minisculas en el nombre. No se tiene identificador o class en ese punto. Pero aun asi sigue sucediendo el mismo error. La ruta de la carpeta es la correcta pues solo si le cambio el nombre a la carpeta por "diferenc" y llamo en el html como diferenc se ejecuta correctamente.
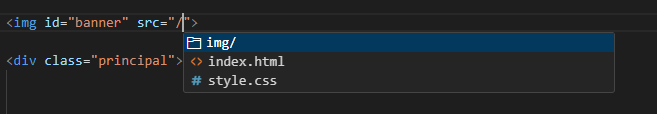
Verifica que todos los elementos estén dentro de la misma carpeta, al momento de escribir / te va a sugerir en automático Visual Studio la carpeta y archivo.
Te muestro un ejemplo